每次Google自己不会的问题时,总会发现有很多的人都有自己的博客,不由自主的羡慕起来,于是按捺不住自己的躁动的心,说干就干。
前言
每次写博客之前都喜欢做一些科普啊巴拉巴拉的,写之前还想分析一波Hexo和jekyll,掰扯掰扯github,漫谈一下gitblog啥的。讲道理,我这个人比较浮躁,写那些乱七八糟的知识简直就是折磨,所以这次—不写了!!直接开搞。有啥问题别找我。
用Hexo在本地搭建一个博客
安装Hexo
安装nodejs
http://nodejs.cn/ 丢个链接自己装,傻瓜式安装
安装git
https://git-scm.com/downloads 安装毫无技术含量
使用npm安装Hexo
npm install -g hexo-cli
//一键搞定
- 1
- 2
快速开始
1 随便找个文件夹下打开终端,输入
hexo i blog //init的缩写 blog是项目名
cd blog //切换到站点根目录
hexo g //generetor的缩写
hexo s //server的缩写
- 1
- 2
- 3
- 4
- 5
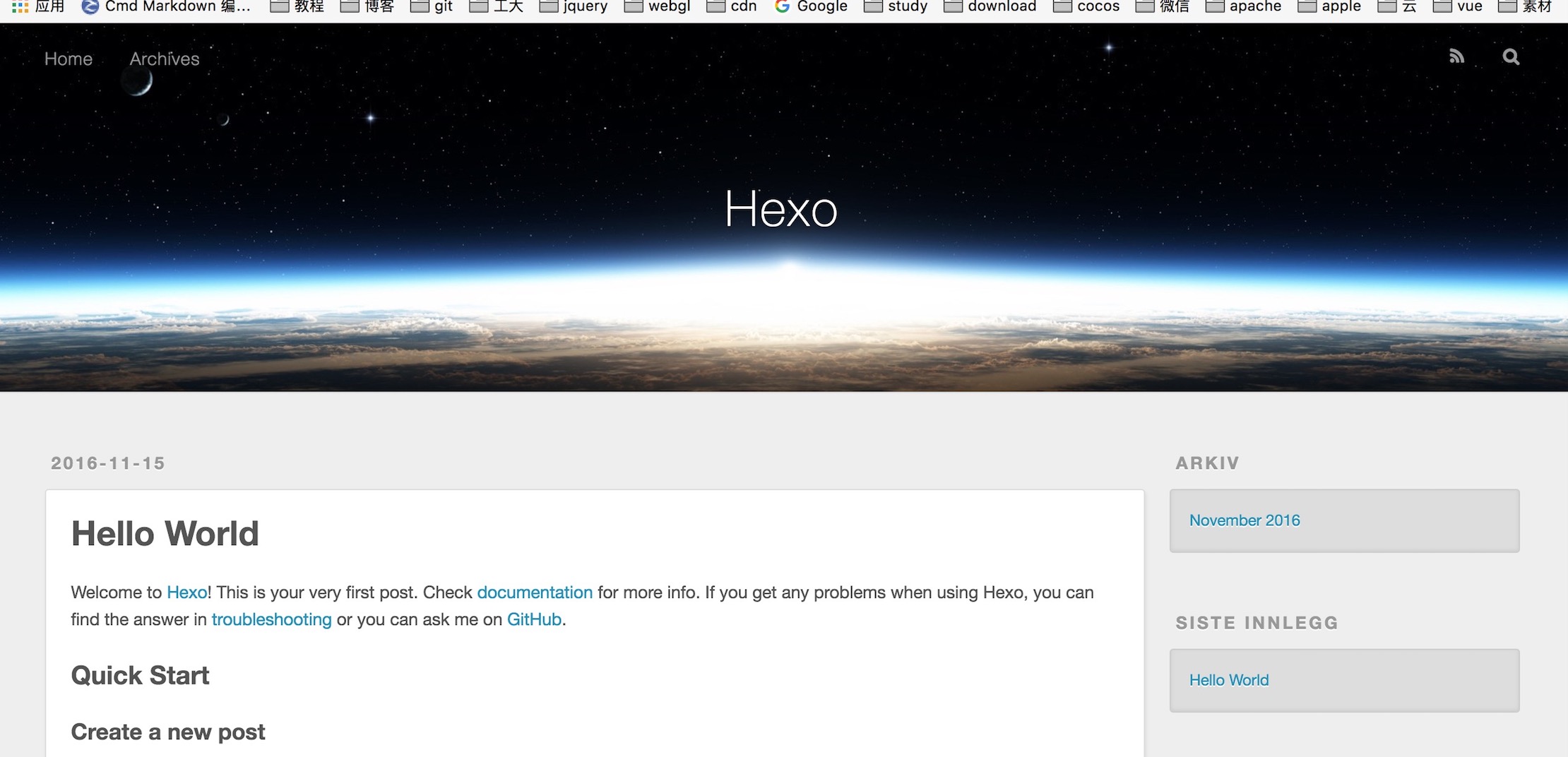
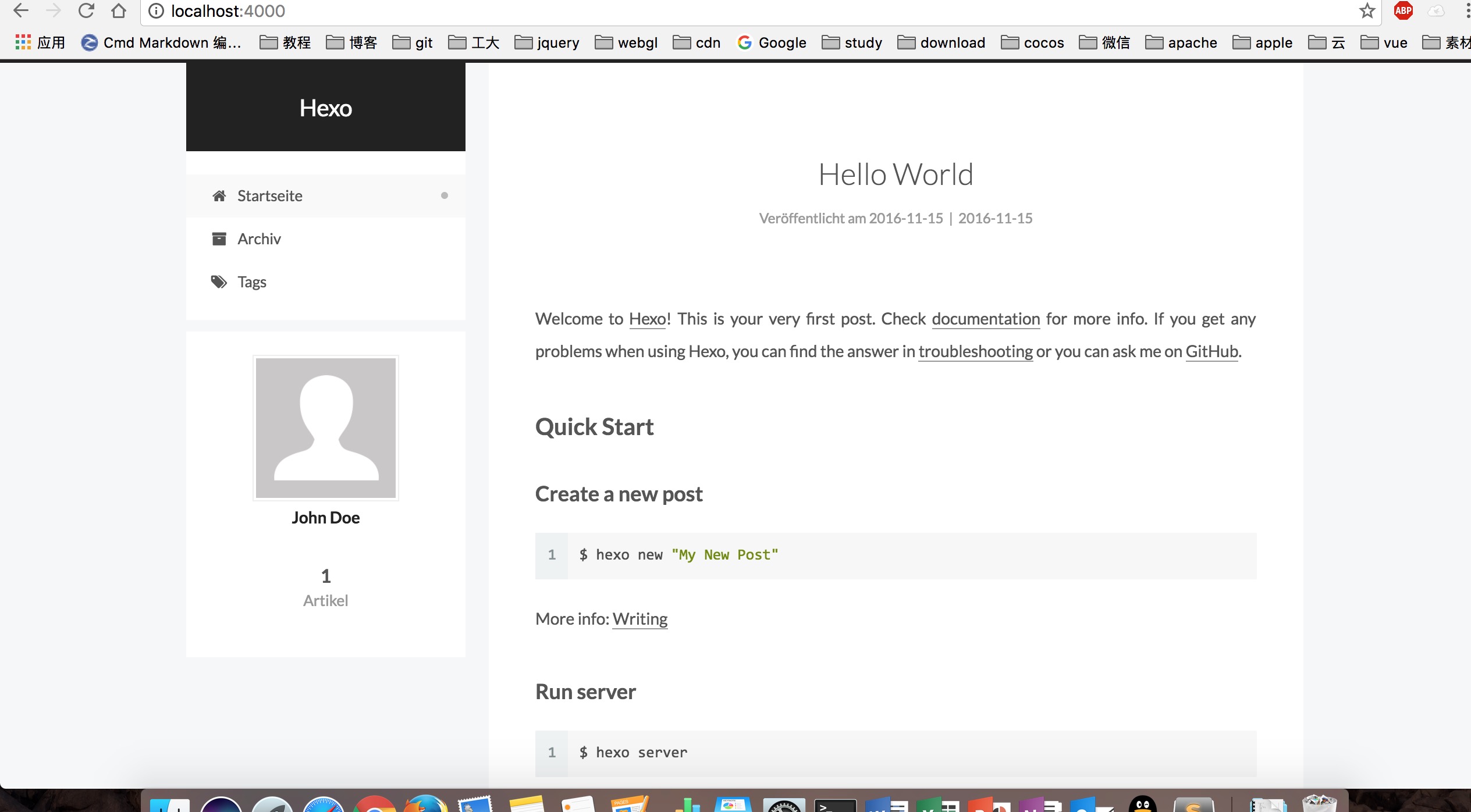
2 打开浏览器输入localhost:4000查看:
看到这个样子就说明成功了,这个就是hexo默认的博客主题。现在你已经可以在这个主题下写博客了。
当然,我是不喜欢这样的,幸好,github上有大量的主题可供选择,这里我选择使用nexT主题。
选择主题–nexT
1 . 在站点根目录输入
git clone https://github.com/iissnan/hexo-theme-next themes/next
- 1
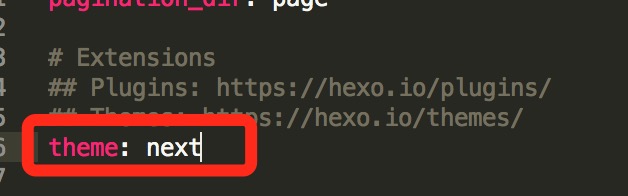
2 . 完成后,打开 站点配置文件, 找到 theme 字段,并将其值更改为 next
配置文件就是根目录下的_config.yml文件
把landscape改为next
3 . 在终端输入
hexo clean //清除缓存
hexo g //重新生成代码
hexo s //部署到本地
//然后打开浏览器访问 localhost:4000 查看效果
