p标签使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--p标签定义段落 p元素自动在其前后创建一段空白-->
hello,world
<p>段落1</p>
<p>段落3</p>
<p>段落2</p>
<!--span标签是内联元素 没有换行效果 如果不对span标签应用样式span标签没有任何效果
-->
你的购物车有<span style="color:red;font-size: 40px">10</span>个商品
</body>
</html>

div标签说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div</title>
</head>
<body>
<!--div标签可以分割文档 div是一个块级元素他的内容会自动开始新行不需要换行-->
hello,world
<div>
<h3>this is a h3</h3>
<a herf="http://www.baidu.com">goto百度</a>
</div>
</body>
</html>
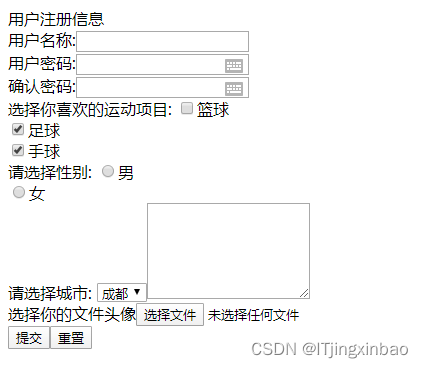
from练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--select标签是下拉列表框 option标签是列表框的选项
selected=“selected”设置默认选中 textrea表示多行文本输入框
rows属性设置显示几行的高度 cols属性设置可以显示的字符高度-->
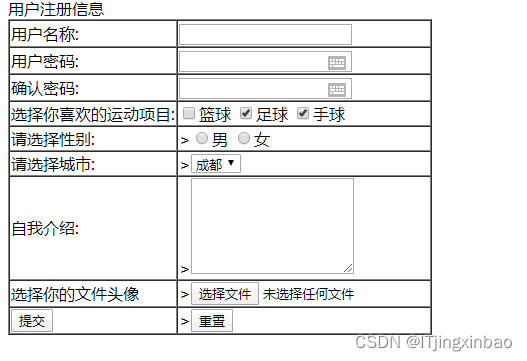
<form>
用户注册信息<br/>
用户名称:<input type="text" name="username"><br/>
用户密码:<input type="password" name="pwd1"><br/>
确认密码:<input type="password" name="pwd2"><br/>
选择你喜欢的运动项目:
<input type="checkbox" name="sport" value="lq">篮球<br/>
<input type="checkbox" name="sport" value="zq" checked>足球<br/>
<input type="checkbox" name="sport" value="sq" checked>手球<br/>
请选择性别:
<input type="radio" name="gender1" value="male">男<br/>
<input type="radio" name="gender2" value="female">女<br/>
请选择城市:
<select name="city">
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
自我介绍:
<textarea rows="6" cols="20"></textarea><br/>
选择你的文件头像<input type="file" name="mylife" value="上传头像">
<br/>
<input type="submit" value="提交"><input type="reset" value="重置">
</select>
</form>
</body>
</html>

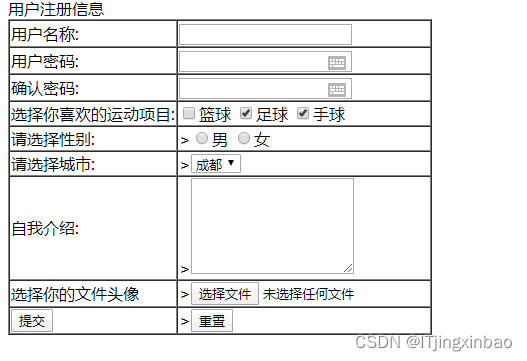
from格式化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--select标签是下拉列表框 option标签是列表框的选项
selected=“selected”设置默认选中 textrea表示多行文本输入框
rows属性设置显示几行的高度 cols属性设置可以显示的字符高度-->
<form>
用户注册信息<br/>
<table border="1" cellspacing="0">
<tr>
<td>用户名称:</td>
<td><input type="text" name="username"> </td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="pwd1"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="pwd2"></td>
</tr>
<tr>
<td>选择你喜欢的运动项目:</td>
<td><input type="checkbox" name="sport" value="lq">篮球
<input type="checkbox" name="sport" value="zq" checked>足球
<input type="checkbox" name="sport" value="sq" checked>手球</td>
</tr>
<tr>
<td>请选择性别:</td>
<td>><input type="radio" name="gender1" value="male">男
<input type="radio" name="gender2" value="female">女</td>
</tr>
<tr>
<td>请选择城市:</td>
<td>><select name="city">
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option></select> </td>
</tr>
<tr>
<td>自我介绍:</td>
<td>><textarea rows="6" cols="20"></textarea></td>
</tr>
<tr>
<td>选择你的文件头像</td>
<td>><input type="file" name="mylife" value="上传头像"></textarea></td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
<td>><input type="reset" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>

