可选链操作符 ?.
一般我们在项目中要获取某个对象里的属性,或者更加深属性层次的操作就得做前置校验,不然如果中间某个属性不存在就会报错
const obj ={
name:'JSON',
age:55,
children:{
name:'TOM',
age:12,
},
cars:{
}
}
const name = obj && obj.children && obj.children.name
const cars = obj && obj.cars && obj.cars.name
console.log(name);//TOM
console.log(cars); //undefined
使用可选链操作符?.会让代码简洁优雅很多,可以连续使用可选链读取多层嵌套结构:
const name = obj ?. children ?. name
const car = this.obj?.cars?.name
console.log(name);//TOM
console.log(car); // undefined
注意💫:可选链只能用于访问属性,不能用来赋值。
let object = {};
object?.property = 1;
零合并操作符 ??
零合并操作符
??是一个逻辑操作符,当左侧的操作数为 null 或者 undefined 时,返回右侧操作数,否则返回左侧操作数
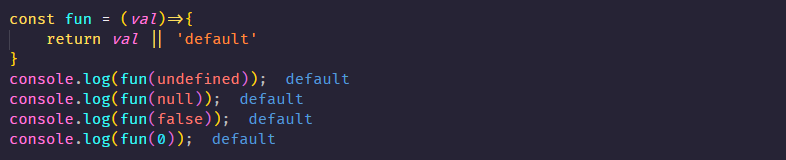
如果我们在某情况下使用一些0,NaN,null以及undefined作为特定的有效值的时候,||逻辑运算符就会将其强制转换为Boolean值,不给予返回数值,但是我们又需要这些值被返回,则我们会选择??零合并操作符;
- 只会在左侧为 undefined、null 时才返回后者

const funX = (val) => {
return val ?? 'default'
}
console.log(funX(undefined)); //default
console.log(funX(null));//default
console.log(funX(false));//false
console.log(funX(0));//0
参考如下:
Nullish coalescing operator (??)
Optional chaining (?.)






















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