- 1
- 2
- 3
- 4
- 5
nexT主题有三种选择,这个只是最简洁的一种,我们选择最好看的那个。
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
4 . 配置nexT
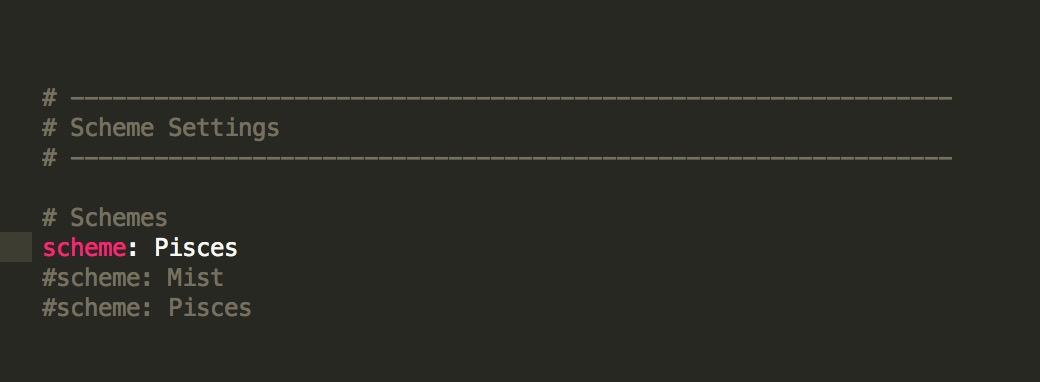
在 站点根目录/themes/next/_congig.yml 文件中修改
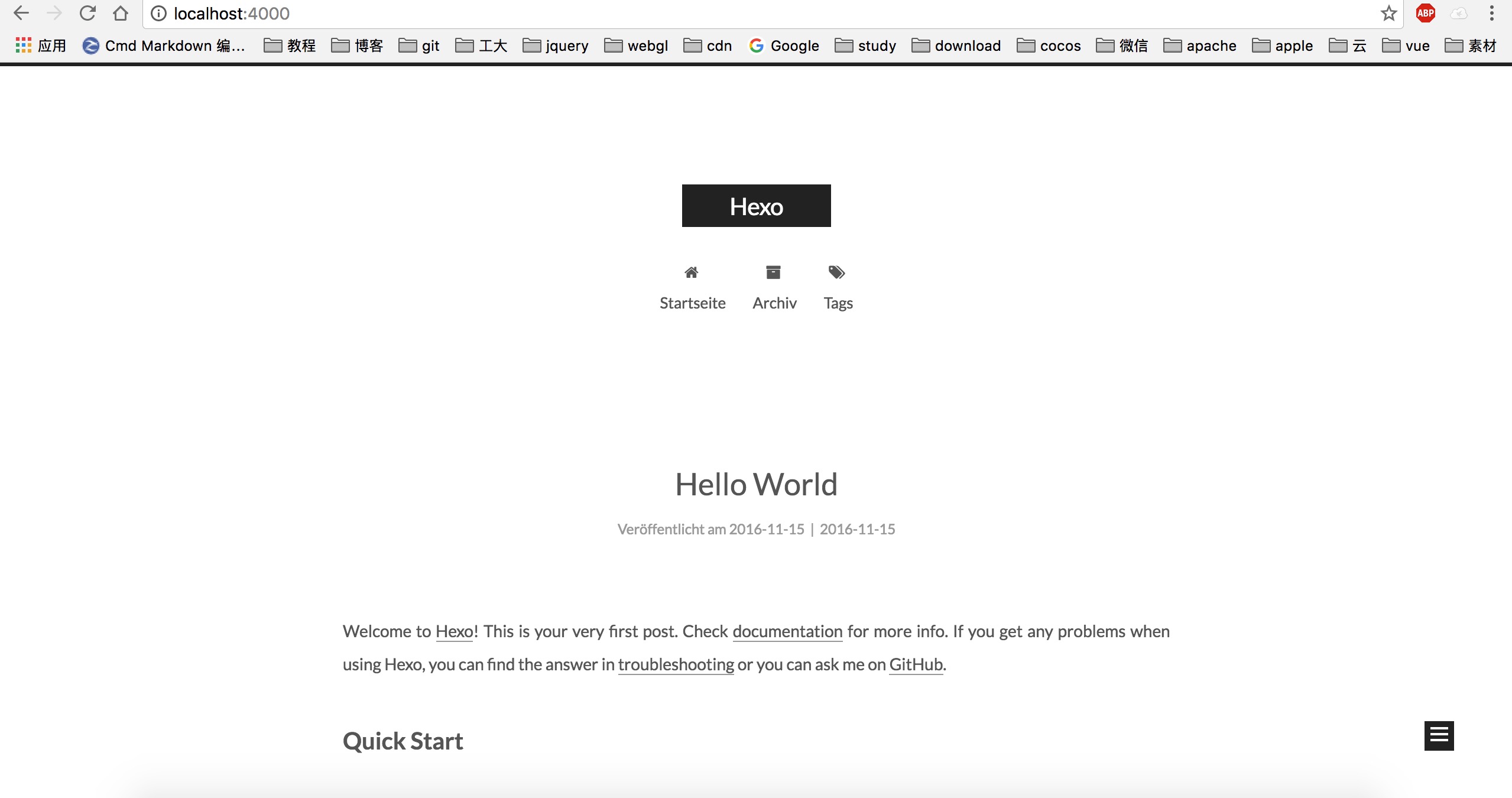
然后重新clean,generator,查看效果:
当然,你完全可以进行很多的自定义设置甚至修改源码,定制自己的主题。更多的设置请移步官方文档
将本地博客上传到github
话不多做,直接开始。
1 . 注册github账号
https://github.com/ 甩个链接自己看着办
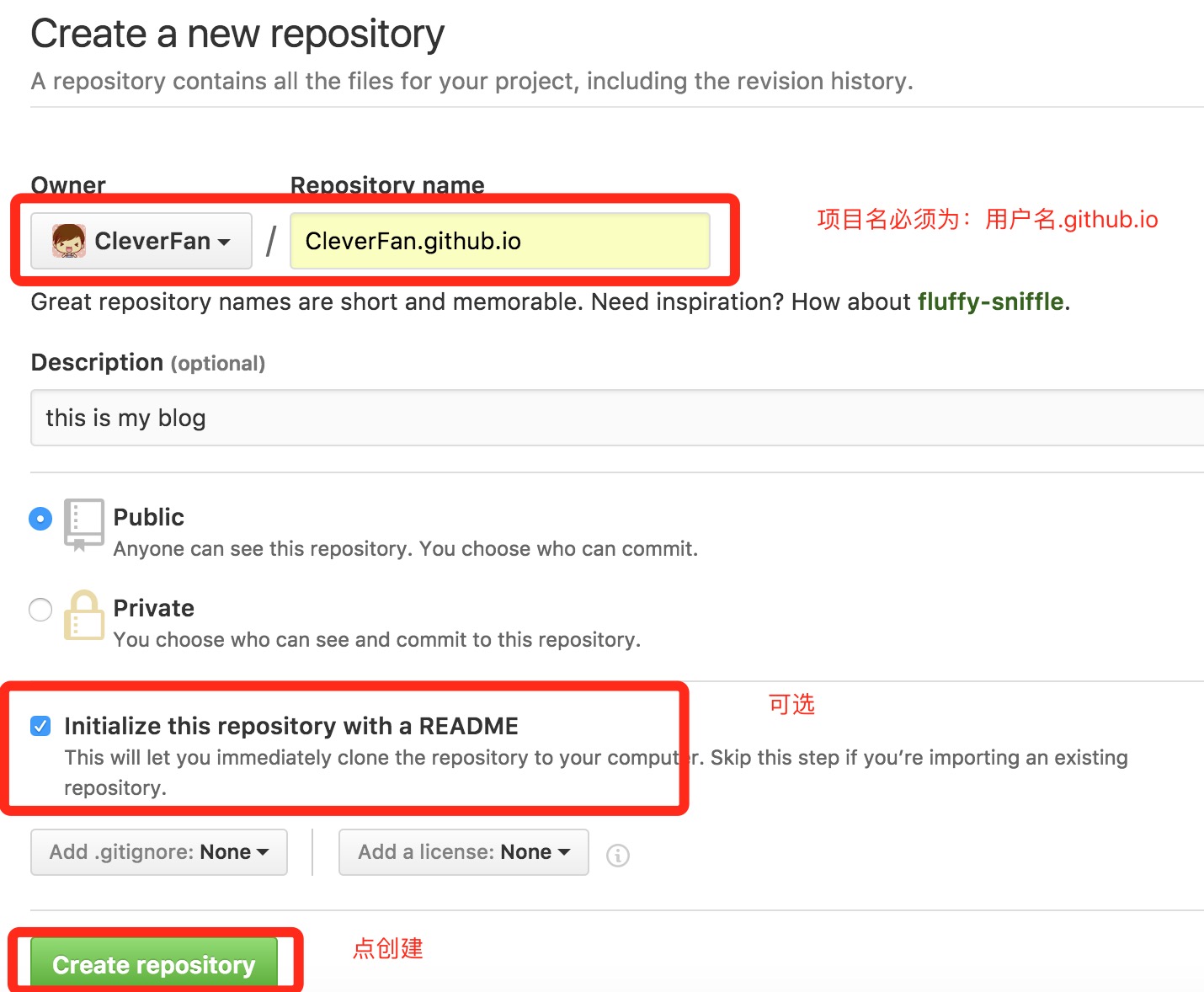
2 . 创建一个新项目
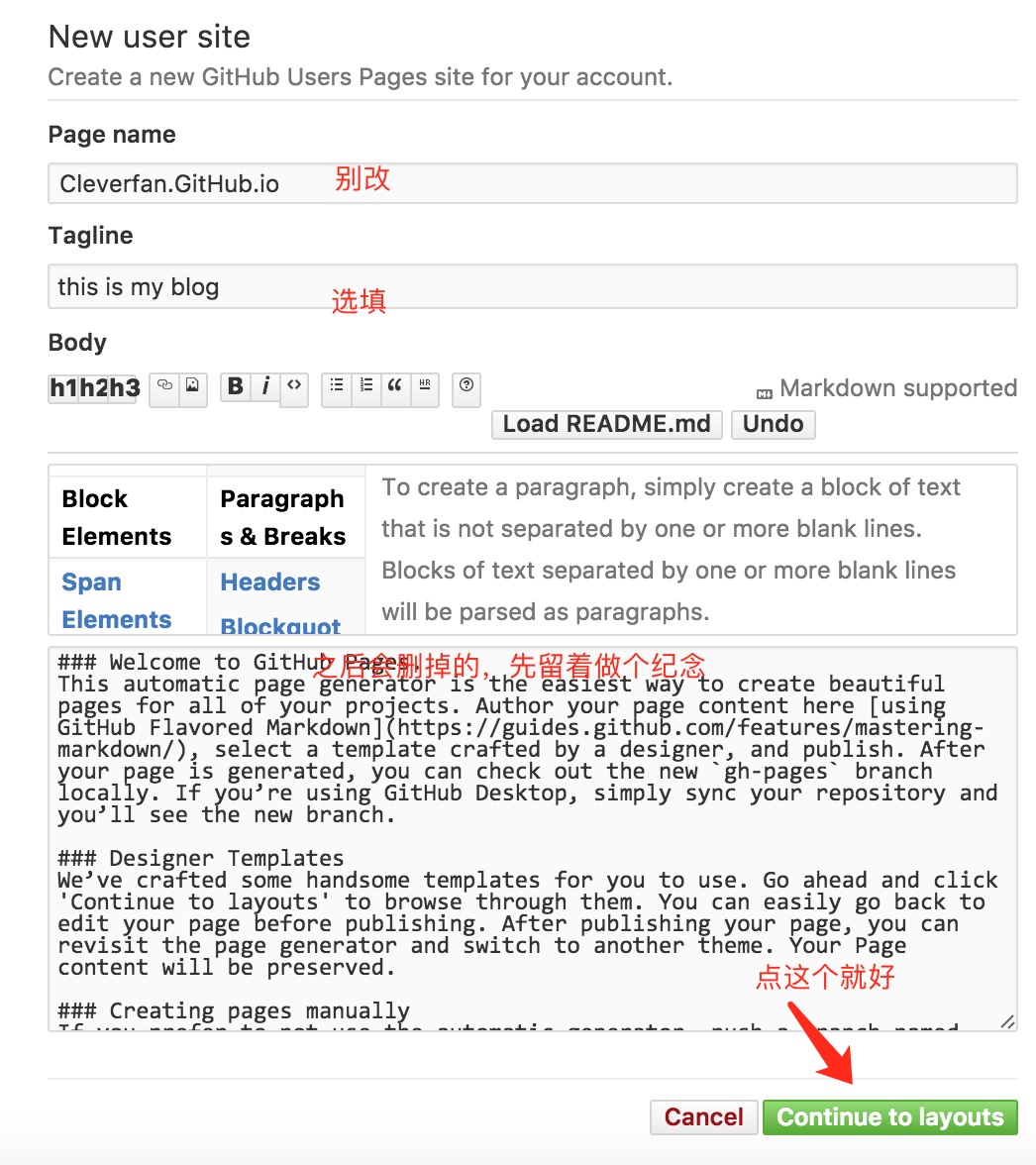
3 . 按格式输入项目名称

注意规范!!
