结论:吸附布局能实现弹性动态布局,需要拖放一个矩形作为背景全屏填充且被其他图元用来吸附;适配内容不能弹性布局,只是自动缩放能确保整体在窗口能看到,布局则用图纸设置背景色和宽高比例即可!
1. 吸附布局
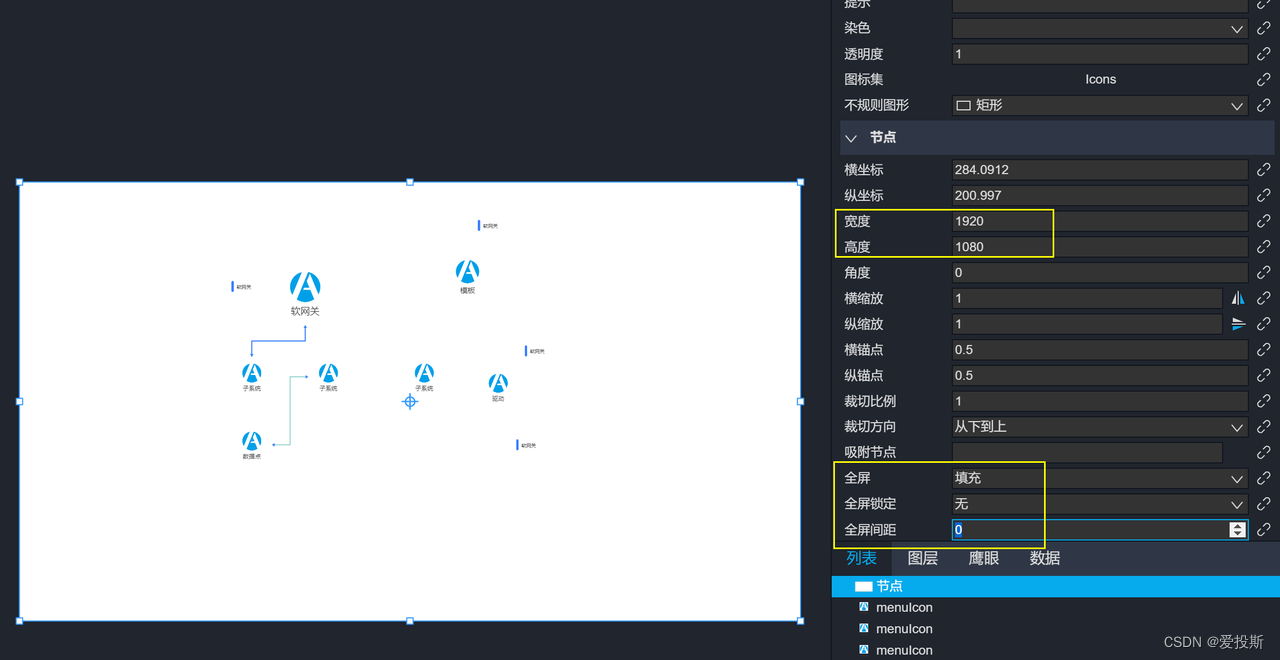
吸附布局通常与全屏填充配合使用,用一个矩形(为了保证编辑和运行在动态布局后的字体大小、比例和位置能基本一致,矩形尺寸一般设置1920×1080,全屏填充以铺满,且全屏边距设置为0:

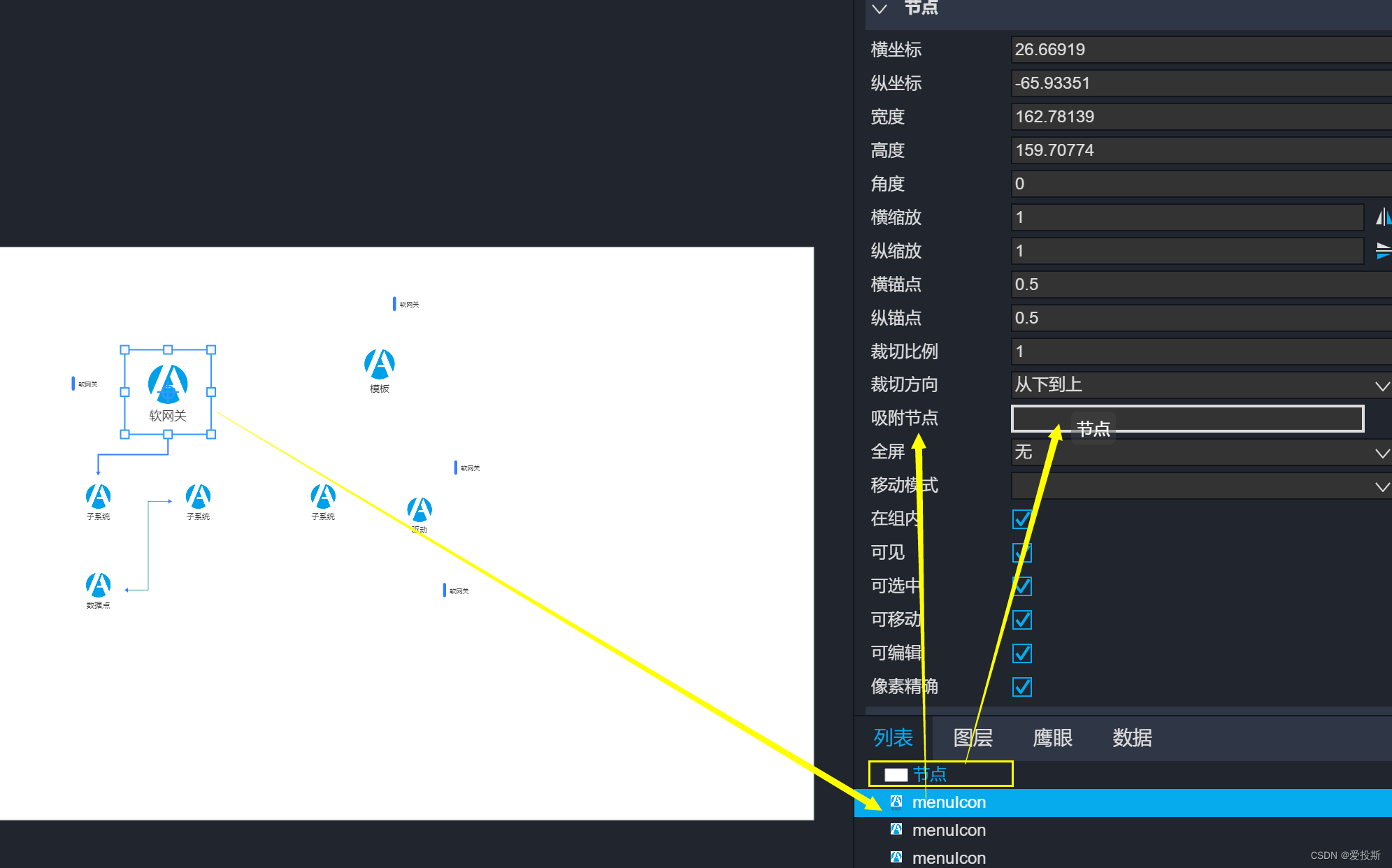
其他图元要么逐个在“吸附节点”属性中把前面配置全屏填充的矩形图元节点拖进去,要么是这些图元整体右键“组合”,设置组合的“吸附节点”属性:
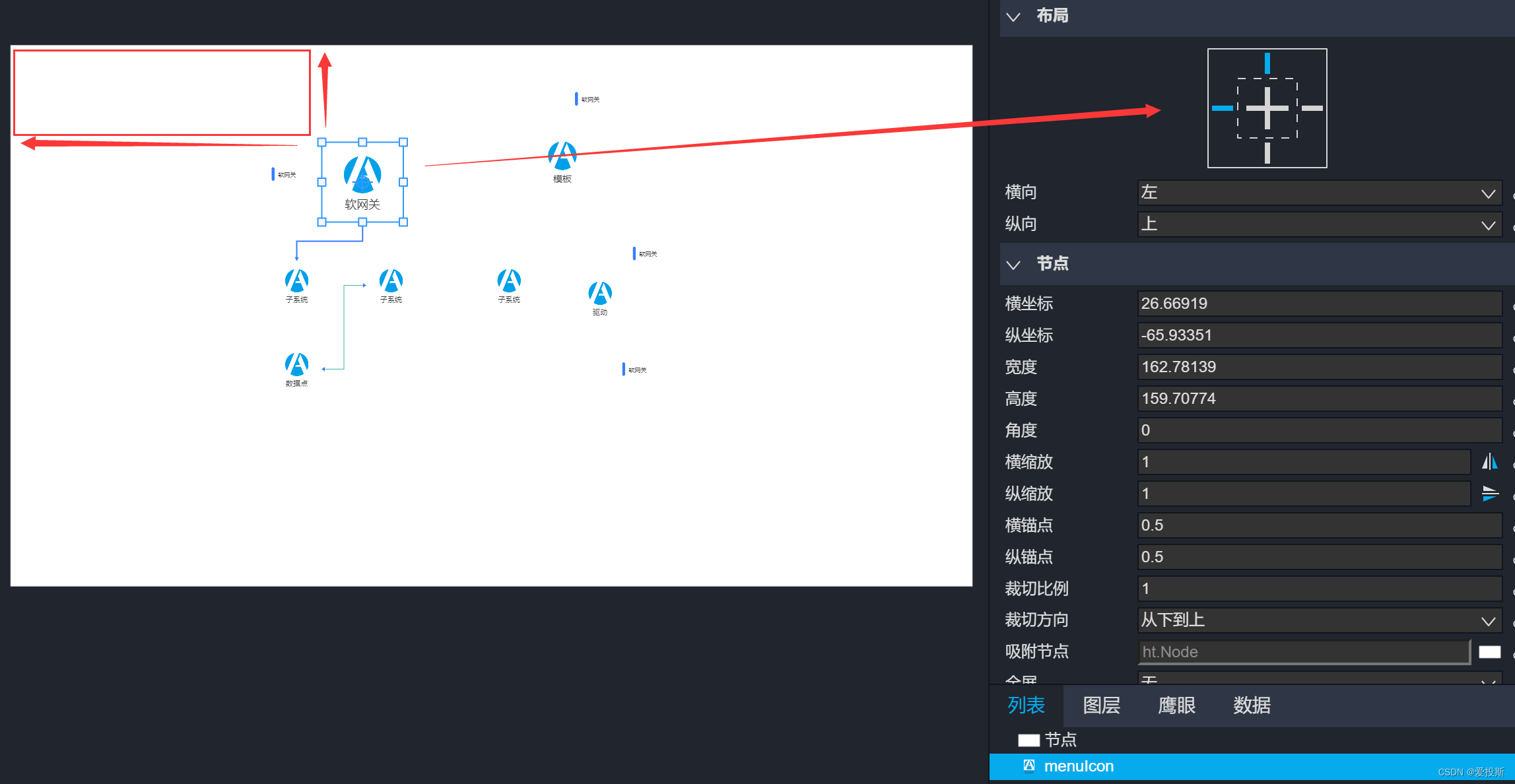
一旦设置了吸附节点(拖放被吸附的图元节点到该属性上),会自动增加一个布局属性组,有“横向”、“纵向”,同时也对应四象限坐标轴的界面配置方式:

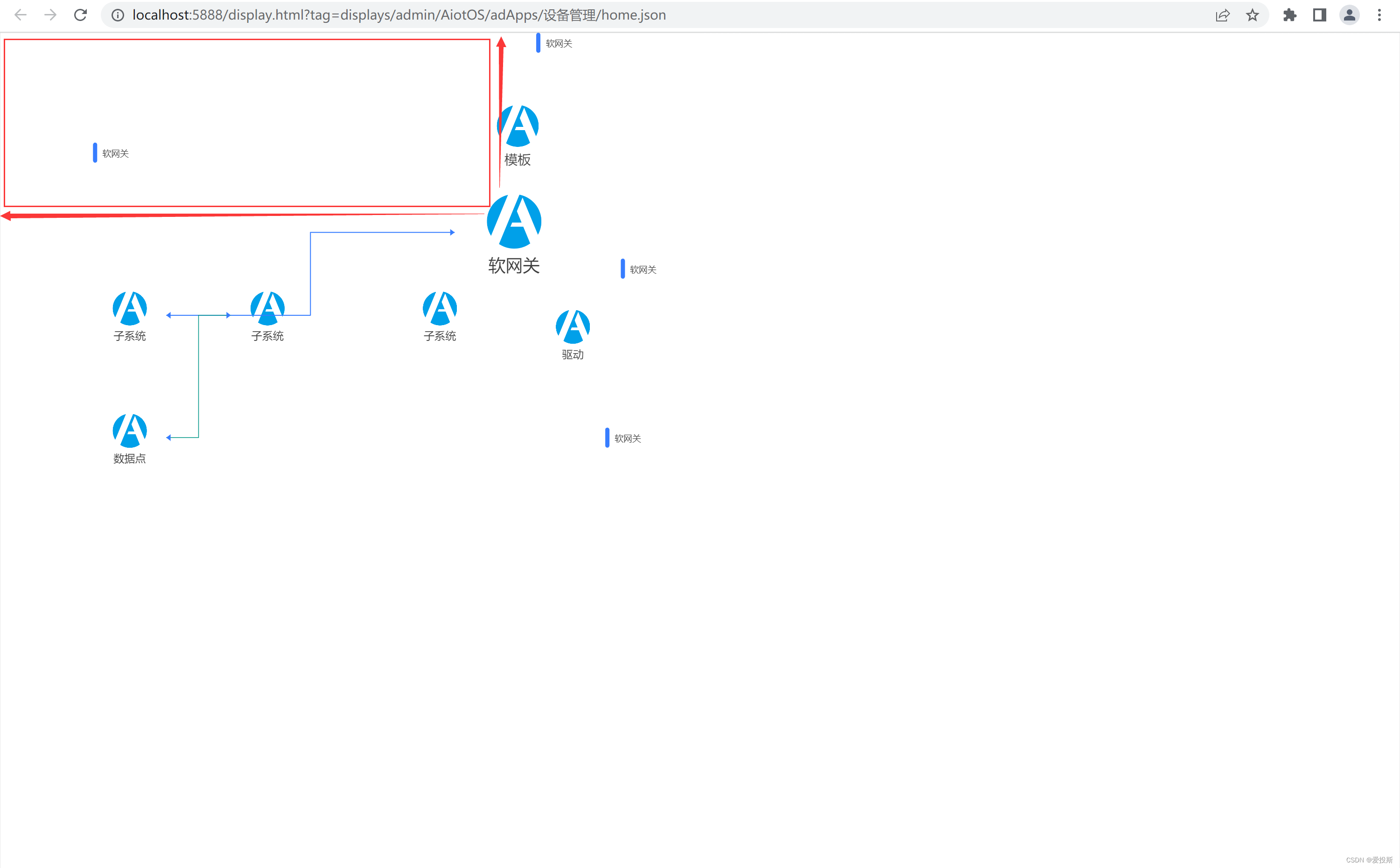
