HTTP请求(Request)
请求:
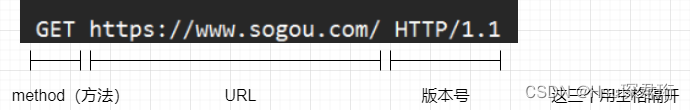
- 首行
- 请求头
- 空行

请求,就是客户端(浏览器)给服务器发起的一个数据。
这里要明确描述出,要访问的服务器是啥,要访问的服务器的资源是啥
认识URL
URL基本格式
平时我们俗称的 “网址” 其实就是说的 URL (Uniform Resource Locator 统一资源定位符).
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它.
URL 的详细规则由 因特网标准RFC1738 进行了约定。(https://datatracker.ietf.org/doc/html/rfc1738)

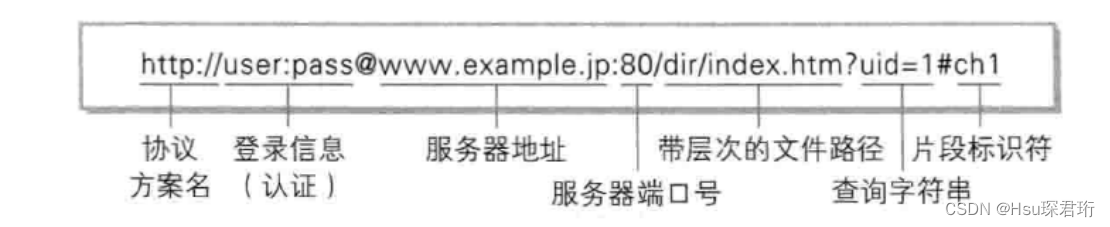
一个具体的 URL:
https://v.bitedu.vip/personInf/student?userId=10000&classId=100
可以看到,在这个 URL 中有些信息被省略了.
https: 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的jdbc:mysql )user:pass: 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略v.bitedu.vip: 服务器地址. 此处是一个 “域名”, 域名会通过 DNS 系统解析成一个具体的 IP 地址. (通过 ping 命令可以看到,v.bitedu.vip的真实 IP 地址为118.24.113.28)- 端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口
/personInf/student: 带层次的文件路径userId=10000&classId=100: 查询字符串(query string). 本质是一个键值对结构. 键值对之间使用& 分隔. 键和值之间使用 = 分隔- 片段标识: 此 URL 中省略了片段标识. 片段标识主要用于页面内跳转. (例如 Vue 官方文档: https://cn.vuejs.org/v2/guide/#%E8%B5%B7%E6%AD%A5, 通过不同的片段标识跳转到文档的不同章节)
关于 query string
query string 中的内容是键值对结构. 其中的 key 和 value 的取值和个数,完全都是程序猿自己约定的. 我们可以通过这样的方式来自定制传输我们需要的信息给服务器.
URL中 的可省略部分
- 协议名: 可以省略, 省略后默认为 http://
- ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致.
- 端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443.
- 带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问/index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
关于 URL encode
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现.
比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成, 虽然在 URL 中没有特殊含义, 但是仍然需要进行转义. 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号.
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式
认识“方法”(method)

上述方法中 GET POST 是最常用的,大概 GET 占八成,POST 占一成,其余的占一成
- GET 方法
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源. “从服务器获取xxx”
在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.
后面我们还会了解, 使用 JavaScript 中的 ajax 也能构造 GET 请求.
GET 请求的特点
- 首行的第一部分为 GET
- URL 的 query string 可以为空,也可以不为空.
- header 部分有若干个键值对结构.
- body 部分为空
关于 GET 请求的 URL 长度问题
网上有些资料上描述: get请求长度最多1024kb 这样的说法是错误的.
HTTP 协议由 RFC 2616 标准定义, 标准原文中明确说明: “Hypertext Transfer Protocol – HTTP/1.1,” does not specify any requirement for URL length.
没有对 URL 的长度有任何的限制.