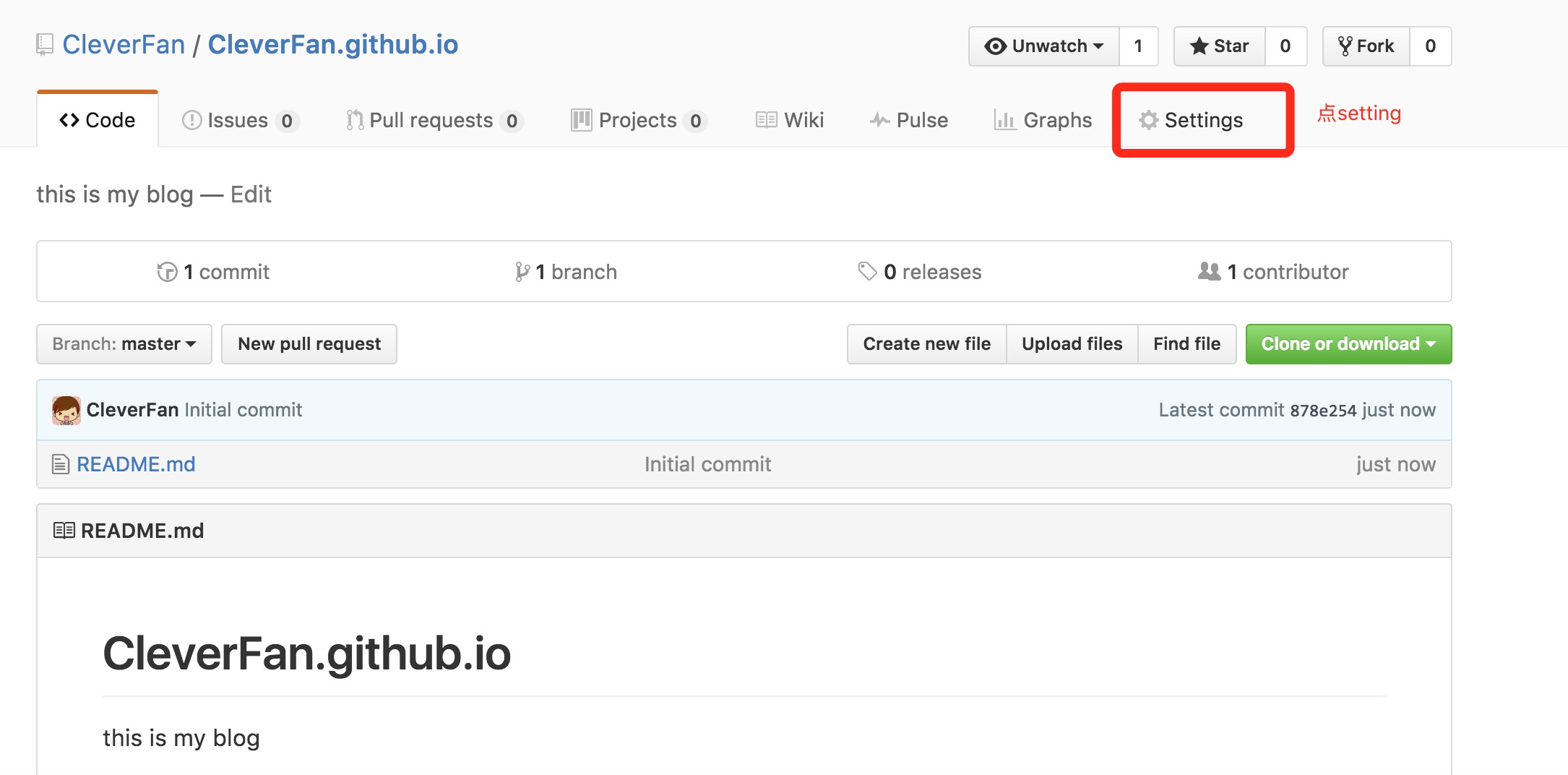
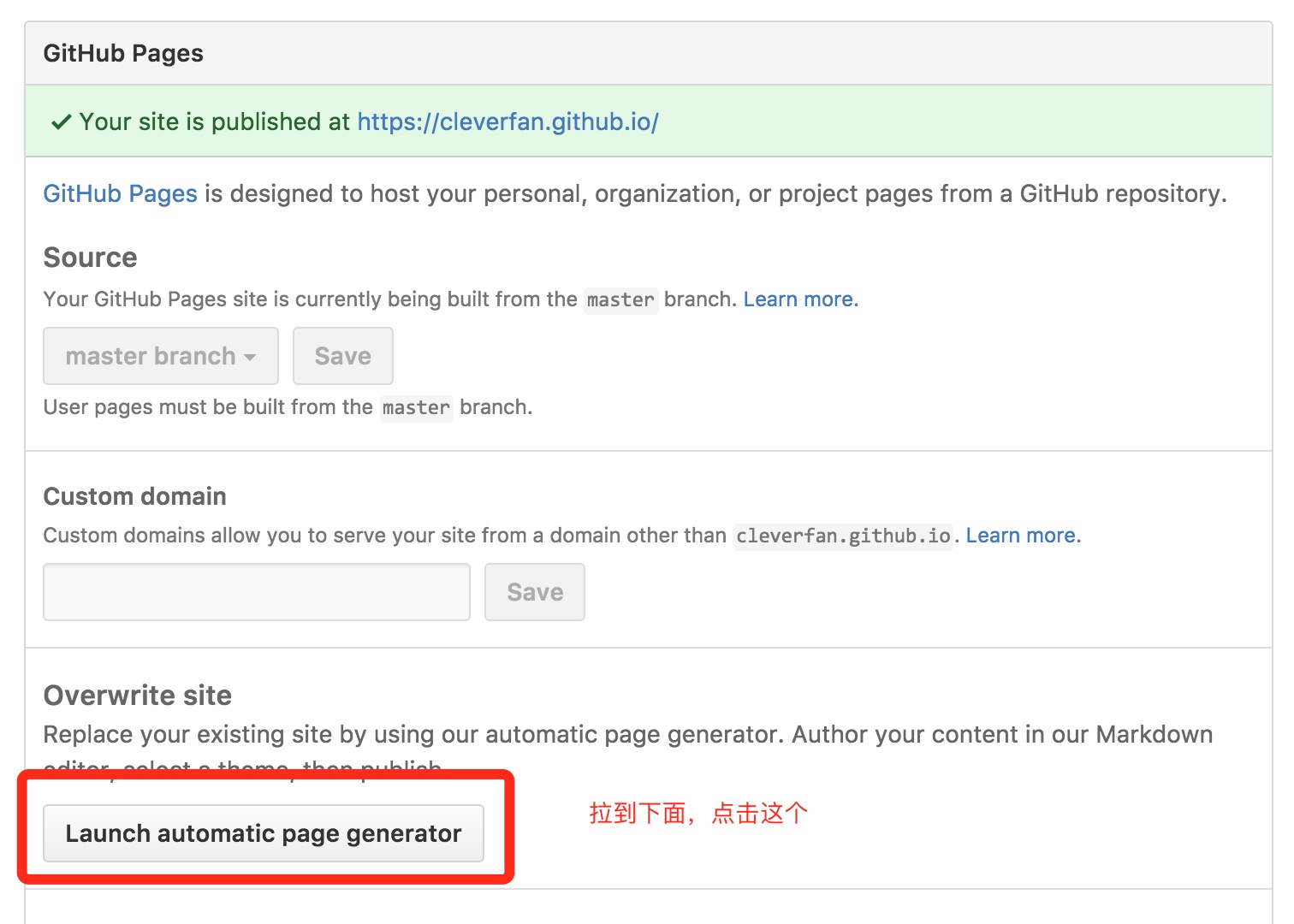
4 . 点击设置 创建一个page