如上图所示设置了左上布局后,左上比例固定保持了,不论页面动态改变尺寸大小、还是在不同宽高比的显示器下,都能自动适应该布局策略。
其他布局配置,可以根据“横向”、“纵向”多种组合实现不同的布局需求,详见其他文章,此处略。

2. 适配内容
不是任何时候都适合用吸附布局,一方面相对来说有些复杂,并且需要对每个拖放到图纸中的图元都要进行吸附布局设置或者要拖放到组合节点之下(组合整体设置吸附布局时);另一方面如果展示的是组态拓扑图风格而非后台管理类的,也不适合用用吸附布局。
这时简单利用图纸的“适配内容”属性,就有必要了。
2.1 单独用一个矩形作为背景(不建议)
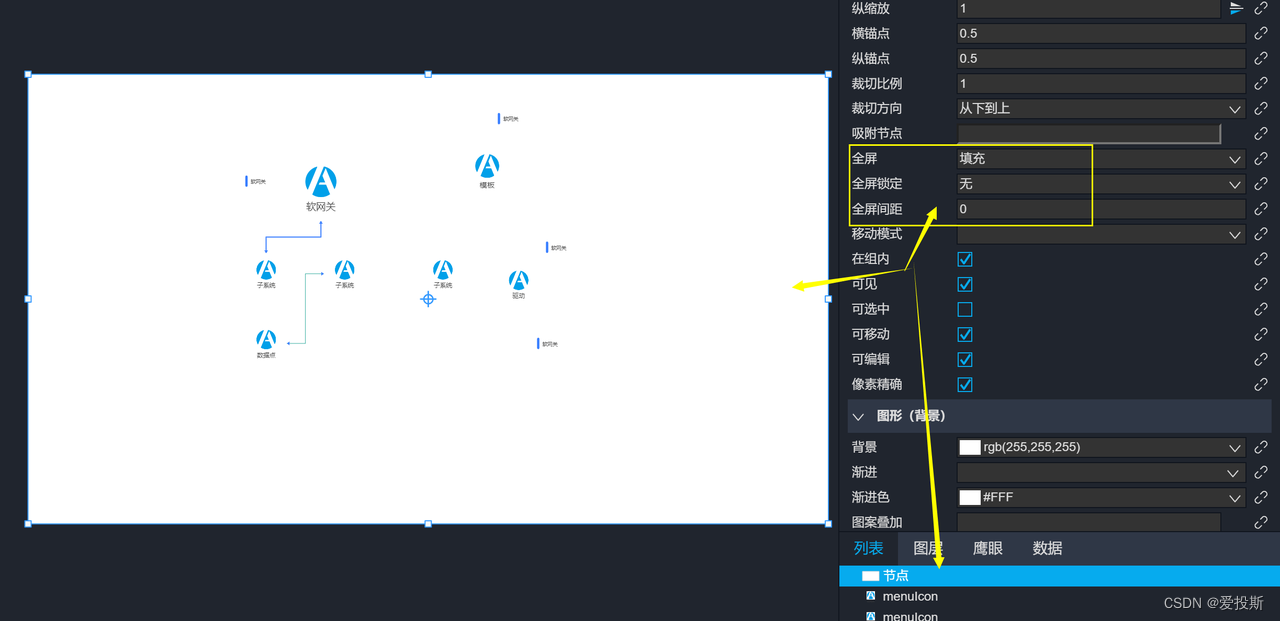
如下图所示,在前面吸附布局的图纸基础上(一个背景矩形图元 + 多个位置在其矩形区域内的其他图元),对包括背景矩形在内的所有图元都不设置吸附布局、全屏填充等,只对图纸勾选“适配内容”,运行效果如下:

所有图元行程的整体比例缩放,达到其边界区域完成对当前页面窗口的适应。