实现效果:
Datagrid:

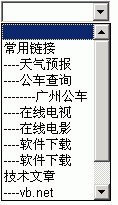
Dropdownlist

实现效果:
Datagrid:
Dropdownlist:
实现步骤:
1、 创建表:
CREATE TABLE [dbo].[mulType] (
[TypeId] [int] IDENTITY (1, 1) NOT NULL ,
[PriTypeId] [int] NULL ,
[TypeCode] [varchar] (20) COLLATE Chinese_PRC_CI_AS NOT NULL ,
[TypeName] [varchar] (100) COLLATE Chinese_PRC_CI_AS NOT NULL ,
[Layer] [tinyint] NULL
) ON [PRIMARY]
2、 创建视图:图片可以自由定义
create
view vmulType
as
select icon='<img src=null.gif height=5 border=0 width='+cast(layer*16 as varchar(20))+'><img src=part'+cast(layer as varchar(20))+'.gif border=0>',
TypeId,PriTypeId,TypeCode,TypeName=replicate('--',layer*2)+TypeName,TypeName2=TypeName,Layer
FROM mulType
3、 mulType.aspx
<%@ Page Language="vb" AutoEventWireup="false" Codebehind="mulType.aspx.vb" Inherits="vbProject.mulType"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>mulType</title>
<meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">
<meta content="Visual Basic .NET 7.1" name="CODE_LANGUAGE">
<meta content="JavaScript" name="vs_defaultClientScript">
<meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post" runat="server">
<asp:textbox id="TextBox1" style="Z-INDEX: 101; LEFT: 88px; POSITION: absolute; TOP: 32px" runat="server"></asp:textbox>
<asp:button id="Button1" style="Z-INDEX: 102; LEFT: 248px; POSITION: absolute; TOP: 32px" runat="server"
Text="新增"></asp:button>
<asp:dropdownlist id="DropDownList1" style="Z-INDEX: 103; LEFT: 88px; POSITION: absolute; TOP: 72px"
runat="server" DataTextField="TypeName" DataValueField="TypeId"></asp:dropdownlist><asp:textbox id="txtTypeId" style="Z-INDEX: 104; LEFT: 64px; POSITION: absolute; TOP: 288px"
runat="server" Width="0px"></asp:textbox>
<asp:datagrid id="DataGrid1" style="Z-INDEX: 105; LEFT: 16px; POSITION: absolute; TOP: 128px"
runat="server" Width="696px" AutoGenerateColumns="False">
<Columns>
<asp:HyperLinkColumn DataNavigateUrlField="TypeId" DataNavigateUrlFormatString="mulType.aspx?TypeId={0}"
DataTextField="cTypeName" HeaderText="类别名称"></asp:HyperLinkColumn>
<asp:BoundColumn DataField="TypeName2" HeaderText="类别名称"></asp:BoundColumn>
<asp:BoundColumn DataField="TypeCode" HeaderText="类别代码"></asp:BoundColumn>
</Columns>
</asp:datagrid>
<asp:Button id="Button2" style="Z-INDEX: 106; LEFT: 312px; POSITION: absolute; TOP: 32px" runat="server"
Text="清空"></asp:Button>
</form>
</body>
</HTML>
4、 mulType.aspx.vb
Public Class mulType
Inherits System.Web.UI.Page
Private vbp As New vbProject
#Region " Web 窗体设计器生成的代码 "
'该调用是 Web 窗体设计器所必需的。
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
End Sub
Protected WithEvents TextBox1 As System.Web.UI.WebControls.TextBox
Protected WithEvents Button1 As System.Web.UI.WebControls.Button
Protected WithEvents DropDownList1 As System.Web.UI.WebControls.DropDownList
Protected WithEvents DataGrid1 As System.Web.UI.WebControls.DataGrid
Protected WithEvents txtTypeId As System.Web.UI.WebControls.TextBox
Protected WithEvents Button2 As System.Web.UI.WebControls.Button
'注意: 以下占位符声明是 Web 窗体设计器所必需的。
'不要删除或移动它。
Private designerPlaceholderDeclaration As System.Object
Private Sub Page_Init(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Init
'CODEGEN: 此方法调用是 Web 窗体设计器所必需的
'不要使用代码编辑器修改它。
InitializeComponent()
End Sub
#End Region
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
If Not IsPostBack Then
txtTypeId.Text = "0"
txtTypeId.Text = IIf(Request.QueryString("TypeId") = "", "0", _
Request.QueryString("TypeId"))
bindData()
bindDropdownlist()
GetData()
End If
End Sub
Private Sub bindData()
DataGrid1.DataSource = vbp.getmulType() '从视图中获取数据
DataGrid1.DataBind()
End Sub
'Public Function getmulType(Optional ByVal strSearch As String = "") As DataTable
' Dim sql As String = " SELECT cTypeName = icon+ TypeName2,* FROM vmulType WHERE 1=1 " & strSearch
' sql &= " order by typecode"
' Return ConvertRederToTable(SqlData.ExecuteReader(getConnectString(1), CommandType.Text, sql))
'End Function
Private Sub bindDropdownlist()
Dim dt As DataTable = vbp.getmulType()
If dt.Rows.Count > 0 Then
DropDownList1.DataSource = dt
DropDownList1.DataBind()
DropDownList1.Items.Insert(0, New ListItem("", " "))
End If
End Sub
Private Sub GetData()
If Val(txtTypeId.Text) > 0 Then
Dim dt As DataTable = vbp.getmulType(" AND TypeId = " & Val(txtTypeId.Text))
If dt.Rows.Count > 0 Then
TextBox1.Text = dt.Rows(0)("TypeName2").ToString()
vbp.GetSelectedIndexByValue(DropDownList1, dt.Rows(0)("PriTypeId").ToString()) '
End If
End If
End Sub
'给下拉框指定选定值
'Public Sub GetSelectedIndexByValue(ByRef ddlList As DropDownList, ByVal strValue As String)
' Dim intItems As Integer
' If Not (ddlList Is Nothing) Then
' With ddlList
' For intItems = 0 To .Items.Count - 1
' If .Items(intItems).Value = strValue Then
' .ClearSelection() '清除原有选定
' .SelectedIndex = intItems
' Exit Sub
' End If
' Next
' End With
' Else
' End If
'End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim strValue(2) As String
strValue(0) = txtTypeId.Text
If DropDownList1.Items.Count > 0 Then
strValue(1) = Val(DropDownList1.SelectedItem.Value.ToString())
Else
strValue(1) = ""
End If
strValue(2) = TextBox1.Text
vbp.mulTypeAddUp(strValue)
bindData()
bindDropdownlist()
End Sub
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
txtTypeId.Text = "0"
TextBox1.Text = ""
End Sub
End Class























 2893
2893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