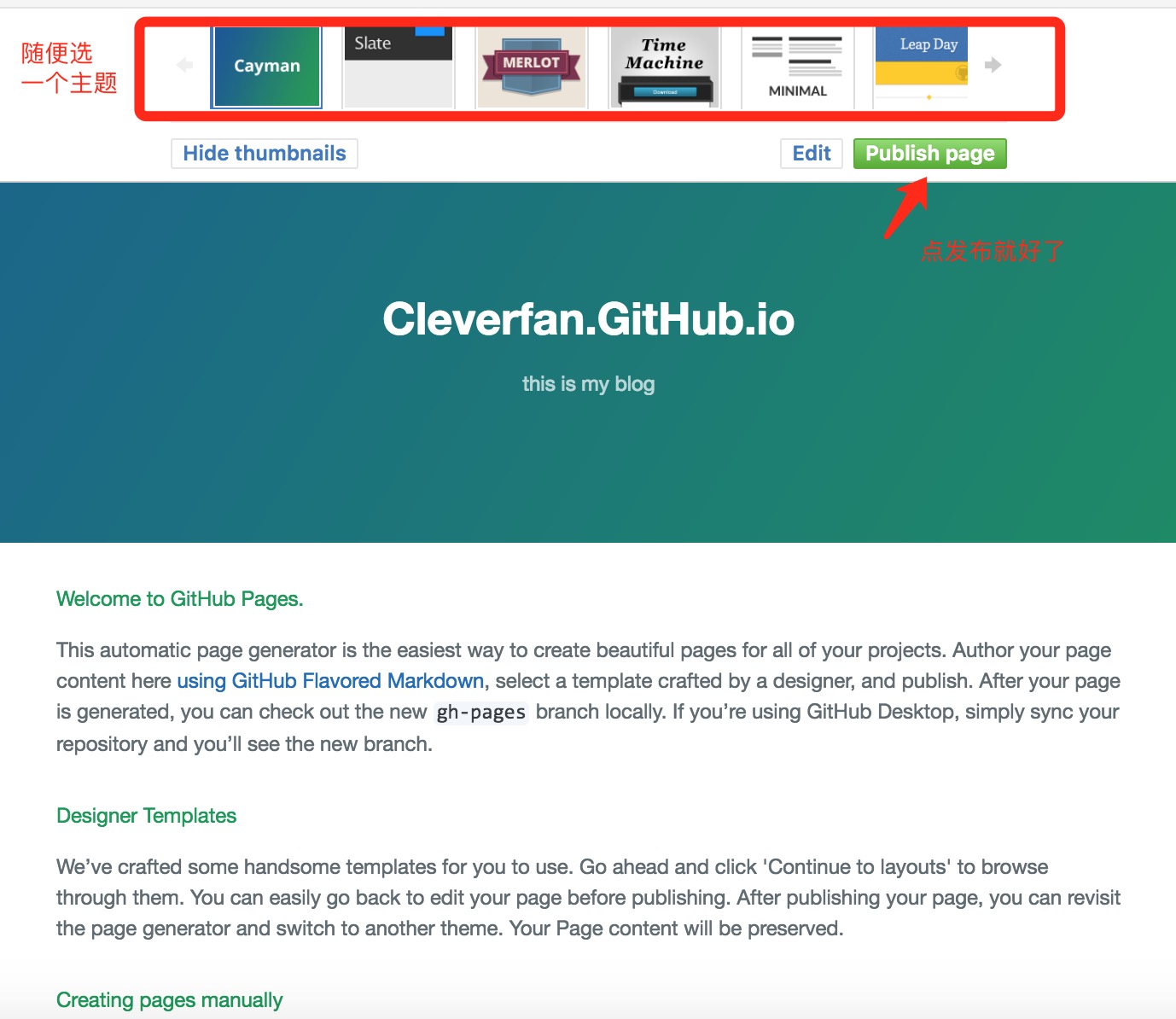
5 . 选择一个主题,没什么用,反正马上就被覆盖掉了。。
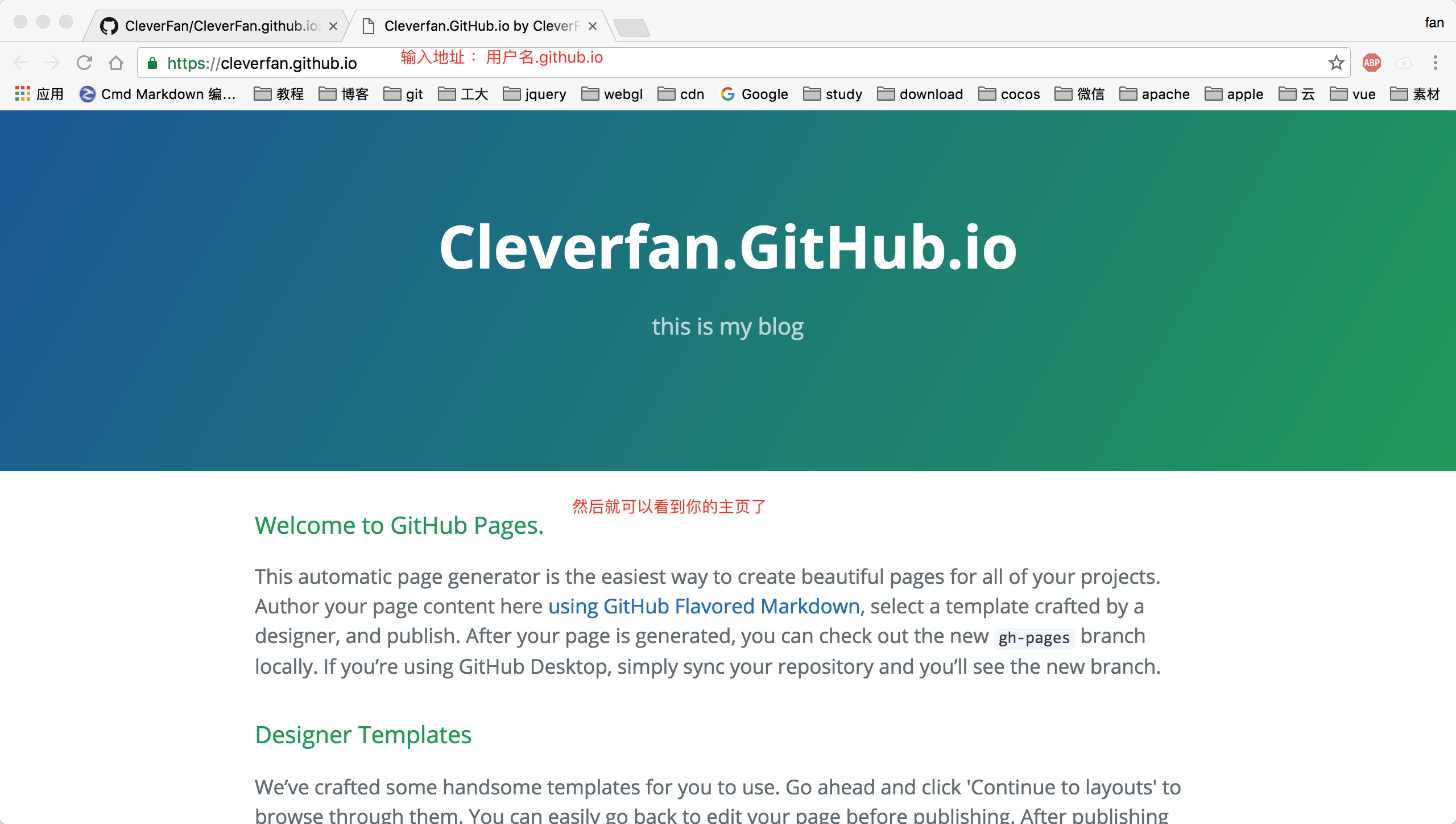
这个时候访问一下你的链接,应该可以看到效果:
