前言
前一篇介绍了iOS7新出的TextKit,这一篇打算介绍一下更底层的CoreText框架
简介
CoreText是iOS3.2推出的一套文字排版和渲染框架,可以实现图文混排,富文本显示等效果。CoreText中的几个重要的概念:
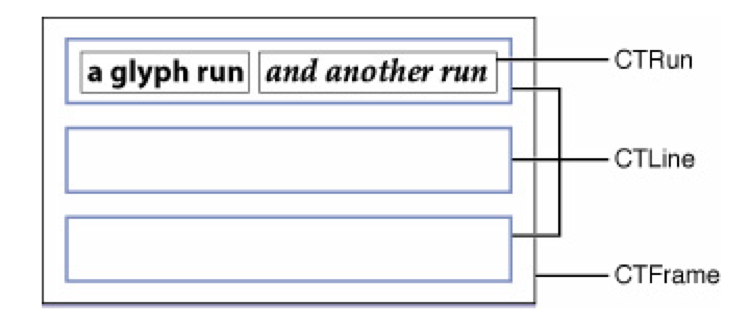
* CTFrameRef:画布,包含多个CTLine
* CTLineRef:每一行就是一个CTLine
* CTRunRef:每一行可以分为多个属性相同的小段,每一个小段就是一个CTRun
如下图展示了这三者的关系:
示例
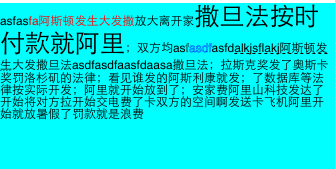
废话不多说,直接看示例,第一个示例展示了一些常规属性的的设置,效果图如下:

代码如下,这里使用了一个自定义View,然后把要展示的内容绘制在view上,注意代码中使用了很多CoreFoundation框架的类(实际上是结构体),需要使用__bridge进行桥接:
#import "DisplayView.h"
@import CoreText;
NSString * str4 = @"asfasfa阿斯顿发生大发撒放大离开家撒旦法按时付款就阿里;双方均asfasdfasfdalkjsflakj阿斯顿发生大发撒旦法asdfasdfaasfdaasa撒旦法;拉斯克奖发了奥斯卡奖罚洛杉矶的法律;看见谁发的阿斯利康就发;了数据库等法律按实际开发;阿里就开始放到了;安家费阿里山科技发达了开始将对方拉开始交电费了卡双方的空间啊发送卡飞机阿里开始就放暑假了罚款就是浪费";
@interface DisplayView ()
@end
@implementation DisplayView
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
CGContextRef context = UIGraphicsGetCurrentContext();
//变换坐标
CGContextSetTextMatrix(context, CGAffineTransformIdentity);
CGContextTranslateCTM(context, 0, self.bounds.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
//设置绘制的路径
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddRect(path, NULL, self.bounds);
//创建属性字符串
NSMutableAttributedString * attStr = [[NSMutableAttributedString alloc] initWithString:str4];
//颜色
[attStr addAttribute:(__bridge NSString *)kCTForegroundColorAttributeName value:(







 本文介绍了iOS中的CoreText框架,用于文字排版和渲染,支持图文混排和富文本显示。核心概念包括CTFrameRef、CTLineRef和CTRunRef。示例代码展示了如何设置常规属性和实现表情混排。CoreText的优点是功能强大,支持iOS3.2及以后的系统,但其C接口和复杂的内存管理是主要缺点。
本文介绍了iOS中的CoreText框架,用于文字排版和渲染,支持图文混排和富文本显示。核心概念包括CTFrameRef、CTLineRef和CTRunRef。示例代码展示了如何设置常规属性和实现表情混排。CoreText的优点是功能强大,支持iOS3.2及以后的系统,但其C接口和复杂的内存管理是主要缺点。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2963
2963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








