Kivy的图形系统是建立在opengl之上的,所有的图形操作都在Canvas类上进行。
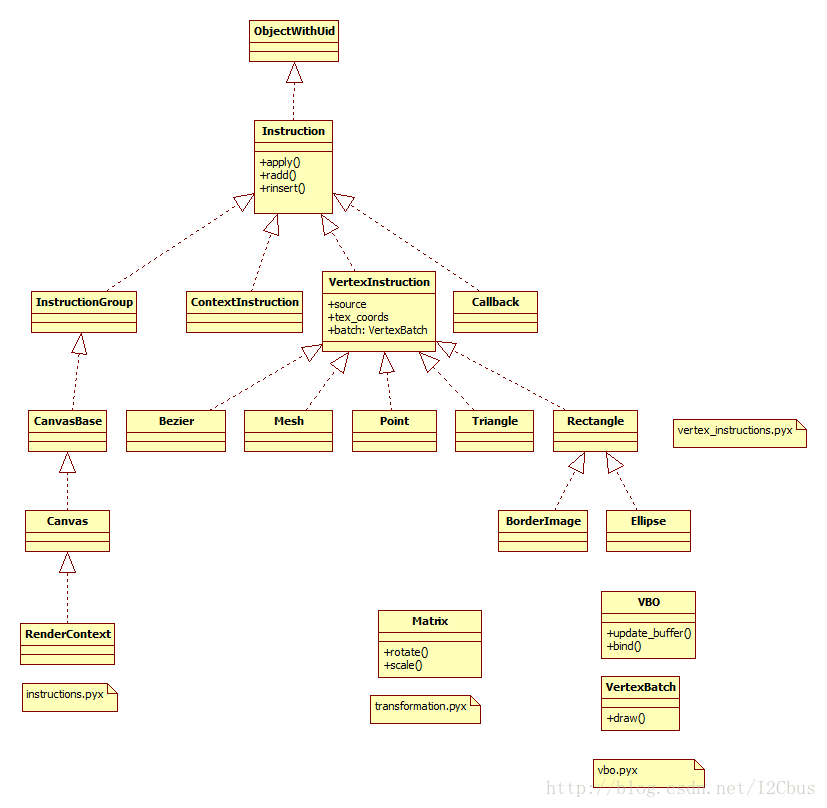
而在Canvas上,又把图形的操作分成一个一个的Instruction。这里整理了下Kivy的图形类,从中可以了解到Kivy的图形系统设计的思路。
在Canvas中,通过add把像Rectangle,Point,Triangle这些Instruction添加到InstructionGroup中,在draw方法里调用各个Instruction的图形操作方法apply。
所以,从架构上来讲,Kivy的图形系统的原理是相当朴实的。具体的底层的图形操作调用的都是opengl的函数,这就要求对opengl比较熟悉了。









 本文详细解析了Kivy的图形系统设计思路,包括如何使用Canvas类进行图形操作,以及如何将各种图形指令(如Rectangle, Point, Triangle)添加到InstructionGroup中,并通过调用各个Instruction的图形操作方法来实现复杂的UI界面。
本文详细解析了Kivy的图形系统设计思路,包括如何使用Canvas类进行图形操作,以及如何将各种图形指令(如Rectangle, Point, Triangle)添加到InstructionGroup中,并通过调用各个Instruction的图形操作方法来实现复杂的UI界面。















 2205
2205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








