vue-treeselect官网,戳我
最近做了个功能,el-table可编辑表格,有一列是treeselect下拉树,接口数据900多kb,请求花了400毫秒左右,按道理说数据不算很大,但是渲染很慢,一刷新或者刚进页面,有1.89秒的卡顿,并且点击下拉树或者同行其他的el-select下拉,卡顿非常明显。
这个列表需要填写上百行数据,不做优化肯定不行的,原先是el-table+vue-treeselect,已经写成一篇文章。后来改成vxe-table和vue-treeselect,因为vxe-table功能更强大,编辑表格有虚拟列表,再记录下。
优化的思路就是懒加载,思路是:
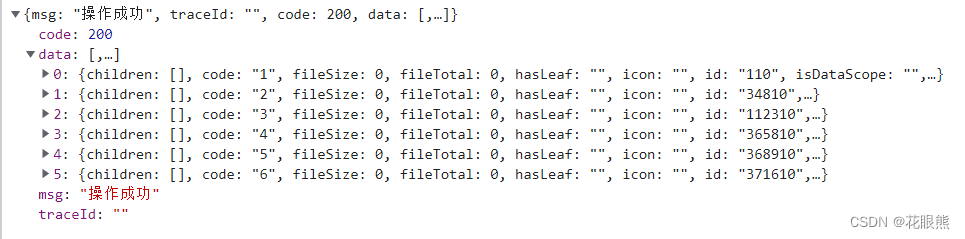
调两次树接口,第一次什么都不传或者传0,看后端怎么要求,最重要的是拿到的是根节点。如下:

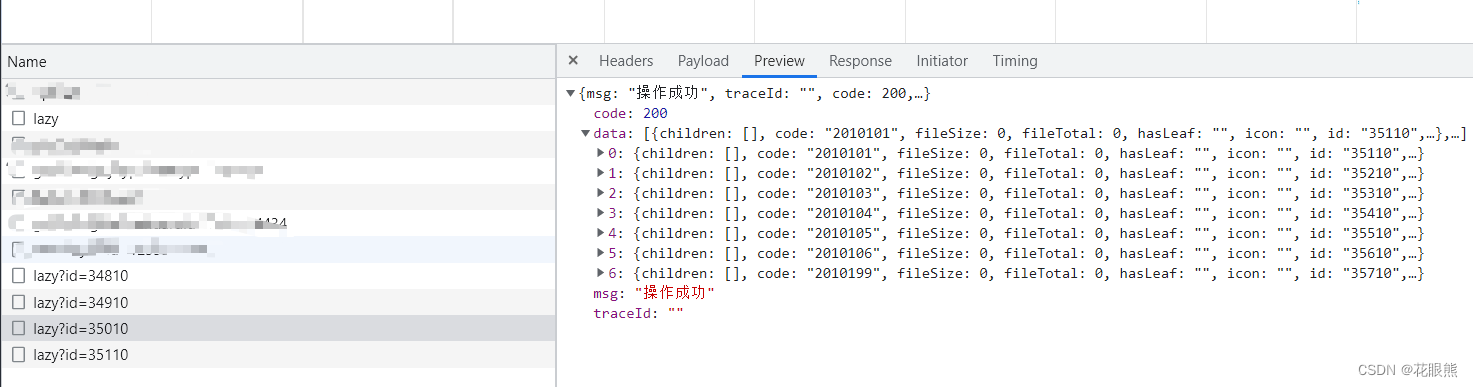
子节点children都为空,只有根节点的数据。第二次还是调这个接口,传父id,拿到父id下的子节点,然后每次点击都是拿自己下面的子节点,
如下:

思路有了,下面就是具体的实现:

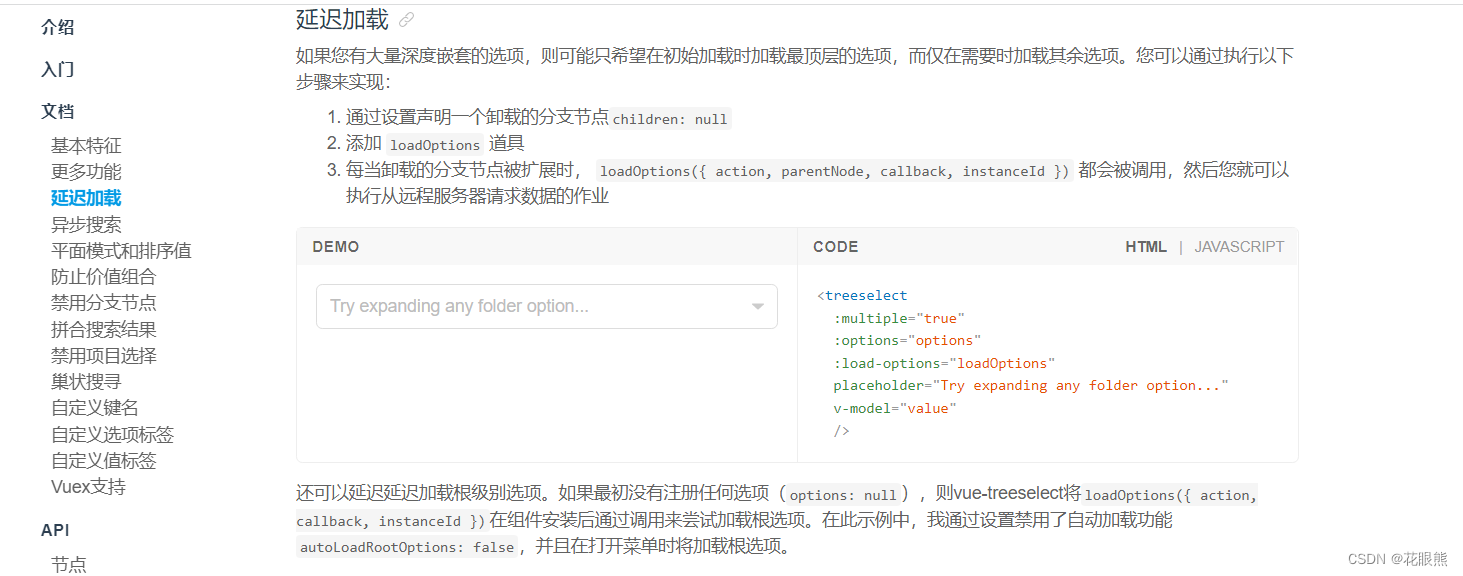
这是官网对延迟加载的说明,也许很多人都不会去看文档,但是知道怎么回事,下次遇到了才会不慌。
实现懒加载少不了loadOptions以及children为null
下面开始贴代码:
1、:ref=“‘treeselect’ + rowIndex” 是因为此列为必填项,有校验,和懒加载无关
2、:options=“deptOptions” 就是绑树数据
3、 :normalizer=“normalizer” 把后端返的格式换成树自己的格式
4、:load-options=“loadOptions"懒加载方法
5、 @select=“node => treeHandleSelect(scope.$index, node)” 点击树节点把id和code传给后端
6、option-label插槽是显示下拉的内容,用treeselect自己的,通过node赋值及回显
7、value-label插槽是显示文本框的内容,要用el-table的scope插槽赋值及回显
8、vxe-table可编辑表格,edit-config是可编辑配置项
vxe-table官网,戳我戳我