接下来将我们Hexo的代码部署到github上。
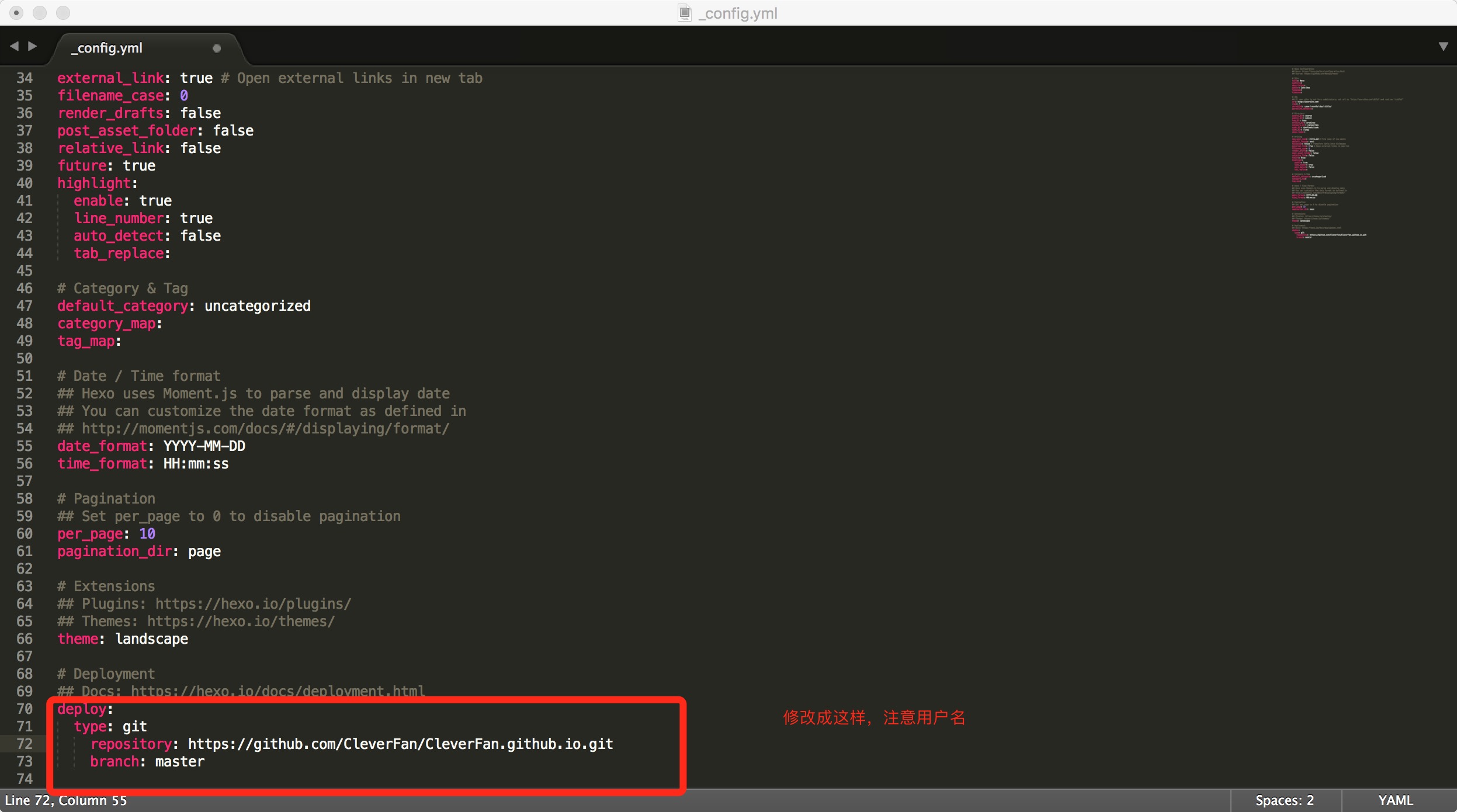
6 . 修改hexo站点的配置文件
改成这样就好了,记得保存。
注意!!!冒号的后面一定一定一定要有一个空格!!
