让报表更美观之切片器
关于切片器的概念,完全没有必要在这里再讲一遍,和excel一样,Power BI也是存在切片器的, 其主要用于筛选数据达到我们需要的数据,也就是说,改变上下文,使得计算结果在我们需要的上下文进行。
一、最基本切片器创建及演示
创建:
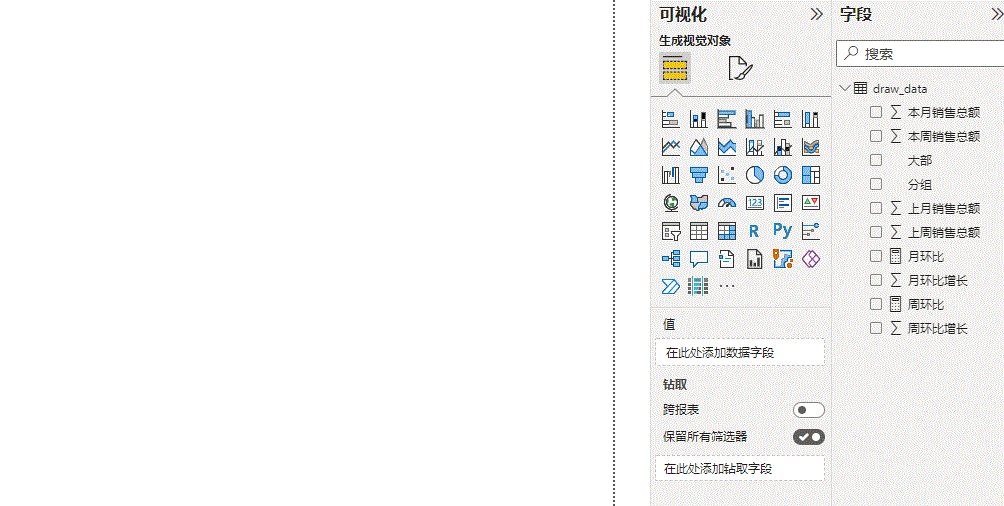
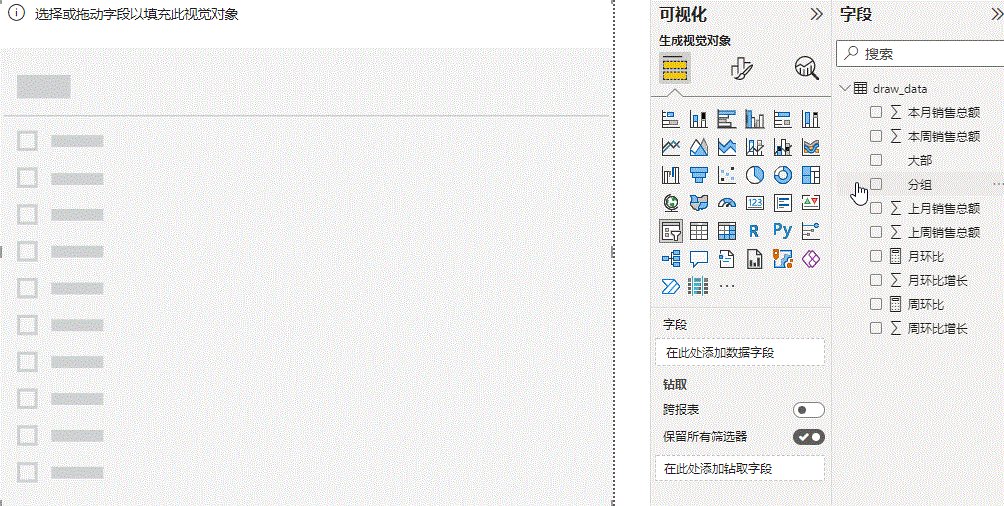
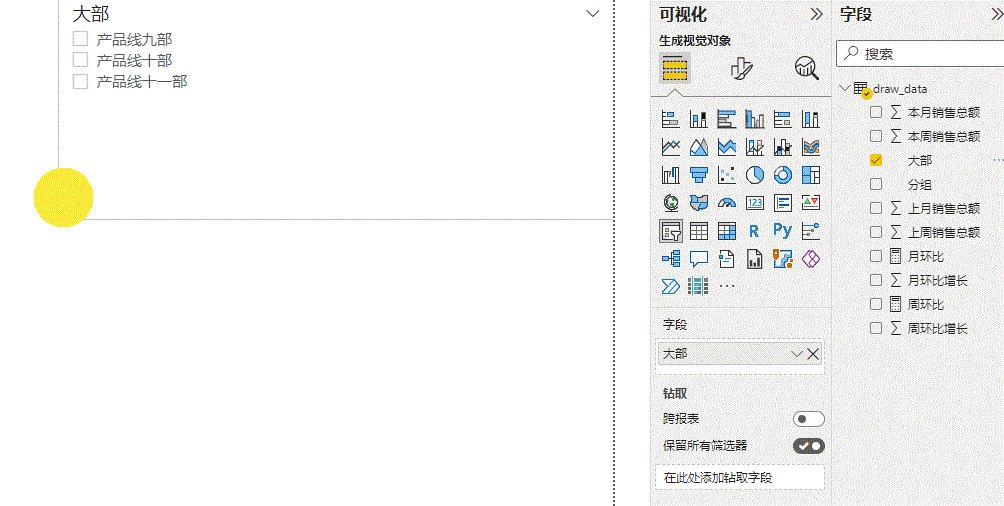
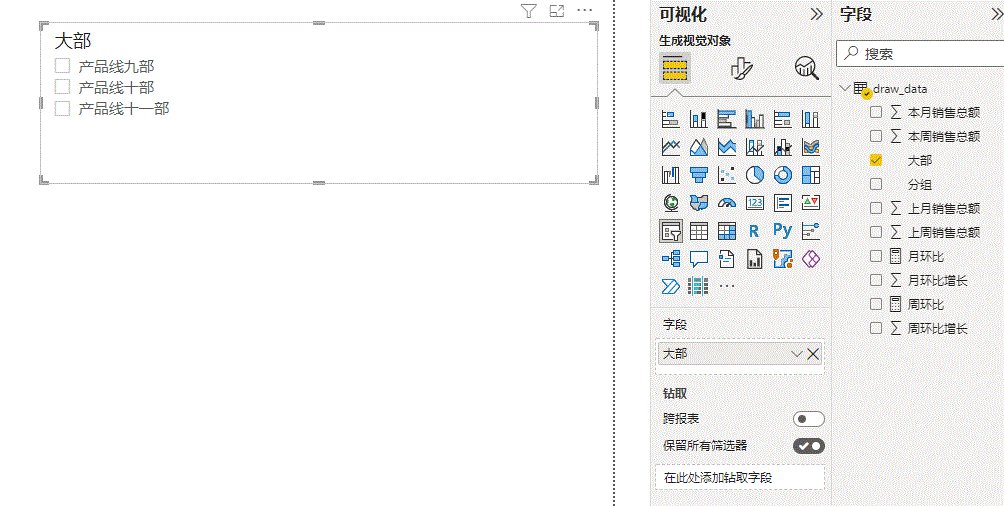
切片器的创建很简单,只需要在视觉对象中选择切片器,然后在字段中放入自己需要的字段即可,如下:

作用:
之前就说过,切片器是对原有数据的筛选(上下文的改变)。比如下面的演示,当我们用大部做切片器时,选择不同的大部,等同于筛选不同大部的数据,所有展现的结果也跟着变化。

有一点需要说明,切片器可以叠加,也就是多个切片器同时控制同一个报表。
二、切片器的联动和同步
1.切片器的联动
在我们进行数据分析时,各个维度并不是相互独立的,比如大部是一个维度,小组也是一个维度,而这两个维度之间是有逻辑关系的,那么在进行切片分析时,我们希望能达到动态联动的效果。
1.有逻辑关系的切片器联动
对于有逻辑关系的表(同一个数据源),多个切片器默认是联动的,效果如下:

通过上面的演示动画,可以清楚的看到,当选择一个时,另一个也会跟着受影响,这就是切片器的联动,但是,存在一个问题是,当筛选的是次级时,上一级受影响只显示一个内容,这并不符合我们的预期,改进方法为设置上级指标的切片器筛选下级,而下级指标的切片器对上级不起作用,具体操作如下:

2.无逻辑关系的切片器联动
对于无逻辑关系的数据,也就是多个表的情况,多个切片器来自不同的表,所以正常情况下,切片器之间互不影响,所以我们要创建一个中间表,然后就可以实现层级互联了。
假设有一个产品表,一个地区表,构建中间的DAX如下:
第一步:构建中间表
中间表 =
VAR table1 =
SELECTCOLUMNS(
ADDCOLUMNS(
'省市',"一级指标","地点"),
"一级指标",[一级指标],
"二级指标",[省份],
"三级指标",[城市]
)
VAR table2 =
SELECTCOLUMNS(
ADDCOLUMNS('产品',"一级指标","产品"),
"一级指标",[一级指标],
"二级指标",[产品类别],
"三级指标",[产品名称]
)
RETURN UNION(table1,table2)
第二步:使用中间表做切片器

