
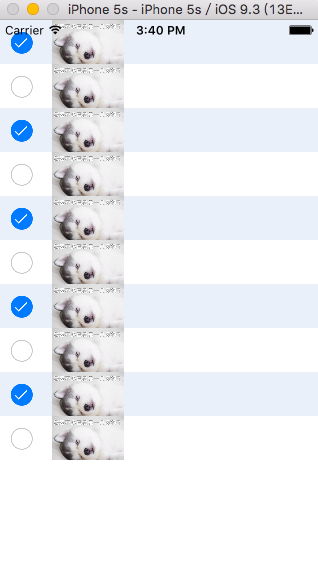
这是之前足球兄弟项目里实现的一个效果,联系人左侧有一个附带的选择按钮,点击可选中,再次点击取消选中。很简单的一个效果,由于当时工作经验不做,第一想法是在单元格的左侧添加按钮,设置按钮在选中和未选中状态的图片。后来发现一个非常简单的系统自带的方法,记录如下:
创建一个单元格 设置单元格为可编辑
创建tableView:
UITableView *tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height) style:UITableViewStylePlain];
tableView.delegate = self;
tableView.dataSource = self;
[tableView setEditing:YES];
[self.view addSubview:tableView];
设置tableView返回的单元格个数
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
下面这个方法就是我们实现以上效果的核心
-(UITableViewCellEditingStyle)tableView:(UITableView )tableView editingStyleForRowAtIndexPath:(NSIndexPath )indexPath
{
return UITableViewCellEditingStyleDelete|UITableViewCellEditingStyleInsert;
}
编辑单元格
-(UITableViewCell )tableView:(UITableView )tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellId = @”cellId”;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if (!cell)
{
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId];
}
cell.imageView.image = [UIImage imageNamed:@”1”];
return cell;
}
到这里,我们一个简单的demo就完成了,运行效果如下图所示:

努力学习,独立钻研,一些看似棘手的问题,其实非常简单。让我们一起进步吧!!!
单元格左侧附带选择按钮
最新推荐文章于 2022-01-10 23:15:18 发布






















 6629
6629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