9、vxe-table的header插槽控制对应列的表头,比如给表头文字前加红色的*,表示此列为必填项
10、vxe-table的default插槽是默认插槽,刚渲染的列表默认是span标签包裹变量,可编辑表格有个特点,就是你鼠标点击行的时候才会出现输入框或下拉框之类的,当你鼠标离开后就会变成纯展示的,所以会有一个动态的效果,我这里要保持一致,不要这种效果,所以默认和可编辑的时候都是一样的组件
11、vxe-table的edit插槽就是可编辑插槽,我这里插槽内的内容和默认插槽内的是一样的。
12、给列加校验,:prop=”‘tableData.’ + rowIndex + ‘.assetTypeCode’" ,即列表数组名+索引+字段名
13、要引入LOAD_CHILDREN_OPTIONS,不然会一直报找不到的错,即使你已经log打印出来了
import { LOAD_CHILDREN_OPTIONS } from ‘@riophae/vue-treeselect’
14、其他的应该没什么了,如果有问题,可以直接联系我,也许会有遗忘,欢迎互相交流
<vxe-table
class="vxetable"
:align="allAlign"
:data="costForm.tableData"
border
resizable
:edit-config="{ trigger: 'click', mode: 'row', showIcon: false }"
>
<vxe-column type="seq" width="60" title="序号"></vxe-column>
<vxe-column field="assetTypeCode" title="xx分类" width="250">
<template slot="header">
<span class="requiredClass">xx分类</span>
</template>
<template #default="{ row, rowIndex }">
<el-form-item :prop="'tableData.' + rowIndex + '.assetTypeCode'" :rules="rules.assetTypeCode">
<TreeSelect
:ref="'treeselect' + rowIndex"
v-model="row.assetTypeCode"
:options="deptOptions"
:normalizer="normalizer"
clearable
no-options-text="暂无可用选项"
noChildrenText="数据加载中"
noResultsText="暂无匹配项"
loadingText="数据加载中"
:matchKeys="['name', 'code']"
no-results-text="没有匹配的搜索结构"
placeholder="请选择资产分类名称"
style="width: 100%"
:appendToBody="true"
:disable-branch-nodes="true"
:load-options="loadOptions"
@select="node => treeHandleSelect(rowIndex, node)"
>
<div slot="option-label" slot-scope="{ node }" :style="{ marginLeft: !node.raw.children ? '16px' : '0' }">
[{{ node.raw.code }}]{{ node.raw.label }}
</div>
<div slot="value-label" slot-scope="{ node }">{{ row.assetTypeCode ? `[${row.assetTypeCode}]` : '' }}{{ row.assetTypeName }}</div>
</TreeSelect>
</el-form-item>
</template>
<template #edit="{ row, rowIndex }">
<!-- :load-options="loadOptions" -->
<el-form-item :prop="'tableData.' + rowIndex + '.assetTypeCode'" :rules="rules.assetTypeCode">
<TreeSelect
:ref="'treeselect' + rowIndex"
v-model="row.assetTypeCode"
:options="deptOptions"
:normalizer="normalizer"
clearable
no-options-text="暂无可用选项"
noChildrenText="数据加载中"
noResultsText="暂无匹配项"
loadingText="数据加载中"
:matchKeys="['name', 'code']"
no-results-text="没有匹配的搜索结构"
placeholder="请选择资产分类名称"
style="width: 100%"
:appendToBody="true"
:disable-branch-nodes="true"
:load-options="loadOptions"
:disabled="showStatusBtn === '2' || showStatusBtn === '3'"
@open="itemopen(rowIndex)"
@close="itemClose(rowIndex)"
@select="node => treeHandleSelect(rowIndex, node)"
>
<div slot="option-label" slot-scope="{ node }" :style="{ marginLeft: !node.raw.children ? '16px' : '0' }">
[{{ node.raw.code }}]{{ node.raw.label }}
</div>
<div slot="value-label" slot-scope="{ node }">{{ row.assetTypeCode ? `[${row.assetTypeCode}]` : '' }}{{ row.assetTypeName }}</div>
</TreeSelect>
</el-form-item>
</template>
</vxe-column>
</vxe-table>
格式化
normalizer(node) {
if (node.children && !node.children.length) {
delete node.children
}
return {
id: node.code,
label: node.label,
children: node.children,
}
},
初始化的时候,先调树接口,拿到根节点
// 初始化数据
initData() {
//什么都不传,拿到根节点
lazyTreeselect().then(res => {
for (let index of res.data) {
let modeInfo = {}
modeInfo.id = index.id
modeInfo.code = index.code
modeInfo.label = index.name
modeInfo.name = index.name
modeInfo.children = null
this.deptOptions.push(modeInfo)
}
})
},
点击的时候拿到子节点,这时要用到loadOptions方法
// 树懒加载
loadOptions({ action, parentNode, callback }) {
if (action === LOAD_CHILDREN_OPTIONS) {
//加载点击节点的子节点,parentNode.id即父节点,
//还是调树接口,传id进去
lazyTreeselect({ id: parentNode.id }).then(response => {
let arr = []
for (let index of response.data) {
let chiledModeInfo = {}
chiledModeInfo.id = index.id
chiledModeInfo.code = index.code
chiledModeInfo.label = index.name
chiledModeInfo.name = index.name
chiledModeInfo.children = null
//后端返的接口里正常都会有个类似于isLeaf/hasLaef字段,末级为1或者true
//如果没有,直接和后端要就行了
if (index.hasLeaf == '1') {
delete chiledModeInfo.children//为末级的时候删掉children,就不会出现末级也有小箭头可以点
}
arr.push(chiledModeInfo)
}
parentNode.children = arr
})
callback()
}
},
点击树节点的时候,把code和id都传给后端
treeHandleSelect(index, node) {
this.standTableList[index].assetTypeName = node.label
this.standTableList[index].assetTypeName = node.name
this.standTableList[index].assetTypeid = node.id
this.standTableList[index].assetTypeCode = node.code
},
选完节点并回显后,调保存接口,把数据传给后端,然后就完成了,我们调详情接口回显也是可以正常回显的,因为上面文本框的插槽绑的已经是scope.row.字段的值,相当于自己自定义的值后端已经保存了。
在写代码的过程中遇到报错,节点id和code重复的报错,是因为loadOption里还没开始写,记录下,下次遇到就不慌了






















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