css快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 在head标签里出现style type=text/css表示写css内容 div表示对div元素进行-->
<!-- 样式指定-->
<style type="text/css">
div{
width:300px;
height:100px;
background-color:gold;
}
</style>
</head>
<body>
<div>hello,北京</div><br/>
<div>hello,京</div><br/>
<div>hello,bei</div><br/>
</body>
</html>

css文字内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width:300px;
height:100px;
border:1px dashed blue;
}
</style>
</head>
<body>
<div>韩顺平教育</div>
</body>
</html>

css-div使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width:300px;
height:100px;
background: beige;
}
</style>
</head>
<body>
<div>jack</div>
<div>tom</div>
<div>goods</div>
</body>
</html>

引用css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 通过引用css文件来改变样式 rel:relation关联-->
<link rel="stylesheet" type="text/css" href="mycss.css"/>
</head>
<body>
<div>jack</div>
<div>tom</div>
<div>goods</div>
</body>
</html>
div{
width:200px;
height:100px;
background-color: brown;
}
span{
border:2px dashed blue;
}

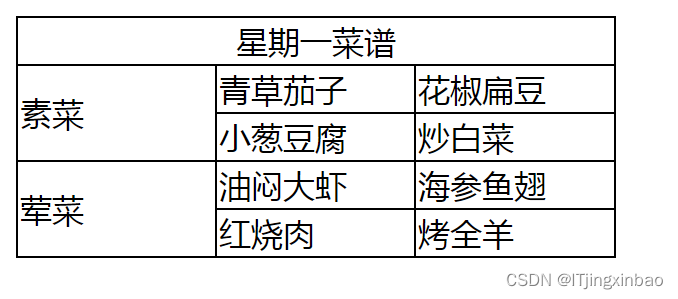
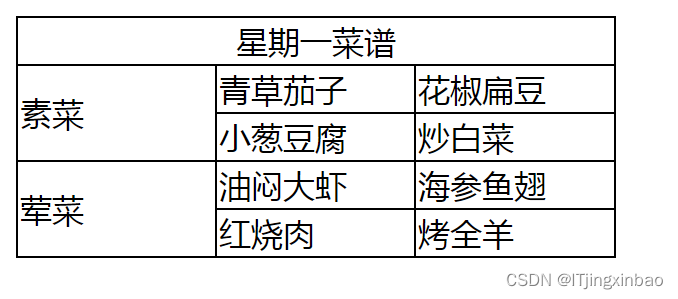
css-table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格细线</title>
<style type="text/css">
table, tr, td {
width: 300px;
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td align=center colspan="3">星期一菜谱</td>
</tr>
<tr>
<td rowspan=2>素菜</td>
<td>青草茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan=2>荤菜</td>
<td>油闷大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
<td>红烧肉</td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>

css-ul
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
ul{
list-style:none;
}
</style>
</head>
<body>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>水浒传</li>
<li>西游记</li>
</ul>
</body>
</html>

ul
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- decoration修饰-->
<style type="text/css">
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">点击百度</a>
</body>
</html>

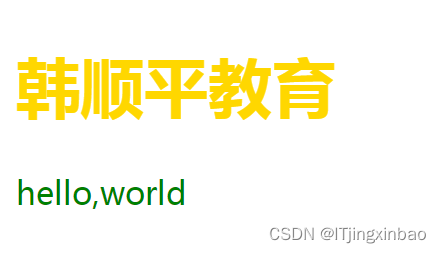
id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 使用id选择器需要先修饰id属性 id值是程序员自己选定
id的值唯一不能重复 -->
<style type="text/css">
#css1{
color: gold;
}
#css2{
color:green;
}
</style>
</head>
<body>
<h1 id="css1">韩顺平教育</h1>
<p id="css2">hello,world</p>
</body>
</html>

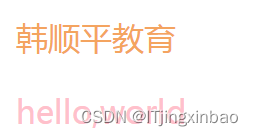
class选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css" >
.css1{
color:pink;
}
.css2{
color:sandybrown;
}
</style>
</head>
<body>
<div class="css2">韩顺平教育</div>
<p class="css1">hello,world</p>
</body>
</html>

css居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- margin-left、margin-right设置为auto表示左右居中
text-align:center表示文本居中-->
<style type="text/css">
div{
border:1px solid black;
width:300px;
font-size:40px;
font-weight:bold;
font-family:新宋体;
margiin-left:auto;
margin-right:auto;
text-align: center;
}
</style>
</head>
<body>
<div>韩顺平教育</div>
</body>
</html>




































 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








