1.关于微信小程序打开客服有两种情况:小程序客服和企业客服
情况分别是如下效果
1.小程序客服


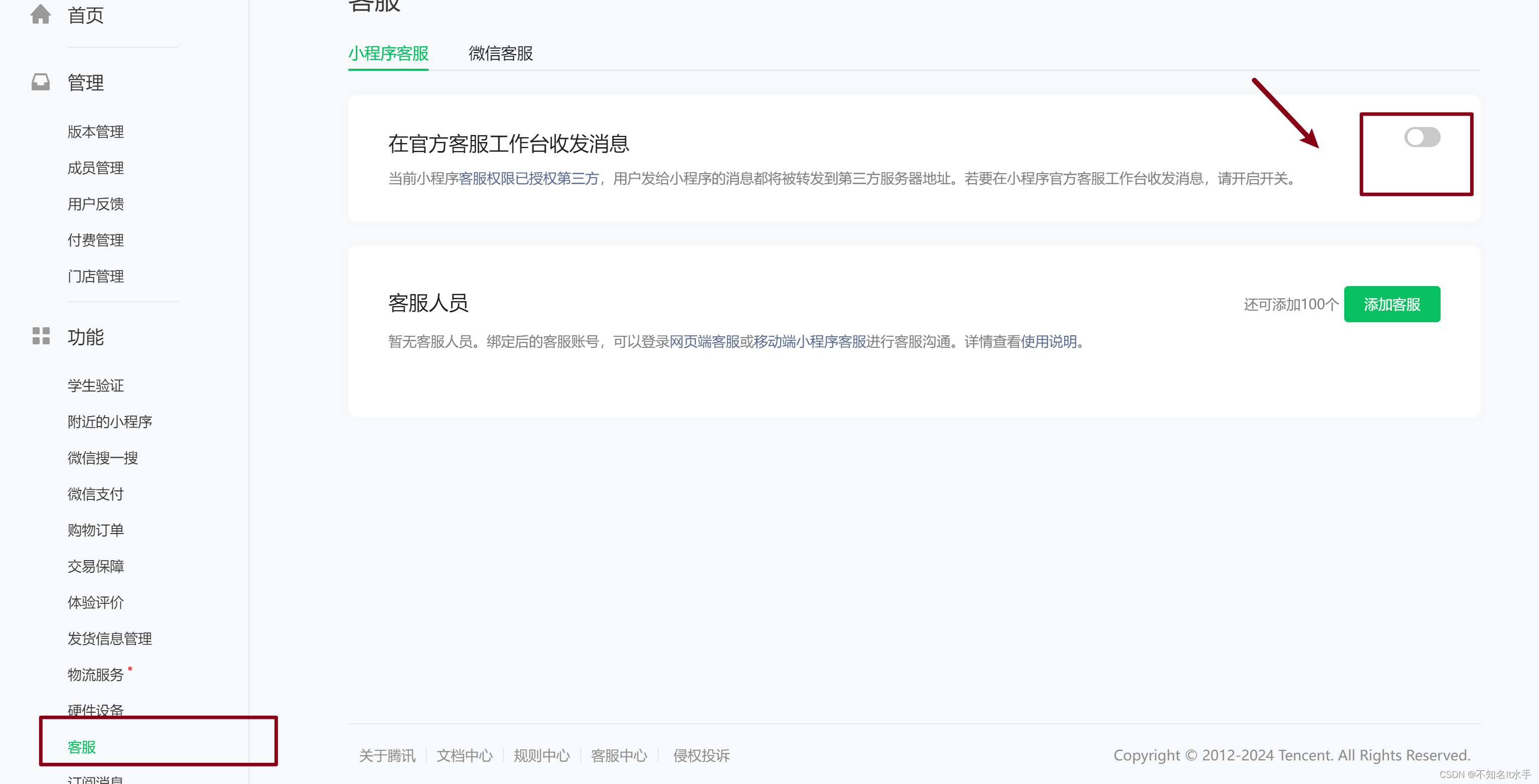
在微信公众平台需要做的就是
1.针对小程序客服

然后通过
// open-type类型需要设置成contact 在contact 回调中获得具体信息,
<button class="leftBox" type="default" plain="true" open-type="contact" @contact="contact">
打开客服会话
</button>
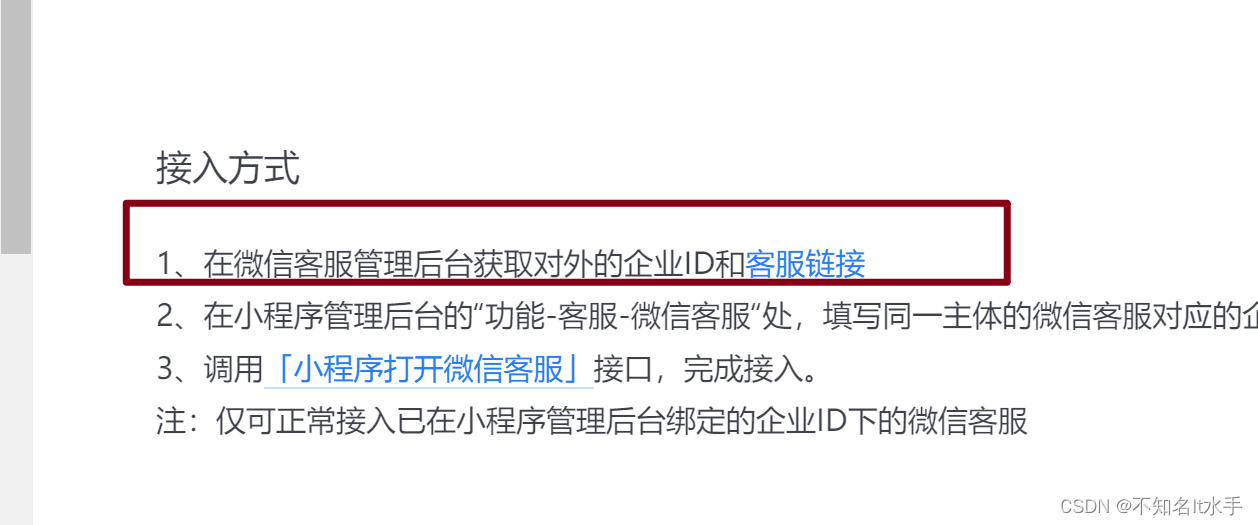
1.针对企业微信客服,需要在后台绑定企业微信的公司id,来获取对接的客服链接


然后通过
//html内容
<button class="item" @click="contactClick" hover-class='none' v-else>
<image :src="servicePic"></image>
<text>联系客服</text>
</button>
//js内容
contactClick() {
// #ifdef MP-WEIXIN
// console.log('微信环境!!');
wx.openCustomerServiceChat({
extInfo: {url: '连接地址'},
corpId: '企业微信id',
success(res) {}
})
// #endif
},






















 2591
2591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








