表单控件

1.
2.
type中的属性设置为radio可以实现单选
value和placeholder的区别

推荐使用placeholder
checkbox选择框和重置按钮


CSS基础

三种方式实现CSS样式表的建立
第一种

第二种

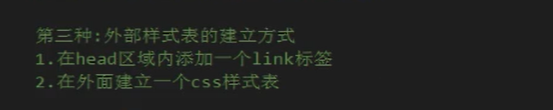
第三种

在
<
h
e
a
d
>
<
/
h
e
a
d
>
<head> </head>
<head></head>内输入代码
<
l
i
n
k
r
e
l
=
"
s
t
y
l
e
s
h
e
e
t
"
t
y
p
e
=
"
t
e
x
t
/
c
s
s
"
h
r
e
f
=
"
"
>
<link rel="stylesheet" type="text/css" href="">
<linkrel="stylesheet"type="text/css"href="">,href中填入CSS的地址

CSS选择器
id选择器

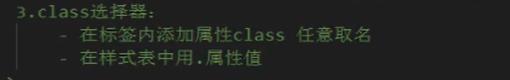
class选择器


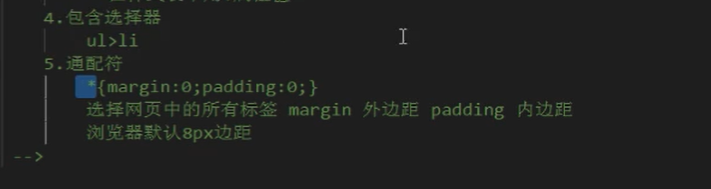
包含选择器

动态伪类


时间延迟设置 :transition+时间





















 2964
2964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








