雷达图
var myChart1
var option = {
legend: { //图例
icon: 'roundRect', //图例图形样式
data: ['>98%', '<98%'], //图例类型
right: 20, //图例位置
textStyle: { //图例文字样式
color: '#D9EFFF',
},
},
radar: { //雷达
shape: 'circle', //形状 两种: circle 和polygon
splitNumber: 4, //分隔段数 就是把雷达图 ''分裂''成几个环
name: { //指示器名称样式
textStyle: {
color: '#D9EFFF',
},
},
splitArea: { //分隔区域 隔一个隔一个
show: false,
areaStyle: { //show为false 故此失效
color: 'rgba(255,0,0,0)', // 图表背景的颜色
type: 'dotted'
},
},
splitLine: { //分隔线样式
lineStyle: {
color: '#86D9FF',
opacity: '0.3',
type: 'dotted'
},
},
indicator:
[
{ name: '销售(Sales)', max: 6500}, //name:指示器名称 max:最大值 min:最小值 color:颜色
{ name: '管理(Administration)', max: 16000},
{ name: '信息技术(Information Technology)', max: 30000},
{ name: '客服(Customer Support)', max: 38000},
{ name: '研发(Development)', max: 52000},
{ name: '市场(Marketing)', max: 25000}
]
},
series: [{
type: 'radar',
symbol: 'roundRect', //标记的图形样式
symbolSize: 5,
data: [
{
value: [11,22,33,44,55,66],
name: '>98%',
itemStyle: {
normal: {
color: '#2087D8',
lineStyle: {
width: 1,
// color: '#2087D8',
}
}
},
areaStyle: { // 单项区域填充样式
normal: {
color: 'rgba(4, 40, 120, 0.9)' // 填充的颜色。[ default: "#000" ]
}
}
},
{
value: [12,32,42,52,56,66],
name: '<98%',
itemStyle: {
normal: {
color: '#FF6261',
lineStyle: {
width: 1,
// color: '##32B16C',
}
}
},
},
]
}]
};
myChart1 = echarts.init(document.getElementById('quality-data'));
myChart1.setOption(option);
相应样式
雷达图绘制类型
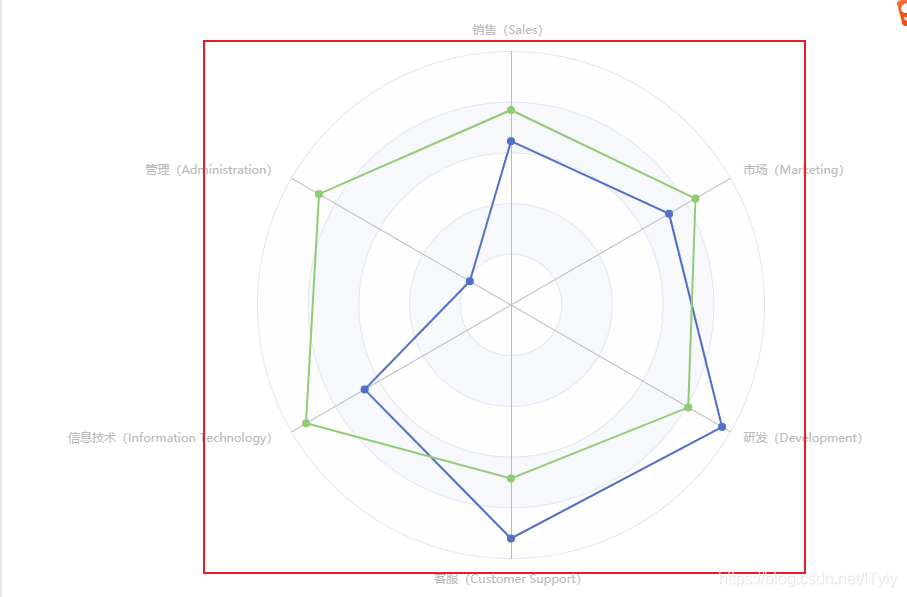
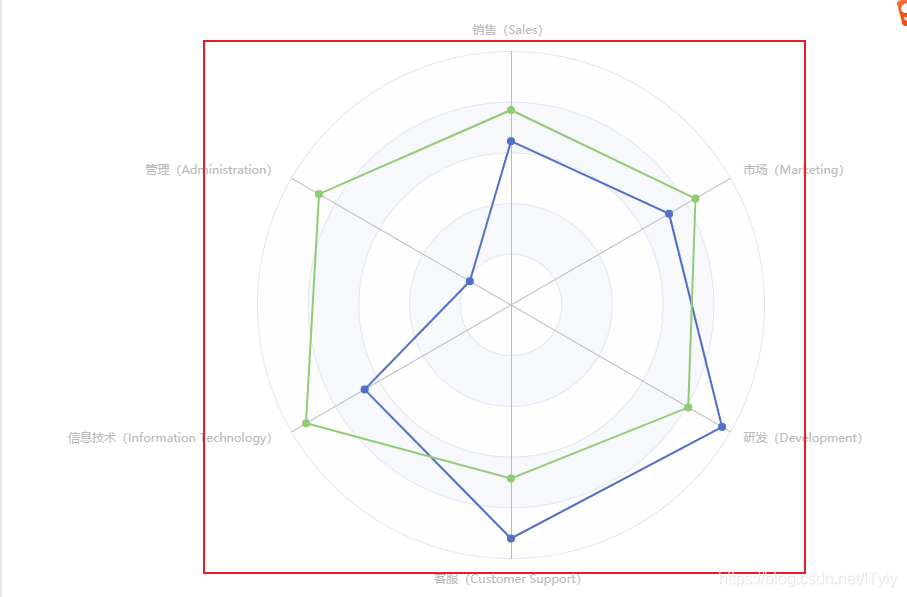
shape: 'circle',样式如下

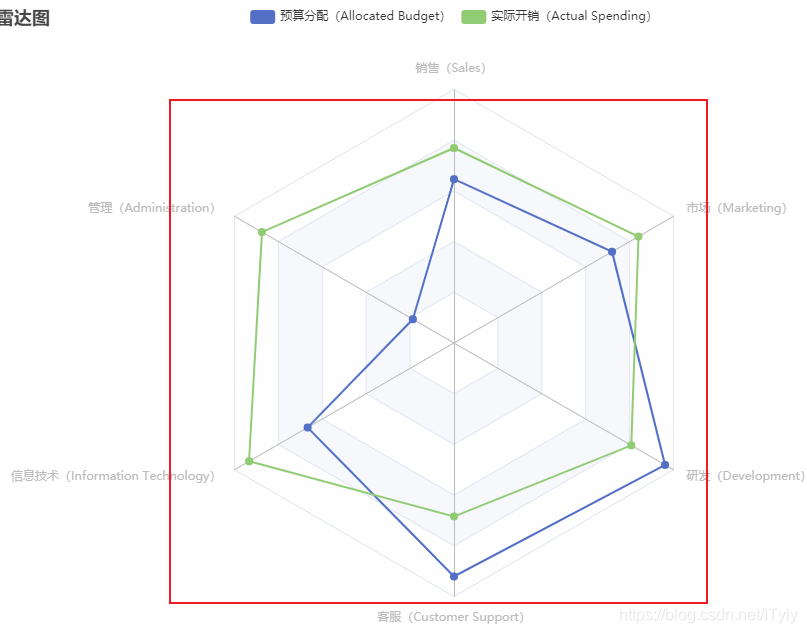
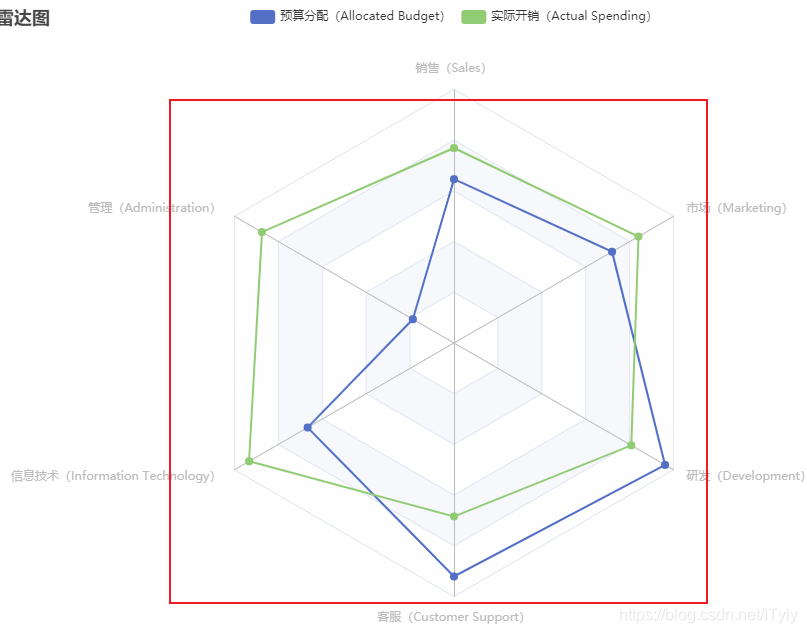
shape: 'polygon'样式如下: 此为默认样式

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








