#测试步骤
1.进入信息预审核界面,点击【添加】按钮进入预审核申请界面;
2.不输入任何信息,直接点击【保存】按钮;
3.点击【取消】按钮推行胡预审核申请界面;
4.再次点击【添加】按钮进入预审核申请界面;
#测试结果
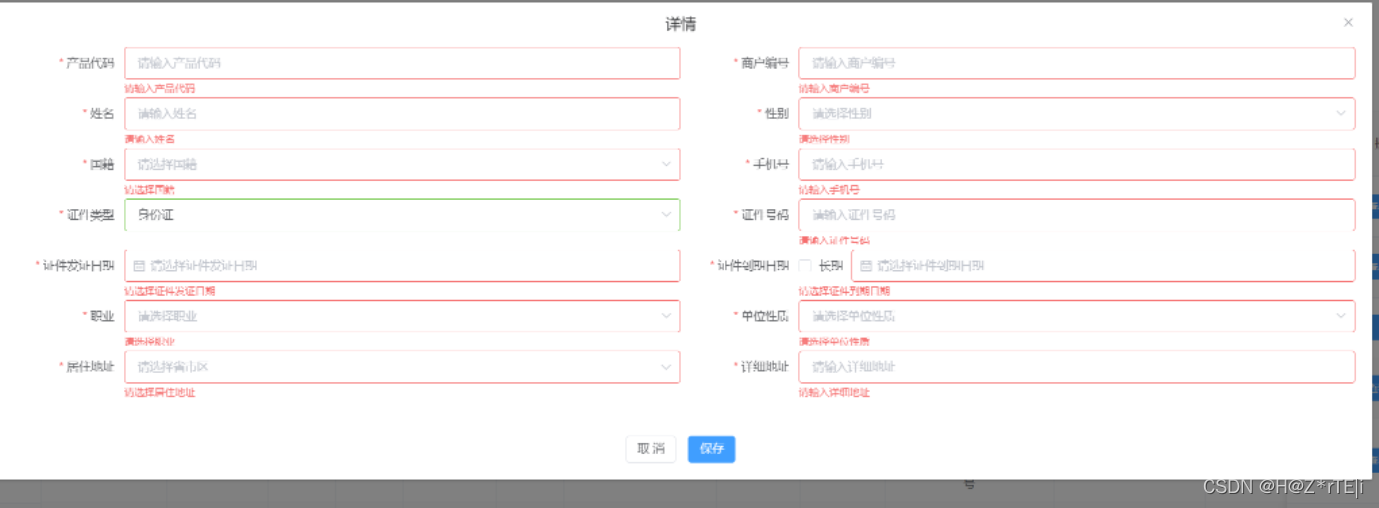
1.预审核申请界面除了证件类型字段,其余字段都变成都校验失败,并且界面字段输入框为红色;

#预期结果
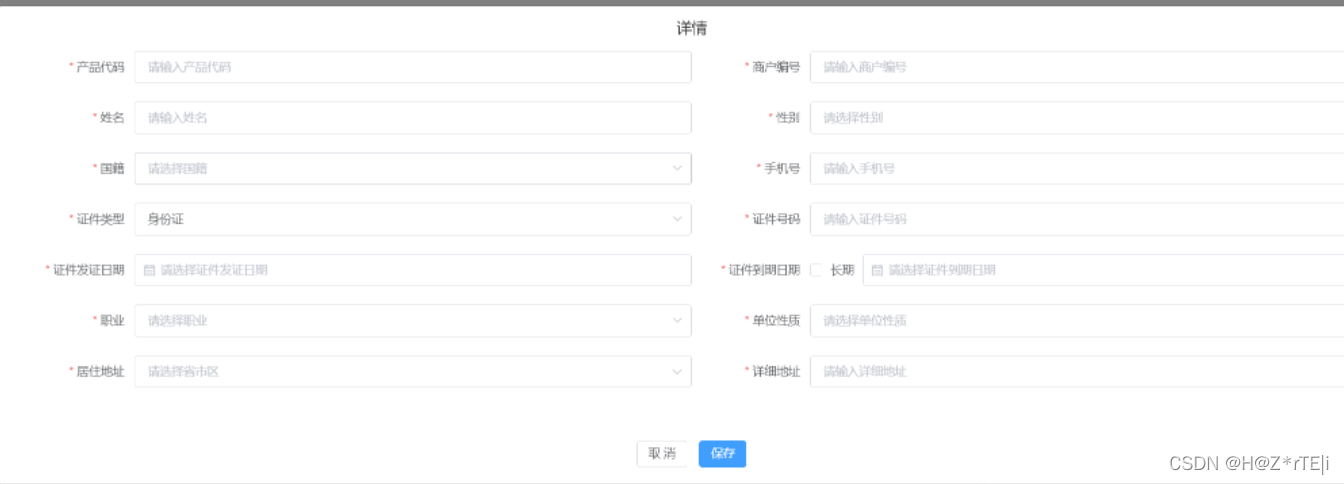
1.此时界面字段都应处于默认状态(灰色),详细可查看下图所示;

#解决方案:
你可以在生命周期中,以及你的初始化函数中添加下面的代码,让其进入页面不再校监.
取消校验
全部取消:this.$refs.form.clearValidate()
取消指定字段:this.$refs.form.clearValidate(['name'])

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