2.切片器的同步
正常情况下,我们的报表都是多页的,要是每页都放切片器,就很占空间,使得报表可以展示的东西少了很多,为了解决这个问题,2018年之后,Power BI增加了同步切片器的功能,具体操作如下:
- 选择需要同步的切片器
- 在视图窗口选择同步切片器选项
- 在弹出的同步切片器选项中设置自己的需要

上图同步切片器配置中,眼睛按钮就是在相应的页中添加该切片器,刷新选项就是该切片器可以控制其他页的报表。
三、切片器的属性设置
为了使得报表更加美观,每个视觉对象,都可以进行属性设置,切片器页不例外,切片器的设置包括切片器的方向设置、标头设置、值设置、标题设置、效果设置(背景、边框、阴影),下面通过图片一一演示:

- 方向设置:可以时垂直,也可以是水平,具体样式自行测试
- 选择设置:可以设置单选,多选,以及全选的选项
- 标头设置:这里下面的三个都是基于表头的,和后面的设置切片器的分开

- 属性设置:设置切片器的大小、位置等信息
- 标题设置:切片器的标题设置,字体、大小等
- 效果设置:包括背景、边框、阴影,和上面标头的设置不同,这是应用在整个切片器的
另外,还可以在切片器的右上角的三角设置切片器的样式----下拉或者列表。

四、其他第三方的切片器样式
切片器是报表设计的一个最常用也是最重要的控件,很多动态的交互都依靠切片器来完成,它的功能和用法也很简单,上手即用,PowerBI中内置的切片器几乎都能实现大多数所需要的效果。但是内置切片器的自定义设置有限,很多人想设计个性化的效果,就不容易做到,这里推荐三个其他的切片器。
1.Time Brush Slicer
Time Brush Slicer直译过来就是时间刷切片器,这个名字很形象,利用它真的可以像刷子一样来筛选时间。下面是直接放数据的展示:

如上图,其中阴影部分就是选中的区间。可能你会问,这和时间筛选器有什么关系,别急,接着看。
为了切片器的简洁,直接在数值框中放入[日期的计数],因为日期的计数都是1,所以柱形图的高度都一样。然后就有了下面的样式。

2.Timeline Slicer
它是一个好用的时间切片器,它的使用非常简单,只要一个日期类型(必须)的字段就可以了,默认的切片器样式长这样。

左上角可以选择日期的粒度:年、季、月、周、日。
下方的长条是一个时间范围选择器,也就是切片器,切片器上方是日期刻度,刻度上方是被选择的日期范围值。具体使用的效果如下:

它还有很多设置项,可以完成更加优秀的交互作用,读者自行设置探索。
3.Chiclet Slicer
Chiclet Slicer是一个按钮式切片器,默认的效果是这样的:

可以在格式面板>常规中设置排列的方向、每行每列的个数以及是否强制单选等,这些和默认切片器的功能差不多,下面主要介绍几个该切片器牛皮的地方。
批量多选
按住alt可以实现头尾选中,效果如下:

自定义悬停、选中颜色
在格式设置中,有丰富的切片器元素自定义选项,随便都可以设置成下面这种效果,甚至更加好看的效果:

图片支持
为了更加美观,可以把切片器的填充设置成相应的图片,需要注意的是这里的图片是网址哦!下过如下:

五、自制折叠切片器
PowerBI制作报表时,是不是经常觉得画布空间不够用,几个图表放上去就把画布占满了,导致没有足够的空间再放置各种维度的切片器?
这涉及到了报表布局的知识,报表画布空间资源是有限的,在这种情况下,如何合理的安排各种图表和控件,但是一些切片器又不得不使用,所以这里讲解一种神奇的折叠切片器。
首先,看效果:

制作步骤:
- 添加一个文本框放置在画布边缘,并在文本框上方放置切片器,在右上角插入一个图片作为折叠按钮。
- 添加书签,重命名并去掉属性中“数据”的勾选。
- 打开“选择窗格”,将第一步创建的文本框、切片器和按钮等全部隐藏。
- 插入令一个图片,作为展开按钮,为了可视化效果更加逼真,尽量使展开按钮和折叠按钮重合。
- 添加书签并重命名为“折叠切片器”,同步骤2。
- 设置按钮的操作属性,点击图片,在右侧的窗格中打开“操作“,设置为调用“折叠切片器”书签
注意事项:
1、关于视图的层级关系,有两个地方可以设置
方法一: 视觉对象的格式

方法二: 视图中的选择中上下拖动设置层级关系

2、书签也是在视图选项卡中,添加之后右键重命名

3、原理说明:利用书签对隐藏之后的界面做一个镜像,然后利用另一个书签对显示的报表做镜像,再把两个书签镜像绑定按钮,就可以实现上述效果。
很多人会遇到每次的筛选结果在折叠或者展开后都是不保存的。这是因为创建书签时没有去掉数据的选项
























 2495
2495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








