java web网页的编写,已经离不开JavaScript。主流前段框架基本上也都是通过封装js语言来实现。
SO对于常用JavaScript的java程序员,浏览器调试已经成为了一门必修课。
下边简单介绍一下浏览器调试。
F12打开“开发者选项”
- Elements 页面详细信息。jsp或者html页面详细代码,可以查看HTML代码使用左上角箭头标志可查看页面元素代码
- Console 控制台。页面报错信息。
- Sources 资源信息。显示网页加载项源代码。
Network 网络信息。请求连接,js,HTML,图片加载文件加载
基本上此就可以满足来调试js,下边详细介绍。
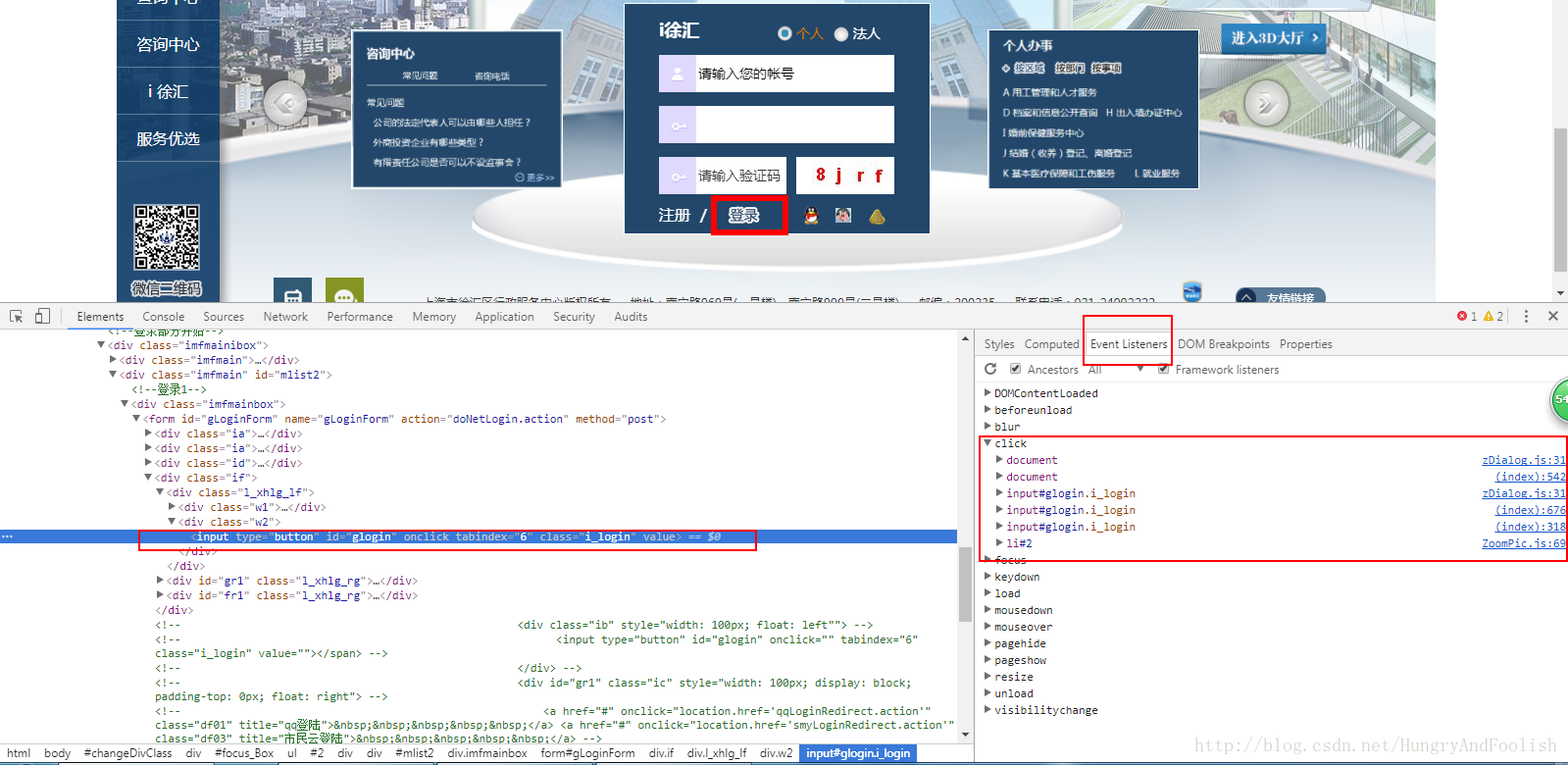
1.Elements

