起初,将需要在手机上查看的html文件,css文件及图片放入一个文件夹中,
在全局安装BrowserSync : npm install -g browser-sync
其次在项目文件夹下运行: browser-sync start --server --files "css/*.css, *.html"
用以监听css和html文件,该文件夹下最好有index命名的html文件
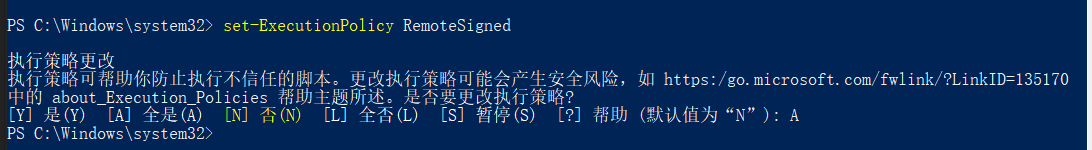
运行失败或许会出现如下错误,

解决:在系统左下角搜索

以管理员身份运行,输入:set-ExecutionPolicy RemoteSigned

按A回车,再去运行问题即可运行。
运行成功后会跳出如下页面:

ctrl+单击进入,页面就会跳转至http://192.168.0.113:3000,想要打开相应页面,直接在地址栏端口后输入你文件的位置即可,如下就是我的页面

然后,若想在手机上查看,你就保证你的电脑和你手机在同一局域网下就可以,通俗点就是手机和电脑连接相同的wife即可,在手机浏览器中输入http://192.168.0.113:3000/html/index.html就可以访问。或者你可以直接生成一个二维码,用手机扫就可以。百度搜索草料:



之后就可以用手机扫了,总结完成,希望可以帮到大家。
如果你用的是visual studio code 开发软件,那就更简单,直接在应用程序中搜索Live Server,然后安装这个插件,

装好后你的右下角会出现一个可以访问的静态服务Go Live,如下:
![]()
然后进入你html页面,点击Go Live,就会自动打开一个页面,地址是http://127.0.0.1:5500/page/H5/jdbApplyfor/jdbtBussAdressInfo.html,你需要将127.0.0.1换成你的本机ip,本机ip可以这样查询,打开cmd命令行窗口,输入ipconfig,回车

其中![]() 这个就是你的本机ip,最后在你的手机浏览器打开这段地址http://192.168.1.136:5500/page/H5/jdbApplyfor/jdbtBussAdressInfo.html,就可以打开了,关键点,手机连接的无线网应与电脑连接的相同。
这个就是你的本机ip,最后在你的手机浏览器打开这段地址http://192.168.1.136:5500/page/H5/jdbApplyfor/jdbtBussAdressInfo.html,就可以打开了,关键点,手机连接的无线网应与电脑连接的相同。
























 4022
4022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