实际 URL 的长度取决于浏览器的实现和 HTTP 服务器端的实现. 在浏览器端, 不同的浏览器最大长度是不同的, 但是现代浏览器支持的长度一般都很长; 在服务器端, 一般这个长度是可以配置的.
- POST 方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面). “向服务器传输一个xxx”
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
POST 请求最常见的场景
- 登录
- 上传
POST 请求的特点
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构.
- body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由header 中的 Content-Length 指定.
经典面试题:谈谈 GET 和 POST 的区别(其实没有本质区别)
- 语义不同: GET 一般用于获取数据, POST 一般用于提交数据.
- GET 的 body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般为空, 需要传递的数据通过 body 传递(最主要的区别)
- GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为请求是幂等的).
- GET 可以被缓存, POST 不能被缓存. (这一点也是承接幂等性).
(GET通常把数据放到query string中,POST通常把数据放到body中)
补充说明:
- 关于语义: GET 完全可以用于提交数据, POST 也完全可以用于获取数据.
- 关于幂等性: 标准建议 GET 实现为幂等的. 实际开发中 GET 也不必完全遵守这个规则(主流网站都有 “猜你喜欢” 功能, 会根据用户的历史行为实时更新现有的结果.
- 关于安全性: 有些资料上说 “POST 比 GET 请安全”. 这样的说法是不科学的. 是否安全取决于前端在传输密码等敏感信息时是否进行加密, 和 GET POST 无关.
- 关于传输数据量: 有的资料上说 “GET 传输的数据量小, POST 传输数据量大”. 这个也是不科学的, 标准没有规定 GET 的 URL 的长度, 也没有规定 POST 的 body 的长度. 传输数据量多少, 完全取决于不同浏览器和不同服务器之间的实现区别.
- 关于传输数据类型: 有的资料上说 “GET 只能传输文本数据, POST 可以传输二进制数据”. 这个也是不科学的. GET 的 query string 虽然无法直接传输二进制数据, 但是可以针对二进制数据进行 url encode.
- 其他方法
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
这些方法的 HTTP 请求可以使用 ajax 来构造. (也可以通过一些第三方工具)
任何一个能进行网络编程的语言都可以构造 HTTP 请求. 本质上就是通过 TCP socket 写入一个符合 HTTP 协议规则的字符串
面试题:除了GET和POST还知道哪些方法?
认识请求 “报头” (header)
header 的整体的格式也是 “键值对” 结构.
每个键值对占一行. 键和值之间使用分号分割.
报头的种类有很多, 此处仅介绍几个常见的.

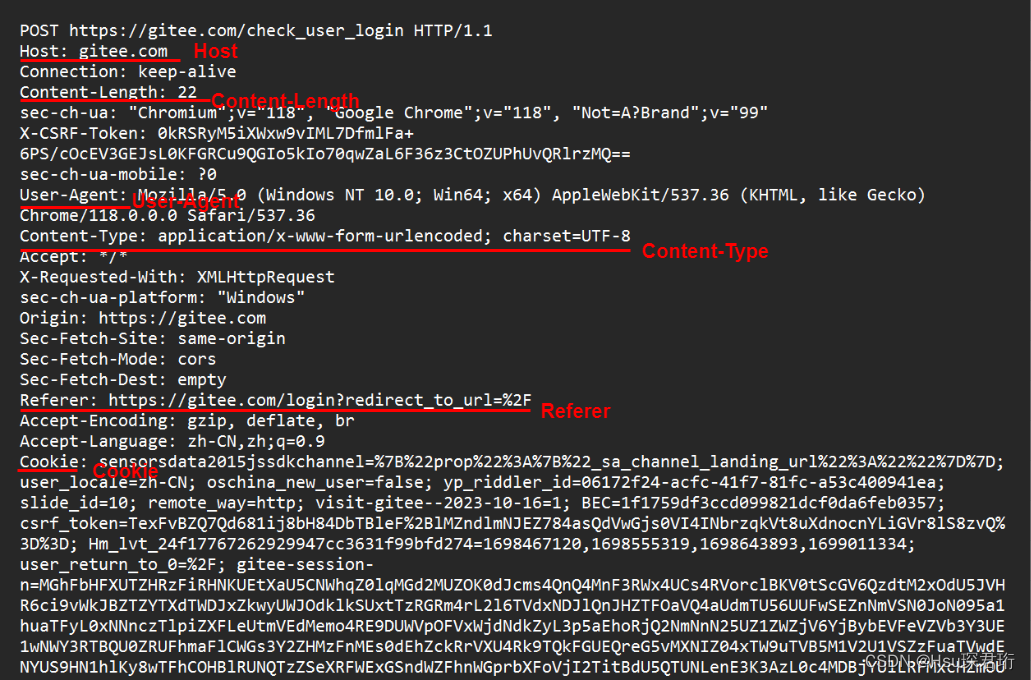
Host
表示服务器主机的地址和端口.
