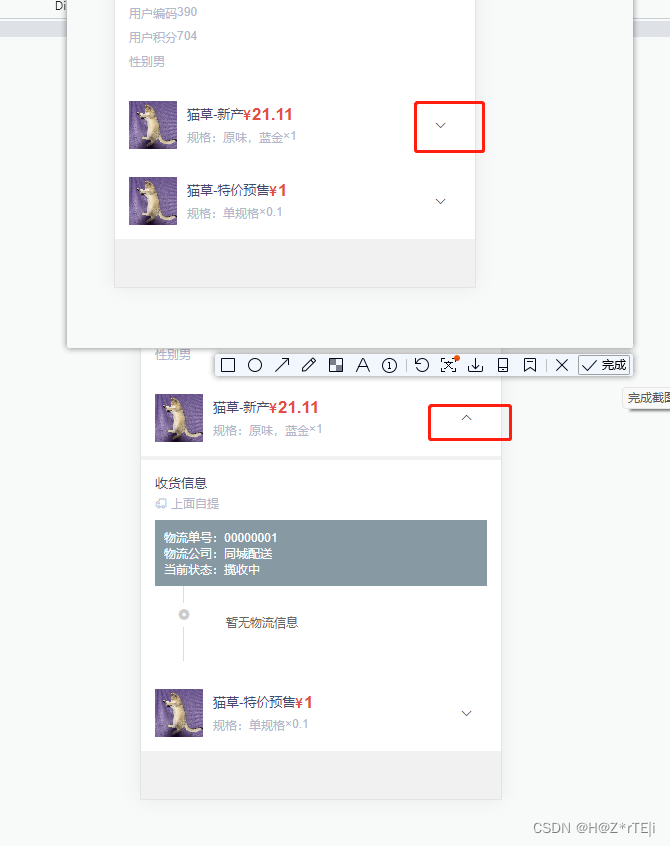
效果

代码
template:
<view class="isshow imgbox" v-for="(item, index) in data.listOrderItem" :key="item.id">
<!-- 其他内容省略 -->
<view class="imgbox" @click="showToggle(item, index)">
<image :src="item.isshow ? '../../../static/icon/righticon.png':'../../../static/icon/lefticon.png'" ></image>
</view>
</view>
methods:
methods: {
// 点击展开折叠菜单事件
showToggle (item, ind) {
// console.log(item.isshow)
if (item.isshow==false) {
//修改数组对象下的属性
this.data.listOrderItem[ind].isshow = 'isshow';
this.$set(this.data.listOrderItem,ind,this.data.listOrderItem[ind]);
} else{
this.data.listOrderItem[ind].isshow = false;
this.$set(this.data.listOrderItem,ind,this.data.listOrderItem[ind]);
}
},
//请接口获取数据的地方
getPageOrderItem() {
getPage().then(response => {
if (response.data) {
this.data.listOrderItem = response.data.records;
//每个item添加 isshow 属性
this.data.listOrderItem.forEach(item=>{
console.log({item})
item.isshow = false
})
}
});
}
}
修改数组对象下的属性 方法如下 参考
————————————————
版权声明:本文为CSDN博主「H@Z*rTE|i」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/IT13333/article/details/128629619
























 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