左上角箭头指向按钮,下左侧显示按钮html代码。右边是关于此按钮的一一些属性。
- Styles 样式信息。css标签及所在文件路径。可勾选标签前选项进行实时修改
- Computed 页面以前数据
Event Listeners 事件监听。可查看此元素上绑定的事件及所在文件位置
前两个是一些页面操作。绑定事件有关js操作。
2.Console
1.查看页面报错信息。报错日志及报错行代码所在位置。比较有使用时性。例如js长报错unfind 未定义可以在快速定位到代码。
2.实时运行js代码。这里可以运行js代码。例如
alert("你好");//回车会在页面弹出提示框
new Date()//回车键后显示Mon Aug 28 2017 11:47:13 GMT+0800 (中国标准时间)
$('#glogin').unbind();//对登录按钮页面解绑可以实时运行js代码。对于js调试可大大的节省时间。得到自己想要结果。和下边Sources结合使用更能发挥强大功能
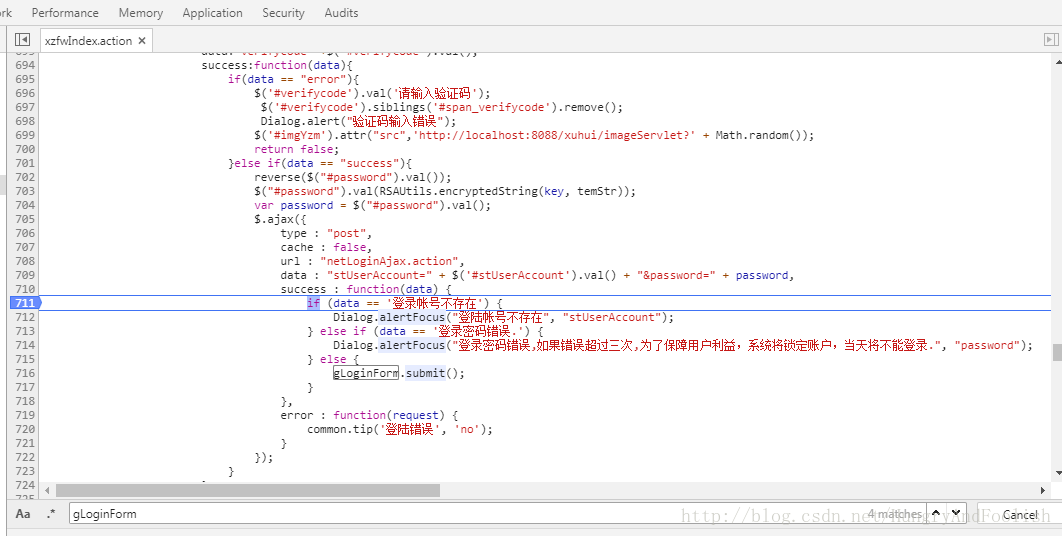
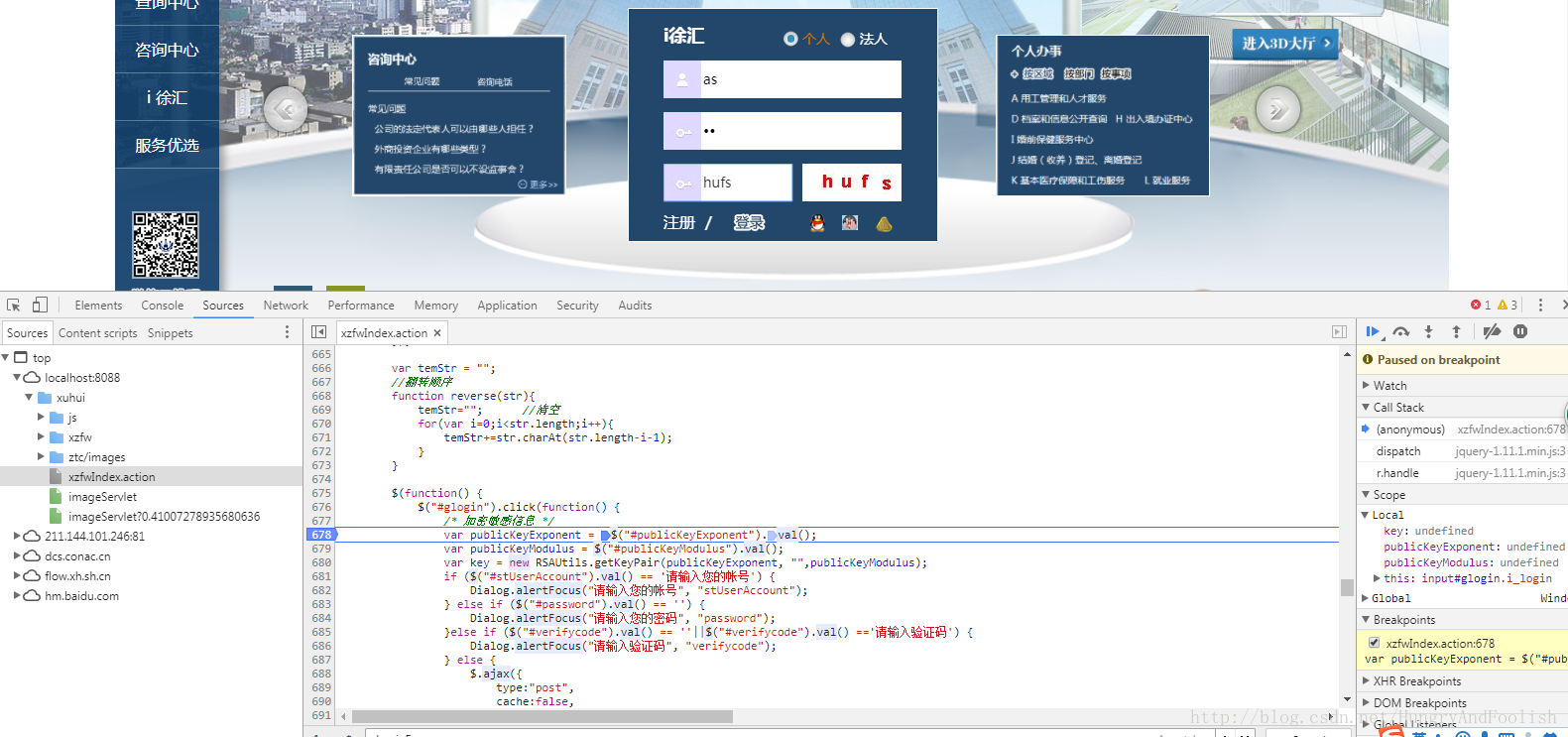
3.Sources
通过上边介绍,可用Elements中even Listeners快速找到onclick事件。在行数上可做断点。上图为登录的ajax提交。可在console查看提交参数,返回参数。

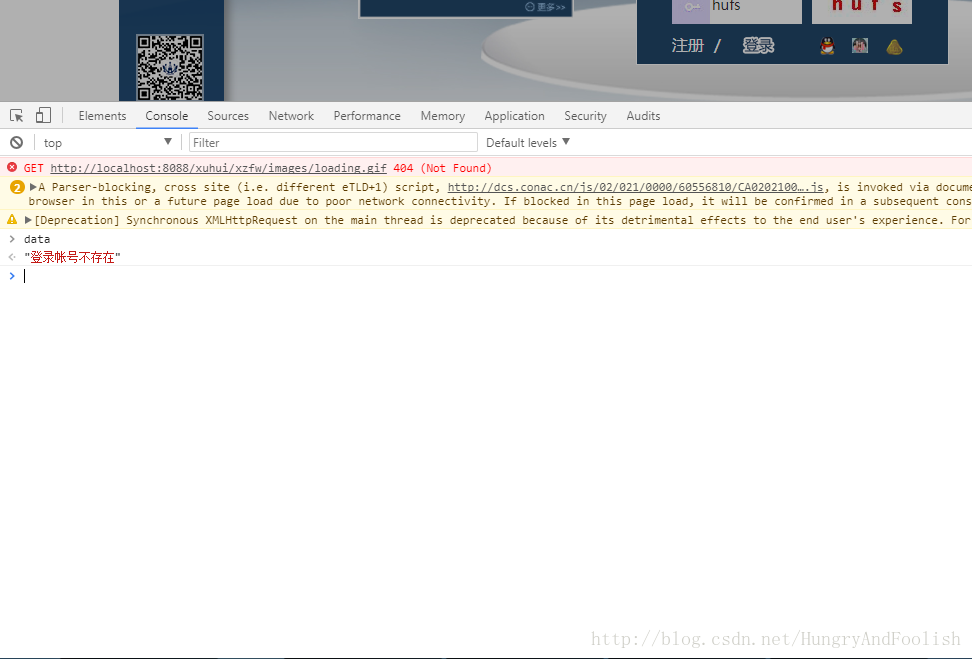
在console中直接输入data
注意:对于全局变量可直接在console查看数字。但是对于方法内的局部变量,需要用调试方法进行查看。