HOST里的内容不是在URL里已经有了吗为什么还要再表示一遍?
通常HOST里的内容确实和URL是一致的,但也有例外,比如使用了代理
Content-Length
表示 body 中的数据长度.
解决粘包问题(HTTP基于TCP)
Content-Type
表示请求的 body 中的数据格式.
常见选项:
- application/x-www-form-urlencoded:form 表单提交的数据格式. 此时 body 的格式形如:
title=test&content=hello
- multipart/form-data:form 表单提交的数据格式(在 form 标签中加上
enctyped="multipart/form-data". 通常用于提交图片/文件. body 格式形如:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
- application/json:数据为 json 格式. body 格式形如:
{“username”:“123456789”,“password”:“xxxx”,“code”:“jw7l”,“uuid”:“d110a05ccde64b16a861fa2bddfdcd15”}
如果是响应中更多:
- text/html
- text/css
- application/javascript
- application/json
- image/png
- ……
User-Agent (简称 UA)
表示浏览器/操作系统的属性. 形如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/91.0.4472.77 Safari/537.36
其中 Windows NT 10.0; Win64; x64 表示操作系统信息
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 表示浏览器信息. (Safari是苹果自带的浏览器)
UA现在主要是用来区分是PC端(Windows/Mac)还是移动端(Android/IOS)
Referer
描述了当前页面从哪来
如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的.
但如果你是点击了某网页的内容发生了跳转,就是带Referer
Cookie
是浏览器本地存储数据的一种机制
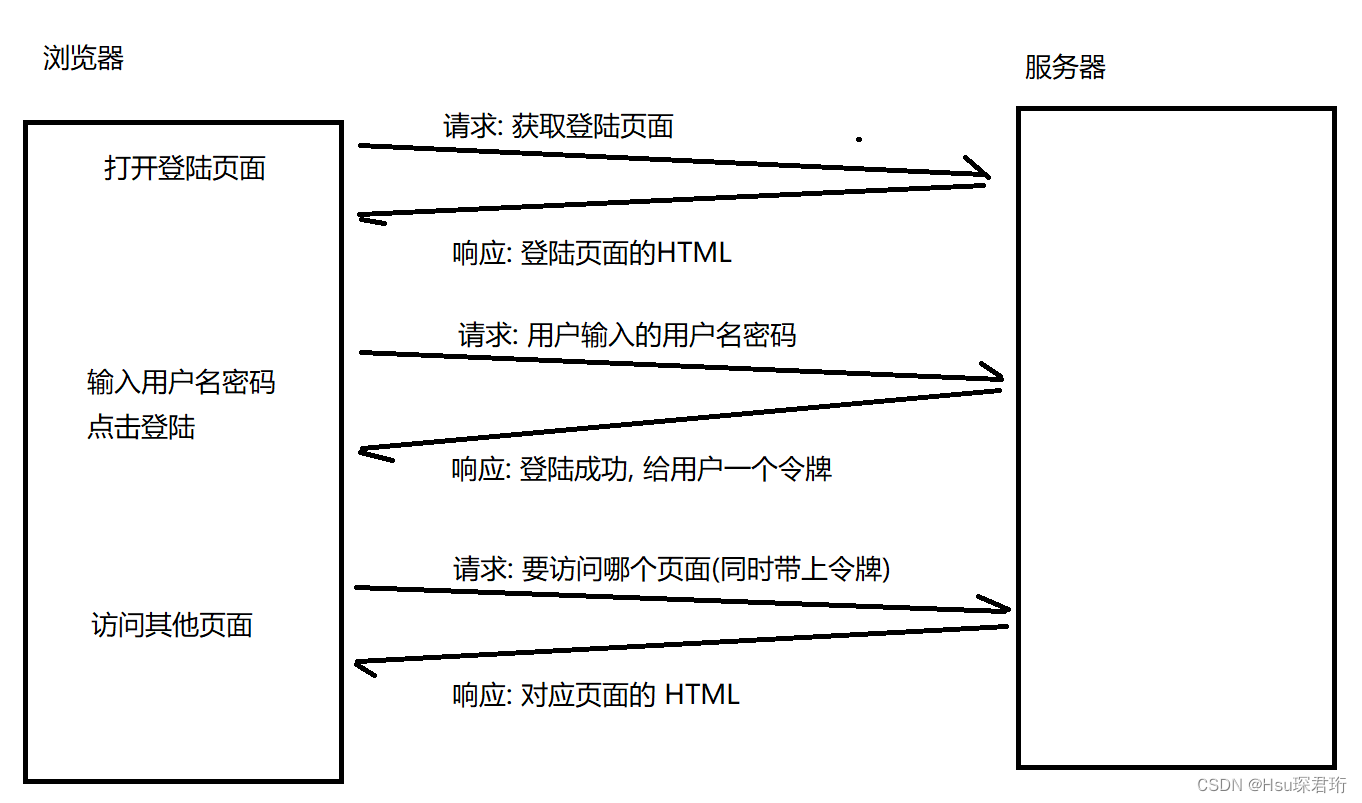
