1
数据回显
1.1
需求
表单提交出现错误,重新回到表单,用户重新填写数据,刚才提交的参数在页面上回显。
1.2
对简单类型的数据回显
对商品修改数据回显:
注意在进入修改页面的
controller
方法中和提交修改商品信息方法model.addAttribute
方法设置的
key
一致。
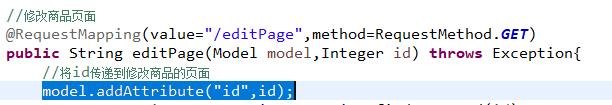
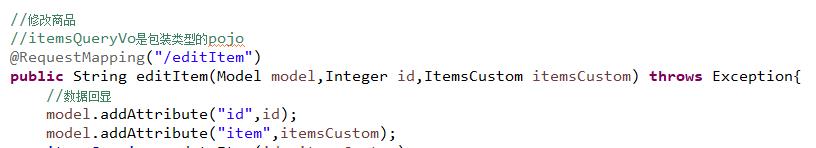
修改商品页面方法:

修改商品页面(
页面将能获取到id的值
):

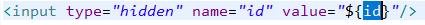
修改商品提交方法(
如果业务出错了,返回到修改页面,需要id,因为修改页面上面有${id}
):

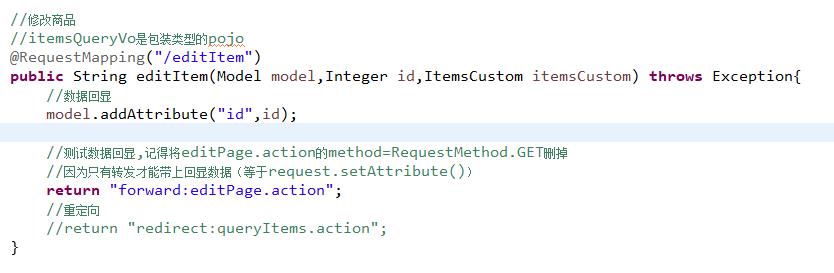
1.2.1 测试

1.3 pojo
类型数据回显
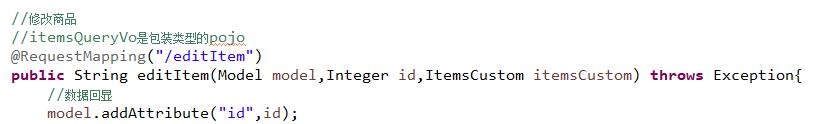
1.3.1
方法
1
:
使用
Model.addtribute
方法进行数据回显(
如果业务出错了,返回到修改页面,需要item,因为页面有${item.name}等等
):

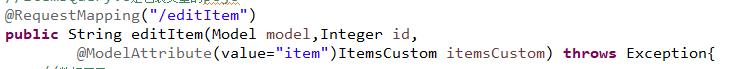
1.3.2
方法
2
:
使用
@ModelAttribute
,作用于将请求
pojo
数据放到
Model
中回显到页面

在
ModelAttribute
方法指定的名称就是要填充
Model
中的
key
,在页面中就要通过
key
取数据。
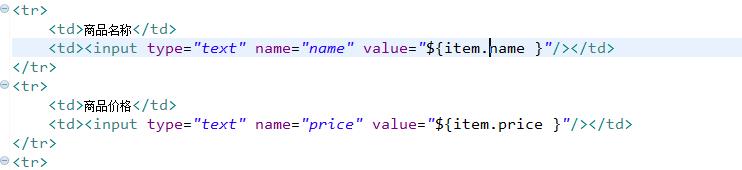
1.3.3 页面

1.3.4 测试

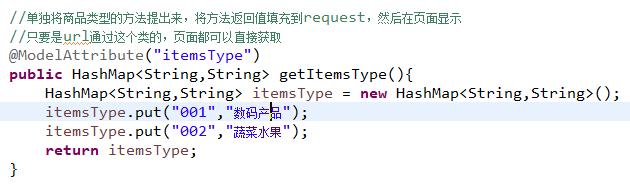
1.3.5
@ModelAttribute
将方法返回值传到页面
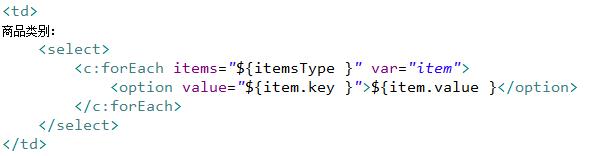
需求:商品类别信息在商品信息页面显示。
使用@ModelAttribute
将公用的取数据的方法返回值传到页面,不用在每一个
controller
方法通过
Model
将数据传到页面。
























 971
971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