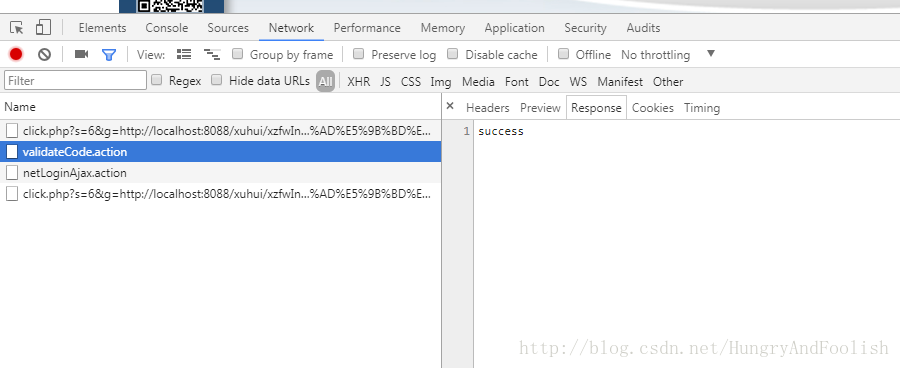
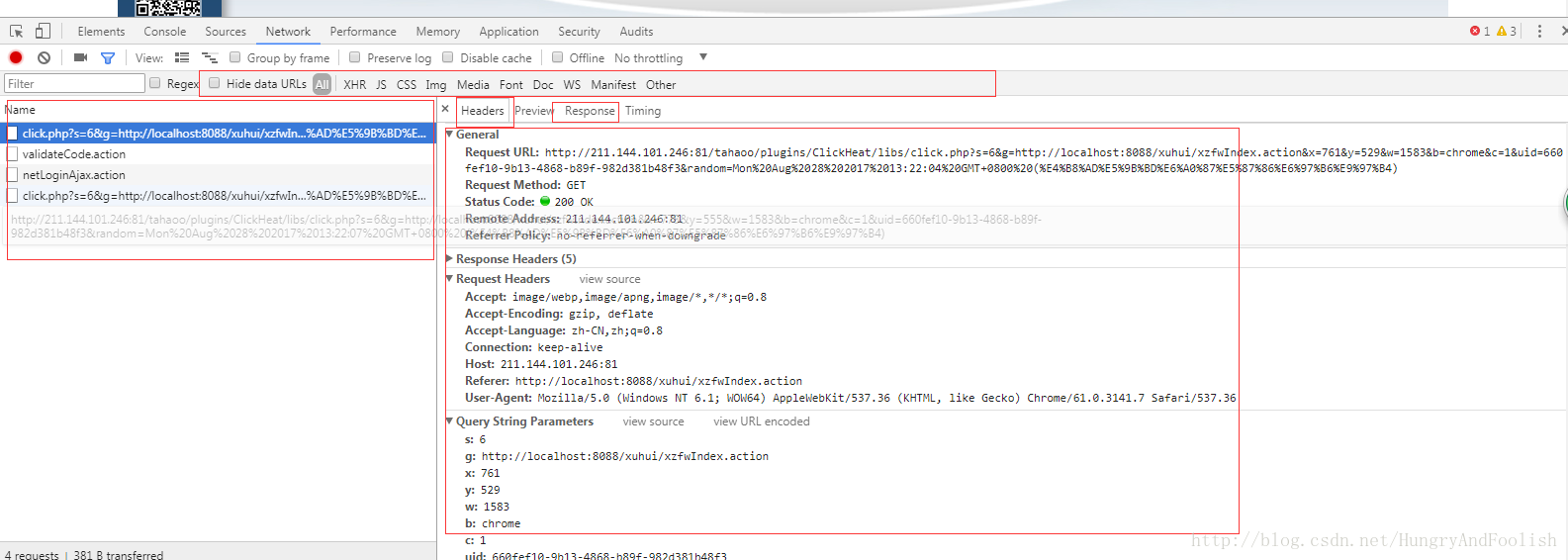
4.Network
network为网络信息。最上边加载文件类型。可通过次项来过滤。
左边为加载类别。.action大家应给很熟悉了,提交地址。右边为header为提交头信息,包括参数类型,浏览器信息等,response为返回值。及java后台返回参数。

上图中的ajax提交返回结果为success。既为Sources中data结果



























 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








