实际页面效果
http://ikaros-521.gitee.io/js_table_paging
代码下载: 码云 GitHub
文章参考
https://blog.csdn.net/baidu_41647119/article/details/83479867
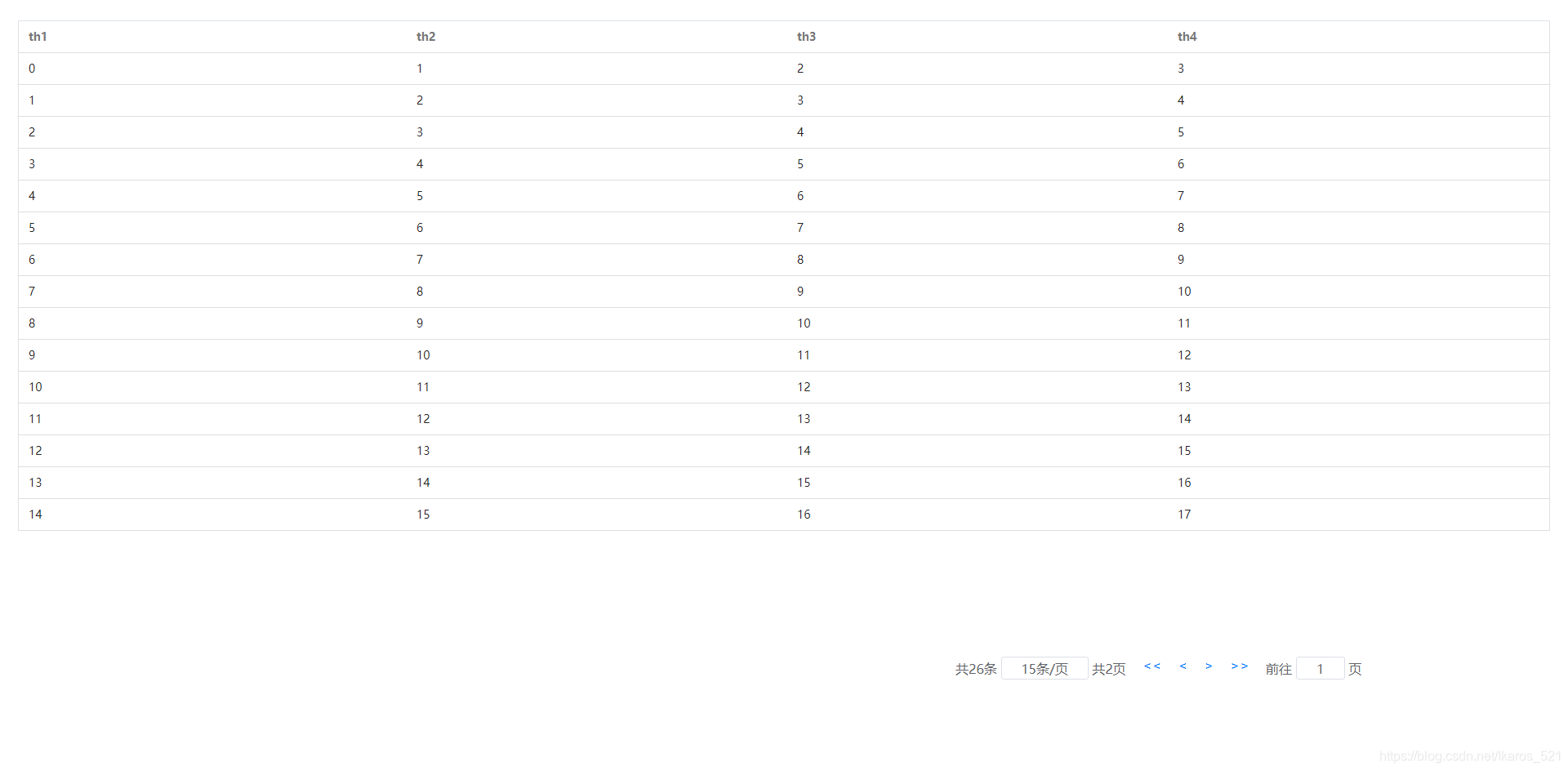
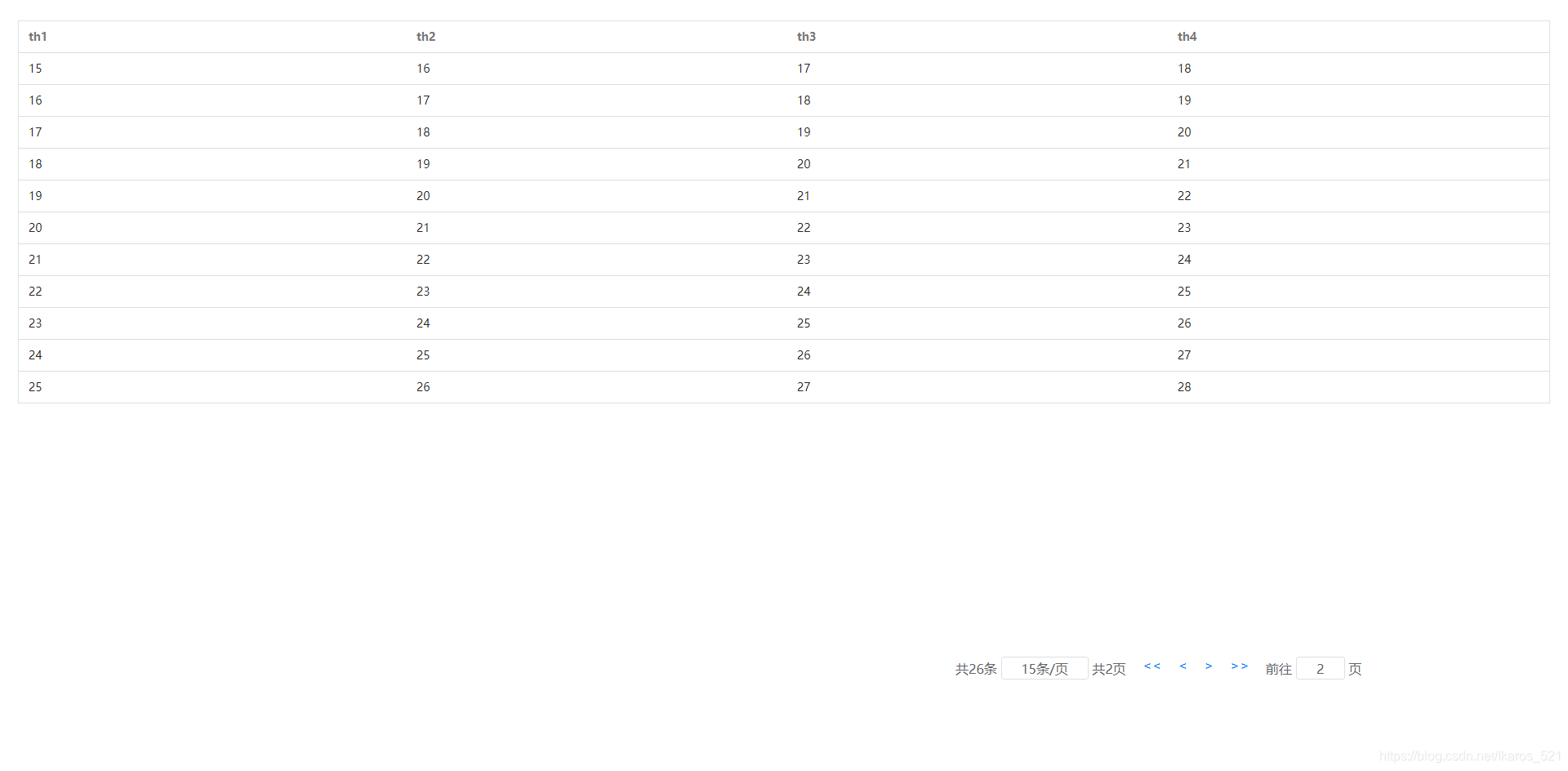
效果展示
第一页 15条记录,右下角显示

第二页 11条记录,右下角显示

具体代码
相关样式我用了 bootstrap,jQuery。jQuery必要,数据暂时瞎造,JS建表
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>分页</title>
<script src="js/jquery-2.2.3.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link type="text/css" href="css/jquery-ui.min.css" rel="stylesheet">
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>
<link type="text/css" href="css/2.css" rel="stylesheet">
<script>
$(document).ready(function(){
$("#input_page").keydown(function(e) {
if (e.keyCode == 13) {
jumpPage2();
}
});
});
</script>
</head>
<body onload="get_info()" style="background-color:white;">
<div id="head">
</div>
<div id="center">
<div id="center_div1">
<div>
<form>
<table border="1" class="table table-bordered" id="table1">
<thead>
<tr id="list">
<th class="table_th">th1</th>
<th class="table_th">th2</th>
<th class="table_th">th3</th>
<th class="table_th">th4</th>
</tr>
</thead>
<tbody id="listbody">
</tbody>
</table>
</form>
</div>
</div>
<div id="center_div2">
<div id="barcon" class="barcon" >
<div id="barcon2" class="barcon2">
<ul>
<li>
<span id="total_tr"></span>
<input id="paging" type="text" value="" readonly="true"/>
<span id="total_page"></span>
</li>
<li><a href="###" id="firstPage"><<</a></li>
<li><a href="###" id="prePage"><</a></li>
<li><a href="###" id="nextPage">></a></li>
<li><a href="###" id="lastPage">>></a></li>
