近期老板提了一个需求:需要将公司的内部重要文件进行Web可视化显示,但是又不允许用户下载,复制,打印等,就是实现只能预览观看的功能。
一,实现web在线预览的需求
小本本记下需求后就开始琢磨怎么去实现,首先想到的是web版的SVN来管理,svn既可以控制权限,又可以实现web版本,但是用户只能通过svn客户端下载的方式才能浏览,这样就违背了不能下载需求,直接否定了,后来百度了解到,JavaWEB+PDF.js可以实现在线预览,PDF.js使用详细在这里:https://blog.csdn.net/chen_3010/article/details/64126273
或简单粗暴的https://blog.csdn.net/bianliuzhu/article/details/80622215
二,实现用户禁止下载,禁止打印,禁止保存。
要实现这三个功能,我开始是先通过后台的判断用户是否是管理员,来控制下载功能的,但是后来发现光是控制后台的下载接口还不行,毕竟用户可以通过ctrl+s的方式直接将正在浏览器中浏览的PDF进行保存,而且原封不动啥都保存了,接着又继续问度娘,原来前面早已有大佬遇到了此类问题,只需要在vi!ewer.js中找到这两行并注释掉即可,

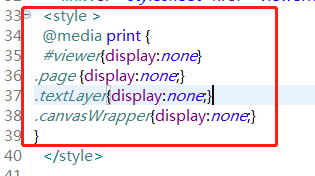
再说禁止打印:原理就是在用户打印的时候,将显示文件内容的DIV进行隐藏,用户即便打印出来也是空白页:

先总结到这,后面有问题再继续总结。。。






















 3459
3459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