在浏览器,访问服务器之间,此时你的浏览器对于这个服务器是一无所知的。你的浏览器上是没有任何和这个服务器相关的数据的,请求返回响应之后就返回了很多数据html、css、js、json、图片等等,与此同时也会产生很多“临时性”数据,有的放在服务器这边存储(下次可以直接获取),有的放在浏览器这边存储(比如B站上你有时候会设置视频关闭弹幕,下次打开也是这样的)
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).
往往可以通过这个字段实现 “身份标识” 的功能(Cookie典型应用场景)
每个不同的域名下都可以有不同的 Cookie, 不同网站之间的 Cookie 并不冲突.

这个过程和去医院看病很相似.
到了医院先挂号. 挂号时候需要提供身份证, 同时得到了一张 “就诊卡”, 这个就诊卡就相当于患者的 “令牌”.
后续去各个科室进行检查, 诊断, 开药等操作, 都不必再出示身份证了, 只要凭就诊卡即可识别出当前患者的身份.
看完病了之后, 不想要就诊卡了, 就可以注销这个卡. 此时患者的身份和就诊卡的关联就销毁了. (类似于网站的注销操作)
又来看病, 可以办一张新的就诊卡, 此时就得到了一个新的 “令牌”
总结Cookie:
- Cookie从哪里来?
Cookie是从服务器返回给浏览器的
- Cookie保存在哪里?
Cookie 保存在浏览器上,浏览器所在电脑的硬盘上.每个域名都有自己的一组 Cookie
- Cookie里的内容是啥?
Cookie 中的内容是键值对结构的数据,这里的键值对都是程序猿自定义的。
其中往往会有一个键值对,作为用户的身份标识(不同网站身份标识的 key 和 value 可能都是不同的)
- Cookie的内容到哪里去?
后续再访问这个网站中的各个页面,就都会在请求中带上 Cookie。服务器就可以进一步的知道客户端的详细情况了
认识请求 “正文” (body)
正文中的内容格式和 header 中的 Content-Type 密切相关. 上面也罗列了三种常见的情况.
1) application/x-www-form-urlencoded
2) multipart/form-data
3) application/json






















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