<li>
<span>前往</span>
<input id="input_page" type="text" value="" autocomplete="off"/>
<span>页</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<div id="bottom">
</div>
</body>
<script src="js/2.js"></script>
</html>
2.js
var pageSize=0;//每页显示行数
var currentPage_=1;//当前页全局变量,用于跳转时判断是否在相同页,在就不跳,否则跳转。
var totalPage;//总页数
var totalTr;//总行数
//跳转页面
function goPage(pno,psize){
var itable = document.getElementById("listbody");
var num = itable.rows.length;//表格所有行数(所有记录数)
totalTr = num;
//alert(num);
pageSize = psize;//每页显示行数
//总共分几页
if(num/pageSize > parseInt(num/pageSize)){
totalPage=parseInt(num/pageSize)+1;
}else{
totalPage=parseInt(num/pageSize);
}
var currentPage = pno;//当前页数
currentPage_=currentPage;
var startRow = (currentPage - 1) * pageSize+1;
var endRow = currentPage * pageSize;
endRow = (endRow > num)? num : endRow;
//遍历显示数据实现分页
/*for(var i=1;i<(num+1);i++){
var irow = itable.rows[i-1];
if(i>=startRow && i<=endRow){
irow.style.display = "";
}else{
irow.style.display = "none";
}
}*/
$("#listbody tr").hide();
for(var i=startRow-1;i<endRow;i++)
{
$("#listbody tr").eq(i).show();
}
document.getElementById("total_tr").innerHTML = "共"+num+"条";
document.getElementById("paging").value = pageSize+"条/页";
document.getElementById("total_page").innerHTML = "共"+totalPage+"页";
if(currentPage>1){
$("#firstPage").on("click",function(){
goPage(1,psize);
}).removeClass("ban");
$("#prePage").on("click",function(){
goPage(currentPage-1,psize);
}).removeClass("ban");
}else{
$("#firstPage").off("click").addClass("ban");
$("#prePage").off("click").addClass("ban");
