2.3 设置返回的View为TextView
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?) : PlatformView {
val textView: TextView = TextView(context)
init {
textView.text = “我是Android View”
}
override fun getView(): View {
return textView
}
override fun dispose() {
TODO(“Not yet implemented”)
}
}
说明:
-
messenger:用于消息传递,后面介绍 Flutter 与 原生通信时用到此参数
-
viewId:View 生成时会分配一个唯一 ID
-
args:Flutter 传递的初始化参数
2.4 注册PlatformView
创建PlatformViewFactory
class MyFlutterViewFactory(val messenger: BinaryMessenger) : PlatformViewFactory(StandardMessageCodec.INSTANCE) {
override fun create(context: Context, viewId: Int, args: Any?): PlatformView {
val flutterView = MyFlutterView(context, messenger, viewId, args as Map<String, Any>?)
return flutterView
}
}
创建MyPlugin
class MyPlugin : FlutterPlugin {
override fun onAttachedToEngine(binding: FlutterPlugin.FlutterPluginBinding) {
val messenger: BinaryMessenger = binding.binaryMessenger
binding
.platformViewRegistry
.registerViewFactory(
“plugins.flutter.io/custom_platform_view”, MyFlutterViewFactory(messenger))
}
companion object {
@JvmStatic
fun registerWith(registrar: PluginRegistry.Registrar) {
registrar
.platformViewRegistry()
.registerViewFactory(
“plugins.flutter.io/custom_platform_view”,
MyFlutterViewFactory(registrar.messenger()))
}
}
override fun onDetachedFromEngine(binding: FlutterPlugin.FlutterPluginBinding) {
}
}
说明:
- plugins.flutter.io/custom_platform_view ,这个字符串在 Flutter 中需要与其保持一致
2.5 在 App 中 MainActivity 中注册
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
flutterEngine.plugins.add(MyPlugin())
}
}
2.6 嵌入Flutter
void main() => runApp(PlatformViewDemo());
class PlatformViewDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget? platformView(){
if(defaultTargetPlatform == TargetPlatform.android){
return AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’
);
}
}
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“Flutter Demo”),),
body: Center(
child: platformView(),
),
),
);
}
}
2.7 效果图

3.1 Flutter 端修改如下
AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’,
creationParams: {‘text’: ‘Flutter传给AndroidTextView的参数’},
creationParamsCodec: StandardMessageCodec(),
)
说明:
-
creationParams :传递的参数,插件可以将此参数传递给 AndroidView 的构造函数
-
creationParamsCodec :将 creationParams 编码后再发送给平台侧,它应该与传递给构造函数的编解码器匹配。值的范围:
-
StandardMessageCodec
-
JSONMessageCodec
-
StringCodec
-
BinaryCodec
3.2 修改 MyFlutterView
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?) : PlatformView {
val textView: TextView = TextView(context)
init {
args?.also {
textView.text = it[“text”] as String
}
}
override fun getView(): View {
return textView
}
override fun dispose() {
TODO(“Not yet implemented”)
}
}
说明:
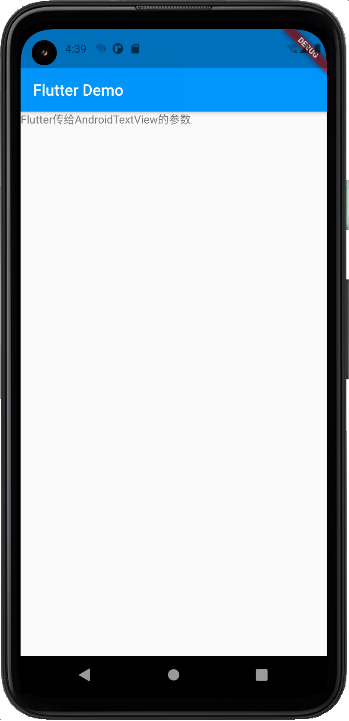
- it[“text”]为Flutter端参数text,获取到的值为
Flutter传给AndroidTextView的参数
3.3 效果图

4.1 修改 Flutter 端,创建 MethodChannel 用于通信
void main() => runApp(PlatformViewDemo());
class PlatformViewDemo extends StatefulWidget {
@override
State createState() => _PlatformViewDemoState();
}
class _PlatformViewDemoState extends State {
static const platform = const MethodChannel(‘com.example.androidflutter.MyFlutterView’);
@override
Widget build(BuildContext context) {
Widget? platformView() {
if (defaultTargetPlatform == TargetPlatform.android) {
return AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’,
creationParams: {‘text’: ‘Flutter传给AndroidTextView的参数’},
creationParamsCodec: StandardMessageCodec(),
);
}
}
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“Flutter”),),
body: Column(children: [
RaisedButton(
child: Text(‘传递参数给原生View’),
onPressed: () {
platform.invokeMethod(‘setText’, {‘name’: ‘张三’, ‘age’: 18});
},
),
Expanded(child: Center(child: platformView(),)),
]),
),
);
}
}
说明:
总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。




网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
645539)]
[外链图片转存中…(img-ZfL8136K-1714494645539)]
[外链图片转存中…(img-y8my2Vgk-1714494645539)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
[外链图片转存中…(img-q9Vyg7qc-1714494645539)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








