1、项目社交部分需要加上表情键盘功能,所以写了一个demo给大家分享下:实现了类似微信的文字、表情相互转化,可自定义文字标示库 样式 : [大笑]
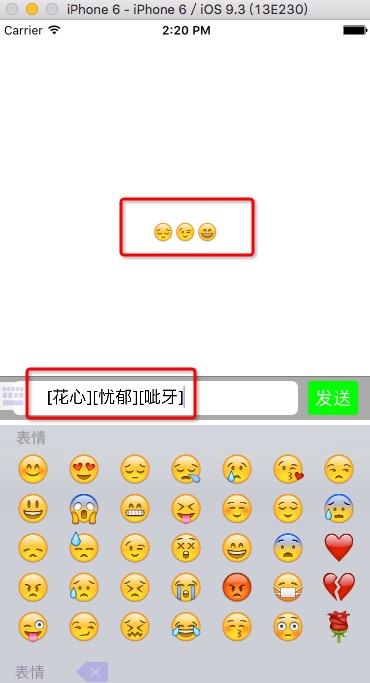
2、见效果图:
3、主要部分是文字、表情的互相转化,主要运用了NSString自带的枚举方法,代码如下:
// 检索字符串中的表情,显示到label上
- (void)showEmoji:(NSString *)content{
__block NSString *showStr;
__weak typeof(self) weakself = self;
showStr = content;
// 表情文字左右方括号标示
NSString *leftParenthesis = @"[";
NSString *rightparenthesis = @"]";
// 枚举出所有该字符串中所有表情
[showStr enumerateSubstringsInRange:NSMakeRange(0, showStr.length) options:NSStringEnumerationByComposedCharacterSequences usingBlock:^(NSString * _Nullable substring, NSRange substringRange, NSRange enclosingRange, BOOL * _Nonnull stop) {
if ([showStr containsString:leftParenthesis] && [showStr containsString:rightparenthesis]) {
NSRange leftRange = [showStr rangeOfString:leftParenthesis options:NSCaseInsensitiveSearch];
NSRange rightRange = [showStr rangeOfString:rightparenthesis options:NSCaseInsensitiveSearch];
if (rightRange.location>leftRange.location) {
NSString *emojiStr = [showStr substringWithRange:NSMakeRange(leftRange.location, rightRange.location-leftRange.location+1)];
// 判断是哪一个表情字段 从而匹配相应的表情
NSArray *emojiFlagArr = weakself.keyboard.emojiFlagArr;
NSArray *emojiArr = [STEmoji teldEmojiArr];
for (int i=0; i<emojiFlagArr.count; i++) {
if ([emojiStr isEqualToString:emojiFlagArr[i]]) {
showStr =[showStr stringByReplacingOccurrencesOfString:emojiStr withString:emojiArr[i]];
// showStr = str;
break;
}
}
}
}
}];
_label.text = showStr;
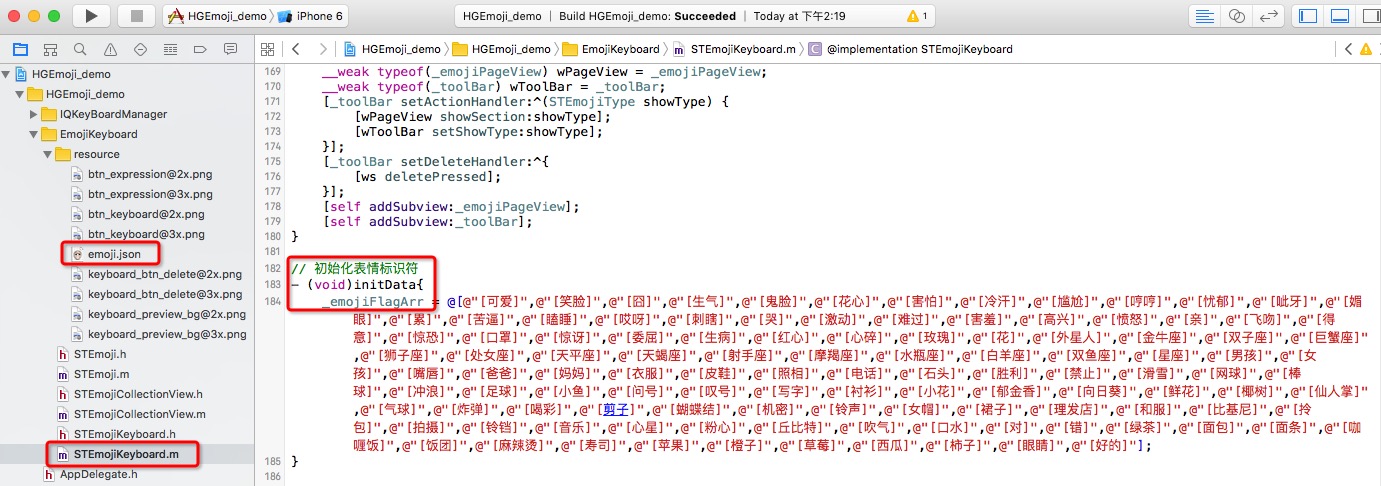
}4.可在STEmojiKeyboard.m文件里更改自己的表情标示符、注意:要与emoji.json文件里的图片对应起来:



























 1069
1069

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