7 . 部署一下就好了
npm install hexo-deployer-git --save
//先装个插件压压惊
hexo d // 部署的命令
//等一会就好了
- 1
- 2
- 3
- 4
- 5
当然,你可能会很奇怪,我没输密码,没输用户名,就这么部署上去了,这不是很不安全?
事实上,一般来说是要输入用户名和密码的(别人的教程都是这么说的),如果不想每次都输,就需要配置ssh啥的。不过我并不需要这一步,大概,是我下载了github客户端吧。
所以,如果你不想每次都输密码,也懒得搞复杂的ssh,就在你的电脑下一个github客户端吧,而且我觉得,这个东西是必备的。。。
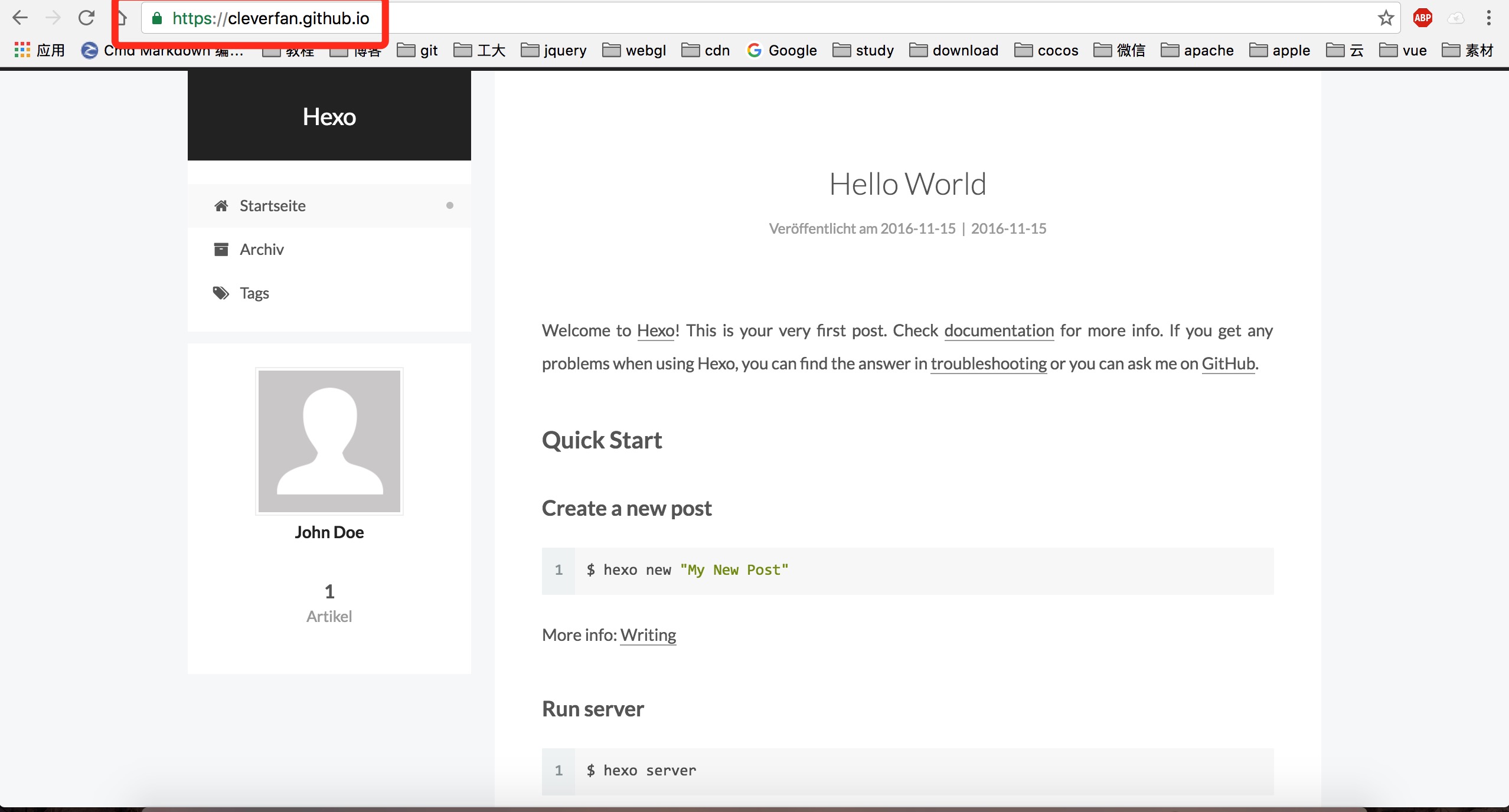
再次访问你的网站:
perfect!
发布你的第一篇博客
根目录下输入 :
hexo new "postName"
//hexo n 也可以
//你自己的博客名称,名为postName.md的文件会建在目
//录/blog/source/_posts下。
- 1
- 2
- 3
- 4
文章编辑完成后,终端在根目录文件夹下,执行如下命令来发布:
hexo g //生成静态页面
hexo d //发布
- 1
- 2
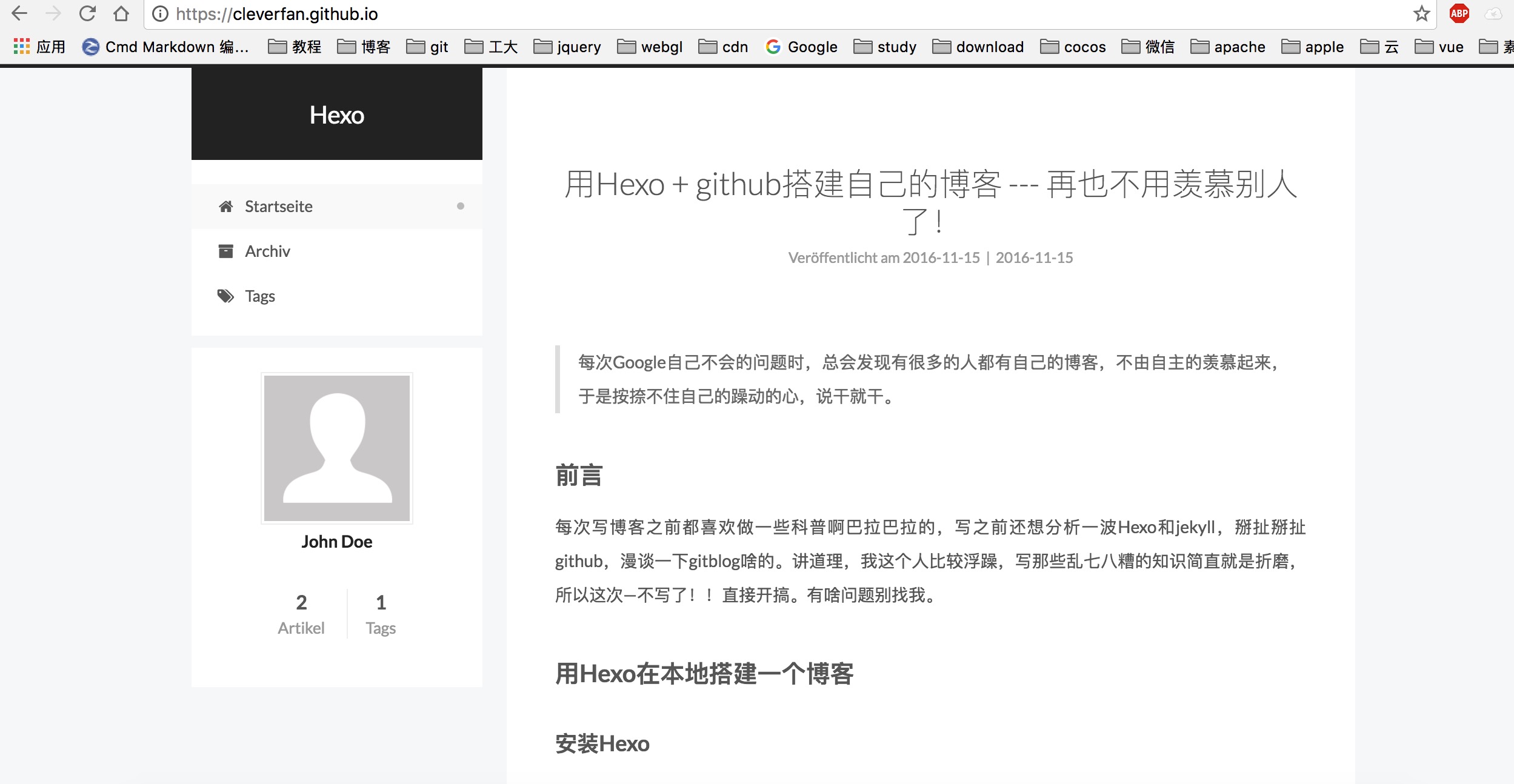
现在查看一下:
已经发布上去咯。
后记