因为是整体比例缩放,所以如果边界区域的宽高比例若跟页面窗口的比例不完全一致时,横向或者纵向总有一个方向会有留有空隙,不会严丝合缝。
如果为了让背景矩形起作用,希望能铺满,在前面基础上,再单独对矩形图元设置全屏填充,如下图所示:

运行效果如下图,对比前面的运行结果,会发现背景铺满了,不会在横向或纵向留有空隙,同时其他图元并没有再相对背景矩形摆放位置了: 至于测试结果中,为什么不是剩下图元整体区域边界自适应,只看到顶部对其边界,这里不做深究,因为本节方法不是建议方式。
至于测试结果中,为什么不是剩下图元整体区域边界自适应,只看到顶部对其边界,这里不做深究,因为本节方法不是建议方式。
2.2 直接设置图纸宽高作为背景(建议)
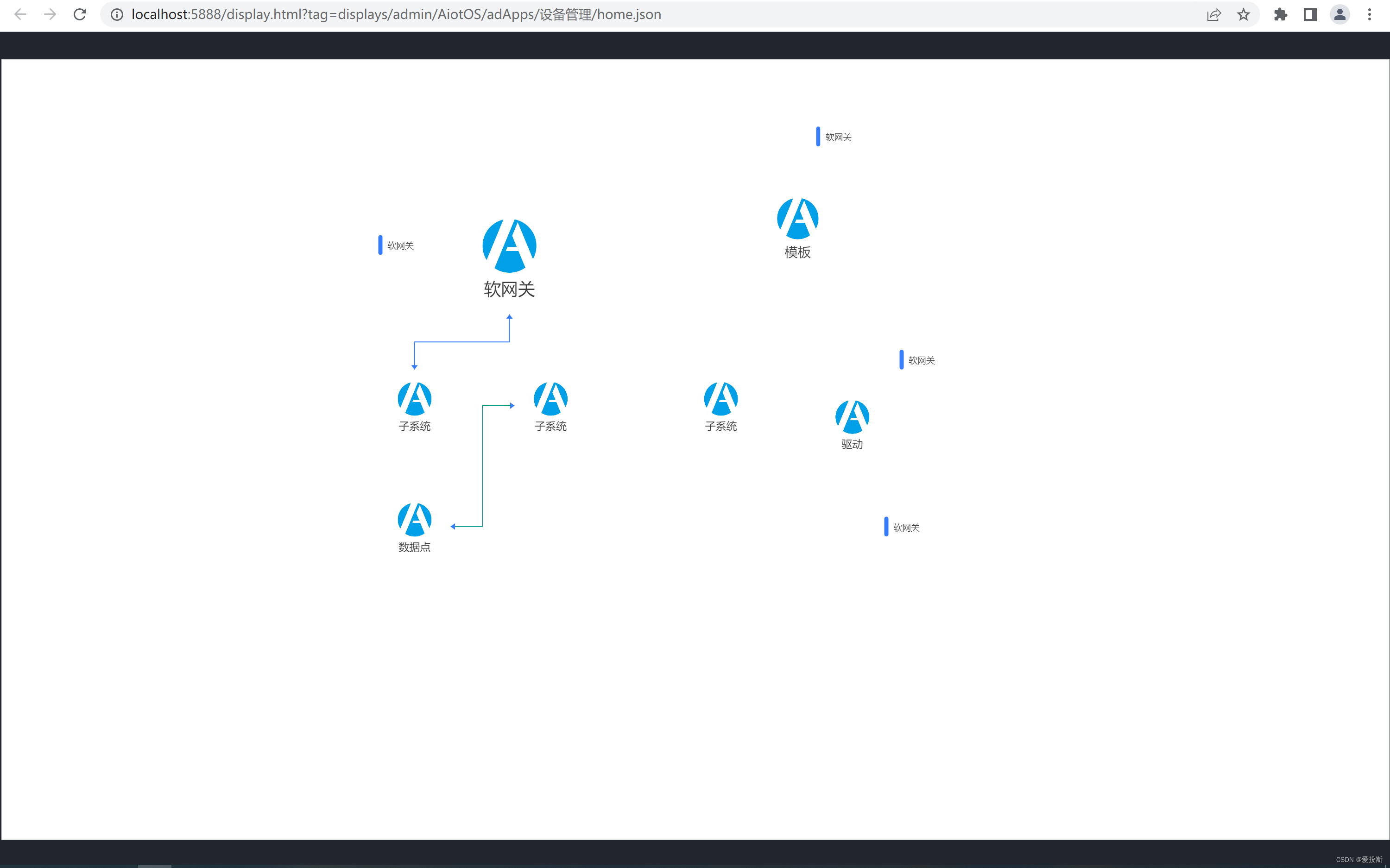
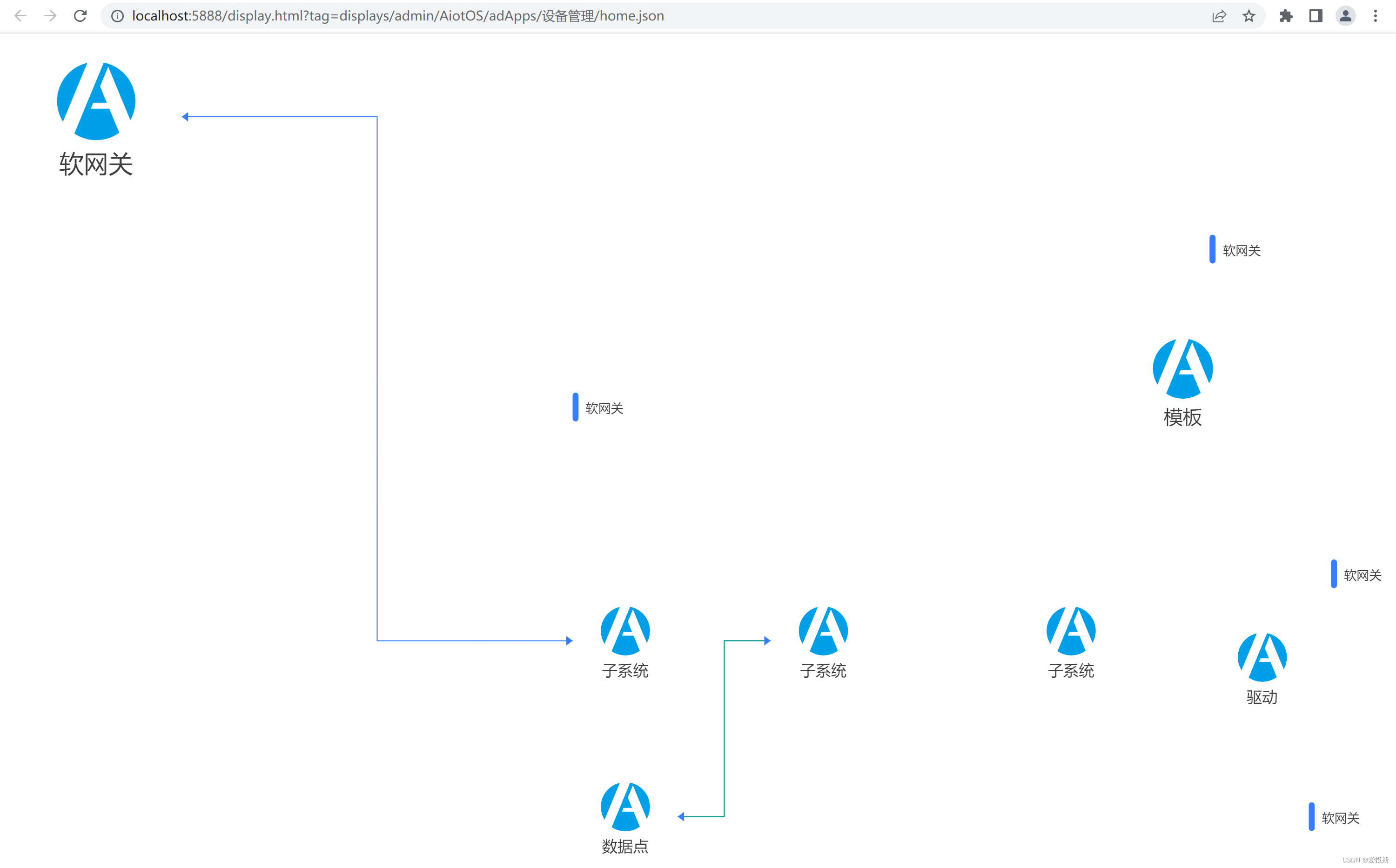
当图纸不设置宽高属性(默认设置为0,表示没有背景边界,最终显示取决于图元整体的矩形区域),只设置适配内容,且直接拖放多个图标到图纸时,运行结果是将图纸内多个图标整体形成的边界矩形适配到显示窗口中,如下图所示:


这是没有背景矩形参考的情况。很多时候,背景矩形是非常有必要的,可以让图元知道显示到屏幕中相对四周的大概间距、以及最后被自动缩放适应窗口时字体、图标的最终大小。
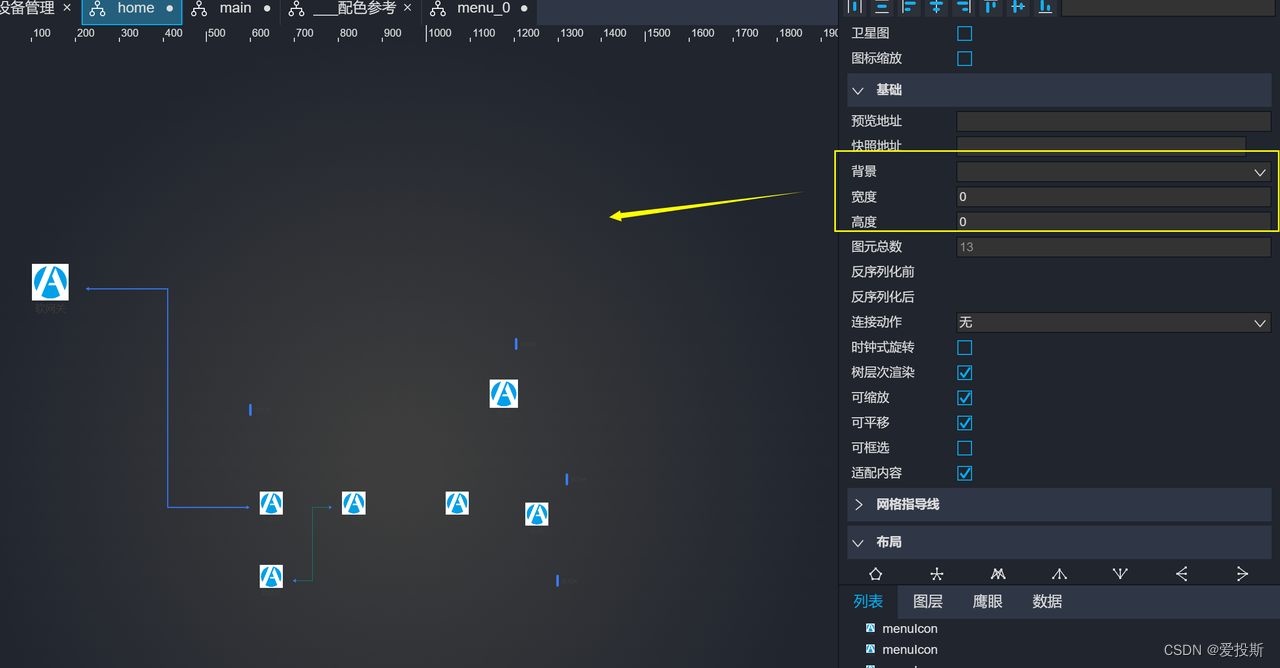
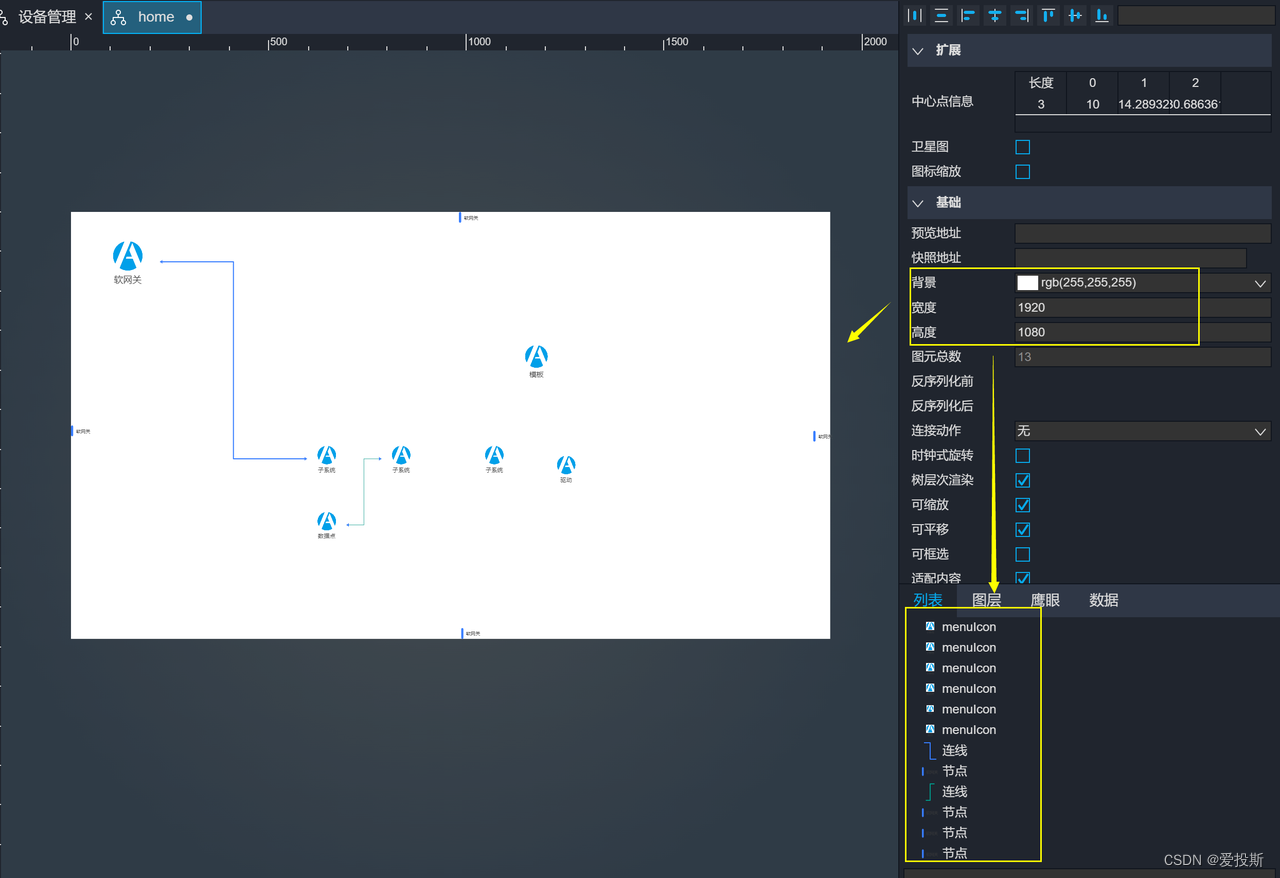
跟吸附布局不一样,无需单独的背景矩形图元,可直接用图纸作为背景矩形并设置宽高、底色:
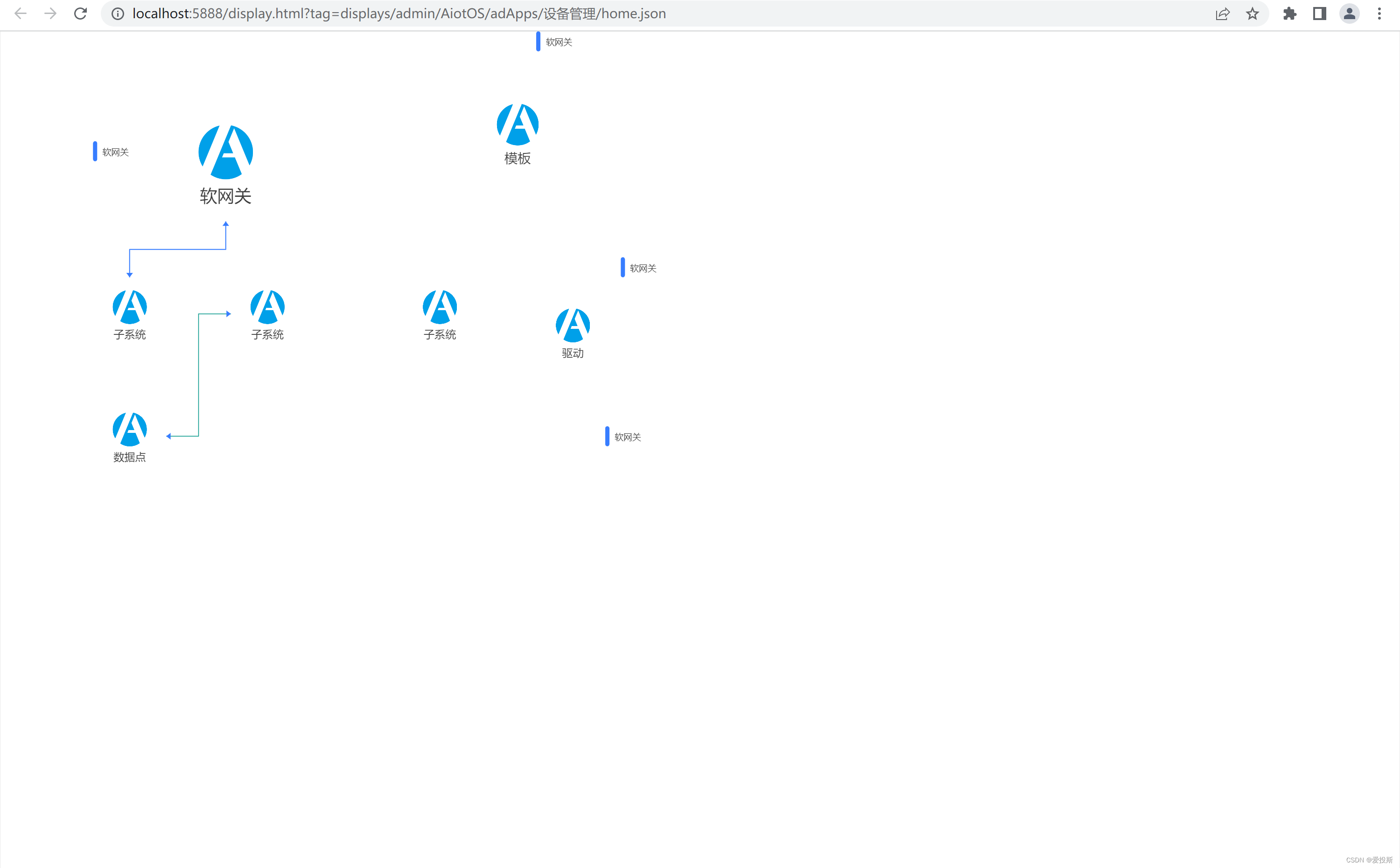
