@ResponseStatus的作用就是为了改变HTTP响应的状态码,可以在代码中的三个地方使用它,分别如下:
1、加在@RequestMapping下方,一种在处理同步请求时使用@ResponseStatus,一种在处理异步请求时使用@ResponseStatus,分别如下图:

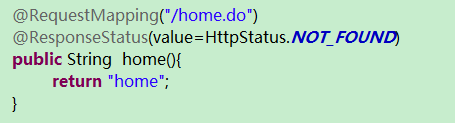
当在处理同步请求时使用@ResponseStatus(我觉得没啥意义):
(1)如果不使用@ResponseStatus,在处理方法正确执行的前提下,后台返回HTTP响应的状态码为200,浏览器正常渲染视图;
(2)如果使用@ResponseStatus,在处理方法正确执行的前提下,后台返回HTTP响应的状态码为@ResponseStatus指定的状态码,但是浏览器依然可以正常渲染视图(在不使用@ResponseStatus的reson属性情况下),这样以来,仅仅去改变状态码就显得没啥意义了。

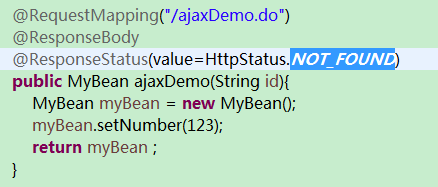
当在处理异步请求时使用@ResponseStatus:
(1)如果不使用@ResponseStatus,在处理方法正确执行的前提下,后台返回的HTTP响应的状态码为200,浏览器中的异步请求回调Success函数;
(2)如果使用@ResponseStatus,在处理方法正确执行的前提下,后台返回HTTP响应的状态码为@ResponseStatus指定的状态码;如果指定的是200,则和(1)一样;如果指定的不是200,则浏览器中的异步请求回调error函数。
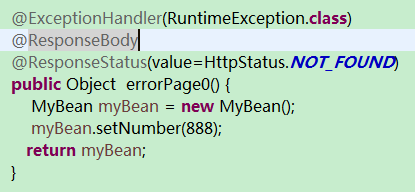
2、加在@ExceptionHandler下方,这种情况和加在@RequestMapping下方意义差不多,一种在捕获同步请求异常时使用@ResponseStatus,一种在捕获异步请求异常时使用@ResponseStatus,分别如下图:

在捕获同步请求异常时:
(1)如果不使用@ResponseStatus,该方法在捕获异常后,后台返回HTTP响应的状态码为200,浏览器正常渲染视图;
(2)如果使用@ResponseStatus,该方法在捕获异常后,后台返回HTTP响应的状态码为@ResponseStatus指定的状态码,但是浏览器依然可以正常渲染视图(在不使用@ResponseStatus的reson属性情况下),这样以来,仅仅去改变状态码就显得没啥意义了。

当捕获异步请求时:
(1)如果不使用@ResponseStatus,该方法在捕获异常后,后台返回的HTTP响应的状态码为200,浏览器中的异步请求回调Success函数;
(2)如果使用@ResponseStatus,该方法在捕获异常后,后台返回HTTP响应的状态码为@ResponseStatus指定的状态码;如果指定的是200,则和(1)一样;如果指定的不是200,则浏览器中的异步请求回调error函数。
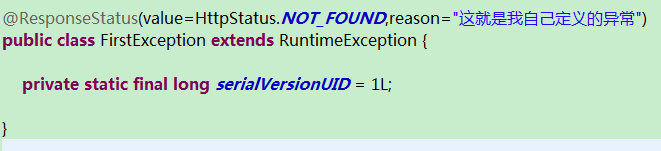
3、加在自定义运行时异常上,如下图:

(1)如果不加@ResponseStatus,在代码中直接抛出该自定义异常,会以500的HTTP状态码响应到浏览器;
(2)如果加@ResponseStatus,在代码中直接抛出该自定义异常,会以指定的HTTP状态码和指定的reson响应到浏览器;我们自定义异常的目的就是为了让它正确表述我们的思想,所以给其设置响应状态码和原因让其准确表达我们的目的。






















 2275
2275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