}
if(currentPage<totalPage){
$("#nextPage").on("click",function(){
goPage(currentPage+1,psize);
}).removeClass("ban")
$("#lastPage").on("click",function(){
goPage(totalPage,psize);
}).removeClass("ban")
}else{
$("#nextPage").off("click").addClass("ban");
$("#lastPage").off("click").addClass("ban");
}
$("#input_page").val(currentPage);
}
// 检验非0的正整数
function check_num(str) {
var reg = /^\+?[1-9][0-9]*$/;
if (!reg.test(str)) {
return false;
}
return true;
}
function jumpPage2()
{
if(false == check_num($("#input_page").val()))
{
alert("请输入非零的正整数");
}
else
{
var num = parseInt($("#input_page").val());
//alert(num);
if(num != currentPage_)
{
if(num > totalPage)
{
alert("超出最大页数,请重新输入");
}
else
{
goPage(num,pageSize);
}
}
}
}
// 添加表格
function addlist(s1,s2,s3,s4){
//创建一个tr
var tr = document.createElement("tr");
//创建td
var td1 = document.createElement("td");
td1.innerHTML = s1;
var td2 = document.createElement("td");
td2.innerHTML = s2;
var td3 = document.createElement("td");
td3.innerHTML = s3;
var td4 = document.createElement("td");
td4.innerHTML = s4;
//将创建的td添加到tr中
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4);
//使用appendChild(tr)方法,将tr添加到listbody中
//其中获取的listbody是要将表格添加的位置的id
var listbody = document.getElementById("listbody");
listbody.appendChild(tr);
};
// 获取信息
function get_info()
{
$('#table1 tbody').html('');
//建表
for(var i=0; i<26; i++)
{
addlist(i, i+1, i+2, i+3);
}
goPage(1,15);
};
2.css
body {
margin: 0px;
background-color: #E4E7ED;
background-image: none;
position: unset;
left: -0px;
margin-left: auto;
