前言
最近项目中用到了图文混排,所以就研究了一下iOS中的富文本,打算把研究的结果分享一下,也是对自己学习的一个总结。初步打算写两篇,这是第一篇,主要介绍iOS7新出的TextKit的简单实用。
简介
TextKit是iOS7新推出的文字排版技术,使用TextKit可以很方便的实现富文本、表情混排和图文混排等效果。TextKit中的几个关键的类:
NSAttributeString和NSMutableAttributeString:属性字符串和可变属性字符串,这个TextKit中最基础的类,文字中的所有富文本属性都是通过属性字符串来表现出来的NSTextAttachment:字符串的附件,将图片,可以将图片等内容当做一个附件插入到属性字符串中,可以实现表情混排,链接等效果
示例
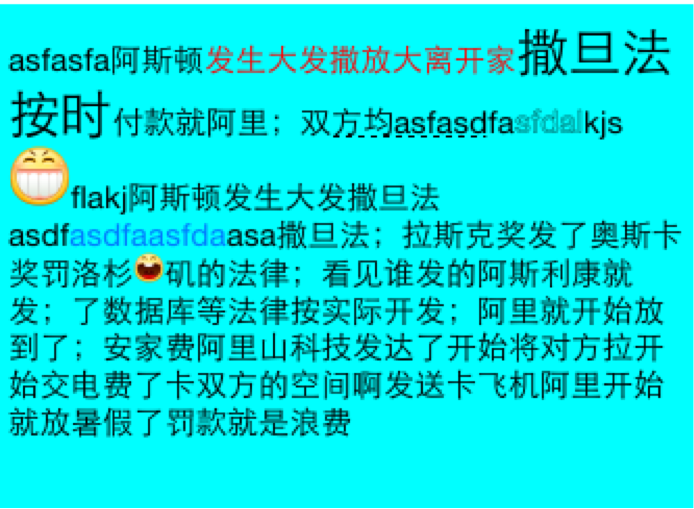
废话不多说,直接上代码,先看一下效果图:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"TextKitEmojiTextVC.h"</span></span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> * str = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"asfasfa阿斯顿发生大发撒放大离开家撒旦法按时付款就阿里;双方均asfasdfasfdalkjsflakj阿斯顿发生大发撒旦法asdfasdfaasfdaasa撒旦法;拉斯克奖发了奥斯卡奖罚洛杉矶的法律;看见谁发的阿斯利康就发;了数据库等法律按实际开发;阿里就开始放到了;安家费阿里山科技发达了开始将对方拉开始交电费了卡双方的空间啊发送卡飞机阿里开始就放暑假了罚款就是浪费"</span>;
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@interface</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">TextKitEmojiTextVC</span> ()<<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">UITextViewDelegate</span>></span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">strong</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UITextView</span> * textView;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@implementation</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">TextKitEmojiTextVC</span></span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)viewDidLoad {
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> viewDidLoad];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.title</span> = @<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"普通文字排版&表情混排"</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//初始化textView</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.edgesForExtendedLayout</span> = UIRectEdgeNone;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textView</span> = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UITextView</span> alloc] initWithFrame:CGRectMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>, [UIScreen mainScreen]<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.bounds</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.size</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.width</span> - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>, [UIScreen mainScreen]<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.bounds</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.size</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.height</span> - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span> - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">44</span> - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>)];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.backgroundColor</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIColor</span> cyanColor];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.text</span> = str;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.font</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIFont</span> systemFontOfSize:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span>];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.editable</span> = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">NO</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.textView</span><span class="hljs-variable&#









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 257
257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