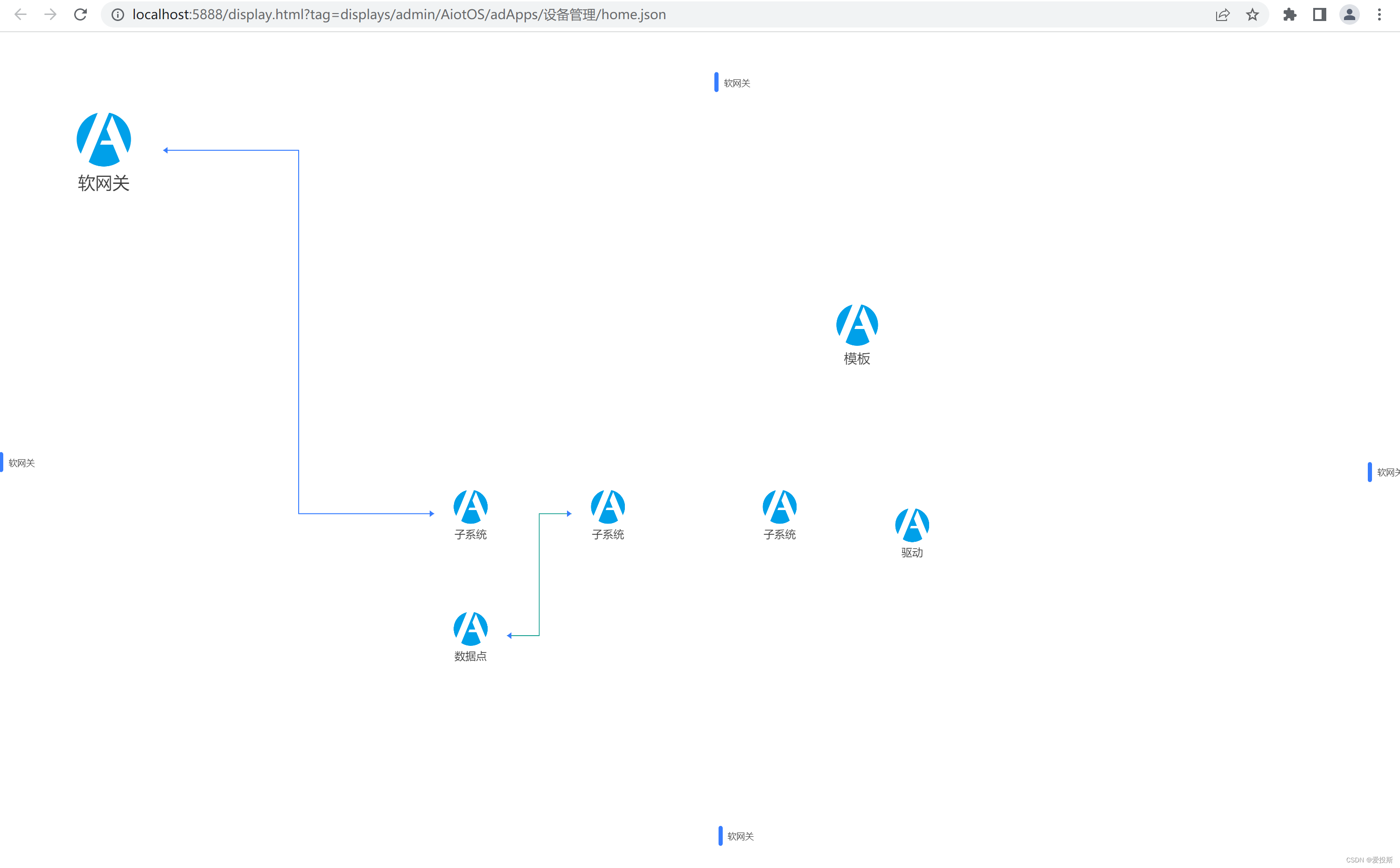
图纸作为背景有设定的宽高比例,浏览器窗口有不完全一致的宽高比例,这里运行结果可以看到,横向已经完全铺满达到浏览器窗口边界;垂直方向留有空隙,适应展示窗口时候,整体保持着图纸背景的宽高比例:
























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