margin-right: auto;
text-align: left;
font-family: MicrosoftYaHei;
}
#center {
margin-top: 15px;
background: inherit;
line-height: 20px;
padding-left: 12px;
padding-right: 12px;
}
/* 表格的字段名 */
.table_th {
font-family: MicrosoftYaHei;
font-size: 14px;
color: #787878;
letter-spacing: 0;
line-height: 14px;
}
#center_div1 {
background-color: white;
padding: 10px;
height: 810px;
}
#center_div2 {
position: absolute;
right: 0px;
bottom: 100px;
}
.barcon {
width: 100%;
height: 30px;
}
.barcon2 {
width: 770px;
height: 30px;
margin-left: 300px;
}
.barcon2 ul {
list-style-type: none;
margin:0px;
padding:0px;
}
.barcon2 li {
margin-left: 20px;
float:left;
height:40px;
}
.barcon2 span {
font-family: MicrosoftYaHei;
font-size: 16px;
color: #606266;
letter-spacing: 0;
line-height: 16px;
}
.barcon2 input {
font-family: MicrosoftYaHei;
font-size: 16px;
color: #606266;
letter-spacing: 0;
line-height: 16px;
}
#paging {
text-align: center;
width: 107px;
height: 28px;
background: #FFFFFF;
border: 1px solid #DCDFE6;
border-radius: 3px;
}
/* 前往 页 */
#input_page {
text-align: center;
width: 60px;
height: 28px;
background: #FFFFFF;
border: 1px solid #DCDFE6;
border-radius: 3px;
}
.table>tbody>tr>td{
border:0px;
border-bottom:1px solid #dedede;
}
.table>thead>tr>th{
border:0px;
border-bottom:1px solid #dedede;
}
#listbody tr td img {
cursor: pointer;
}
/* 设备列表 */
#table1 td {
font-family: MicrosoftYaHei;
font-size: 14px;
color: #242424;
letter-spacing: 0;
line-height: 14px;
}

























 3151
3151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










