这里介绍一下悬浮按钮-----FloatingtActionButton的实现,以及会出现的问题。
布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.drawerlayout.MainActivity">
<!-- app:elevation="8dp" elevation属性来给FloatingActionBar指定一个高度值,值越大,投影范围越大,投影效果越淡-->
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/fab"
android:layout_margin="16dp"
android:layout_gravity="bottom|end"
android:src="@drawable/ic_done"
app:elevation="8dp"/>
</FrameLayout>
package com.example.drawerlayout;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到控件
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
//设置监听
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"FAB clicked",Toast.LENGTH_SHORT).show();
}
});
}
}
这里我们在MainActivity.java 中只设置了一个简单的弹出Toast,没有写什么业务逻辑。还有这里为什么悬浮按钮的背景是颜色是红色呢?因为悬浮按钮会默认使用colorAccent来作为按钮的颜色。
其实我们可以不用Toast的提示,可以用Snackbar来作为提示工具。其实Snakebar的用法也是很简单。
修改MainActivity中代码:
//设置监听
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Toast.makeText(MainActivity.this,"FAB clicked",Toast.LENGTH_SHORT).show();
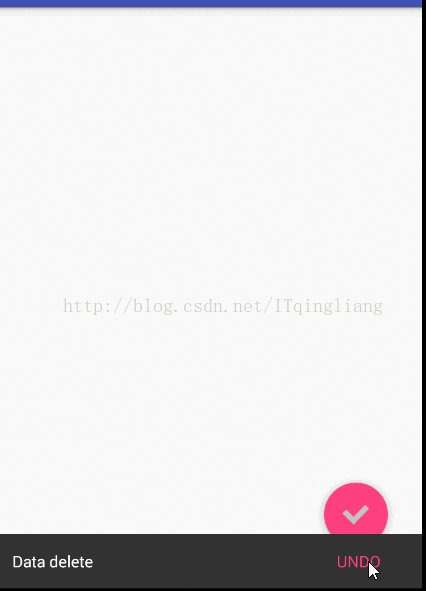
Snackbar.make(v,"Data delete",Snackbar.LENGTH_LONG)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
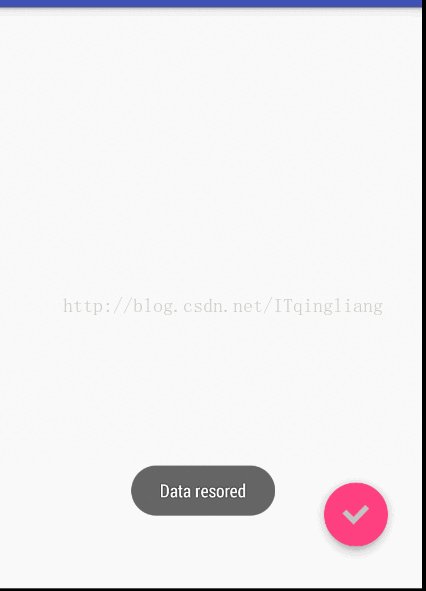
Toast.makeText(MainActivity.this,"Data resored",Toast.LENGTH_SHORT).show();
}
})
.show();
}
});
这里调用Snackbar的make()方法来创建一个Snackbar对象,make()方法的第一个参数需要传入一个View,只要是当前界面布局的任意一个View都可以,第二个参数是Snackbar中显示的内容,第三个参数是Snackbar显示的时长。
setAction()方法来设置一个动作,从而让Snackbar不仅仅是一个提示,而是可以和用户进行交互的。
但是我们会发现一个BUG,这个Snackbar竟然把悬浮按钮给遮挡住啦。那应该怎么解决这个问题呢? 其实只要借助CoordinatorLayout就可以轻松结果啦。
CoordinatorLayout可以说是FrameLayout的加强版。所以我们只需把原来的FrameLayout替换成CoordinatorLayout就可以的。
运行结果就为:


























 3571
3571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