本次的教程就先到这里,这只是最基础的,对于主题,你还有更多的选择更多的设置,甚至自己写一个静态博客界面。撤了Hexo,你还可以用其他的方式来搭建。如果你不喜欢github提供的域名,你可以自己买一个域名做绑定,不过我觉得没啥必要,所以我就不写了,毕竟很多大的组织也直接用github.io。生活嘛,就是用来折腾的。
https://hexo.io/themes/ 更多hexo主题
https://www.zhihu.com/question/24422335 知乎上的hexo主题
或者直接github搜hexo
https://github.com/CleverFan 我的github
https://cleverfan.github.io/ 我的博客主页
http://blog.improvecfan.cn/ 这个是解析后的地址
域名绑定
万万没想到,我还是写了。。
首先你得有一个域名,我用的腾讯的域名,因为我是学生,可以免费使用,不过需要实名认证和备案,挺麻烦的。
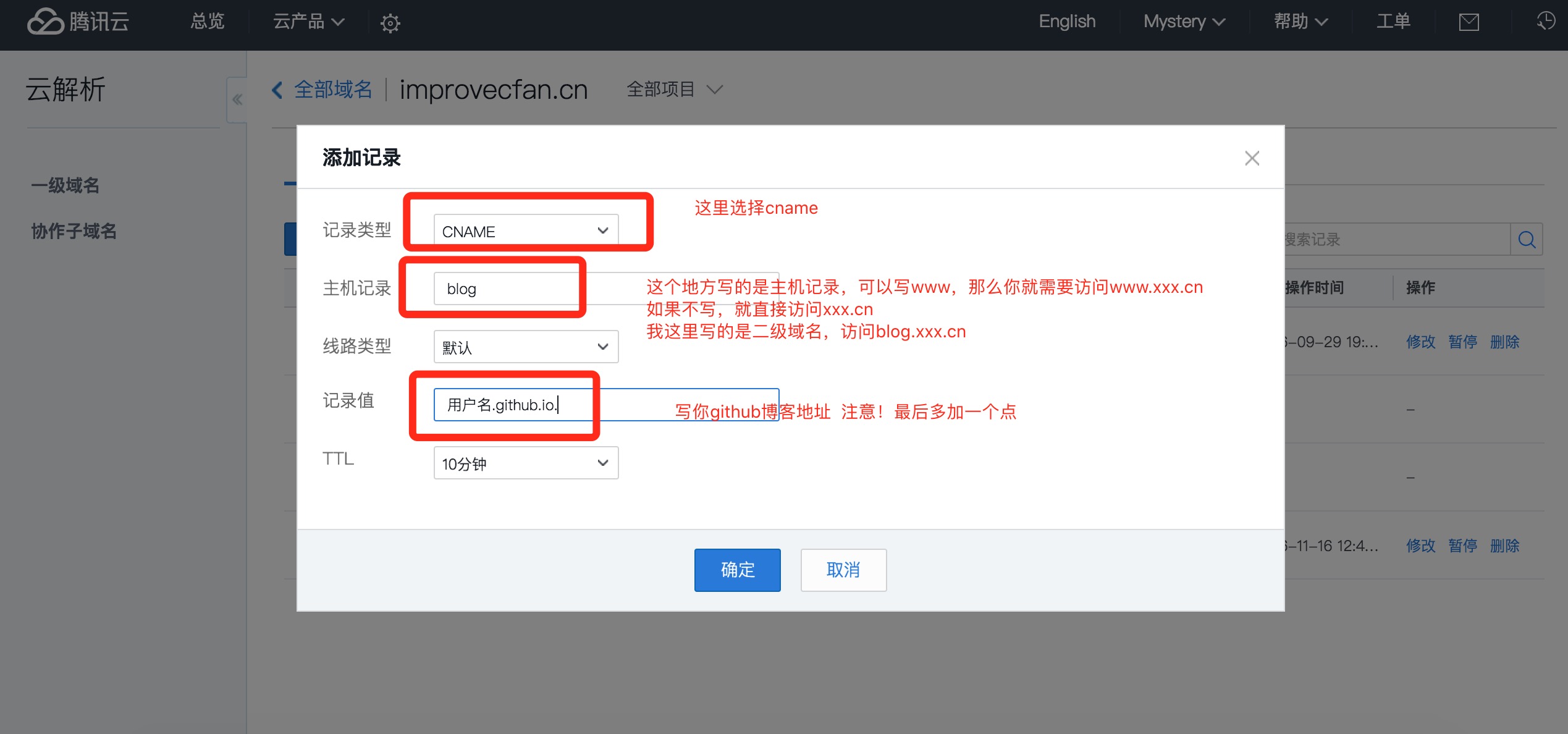
实名认证和备案都搞定以后。到域名解析页面添加一条解析:
然后到你博客 根目录/source 目录下创建一个新文件CNAME
在里面写上你刚刚配置的路径,比如我的是blog.improvecfan.cn,就直接在CNAME文件中写上这个地址就好了。
然后执行以下hexo g,hexo d,让后访问你自己的地址就可以跳转到博客了。







































 27万+
27万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








