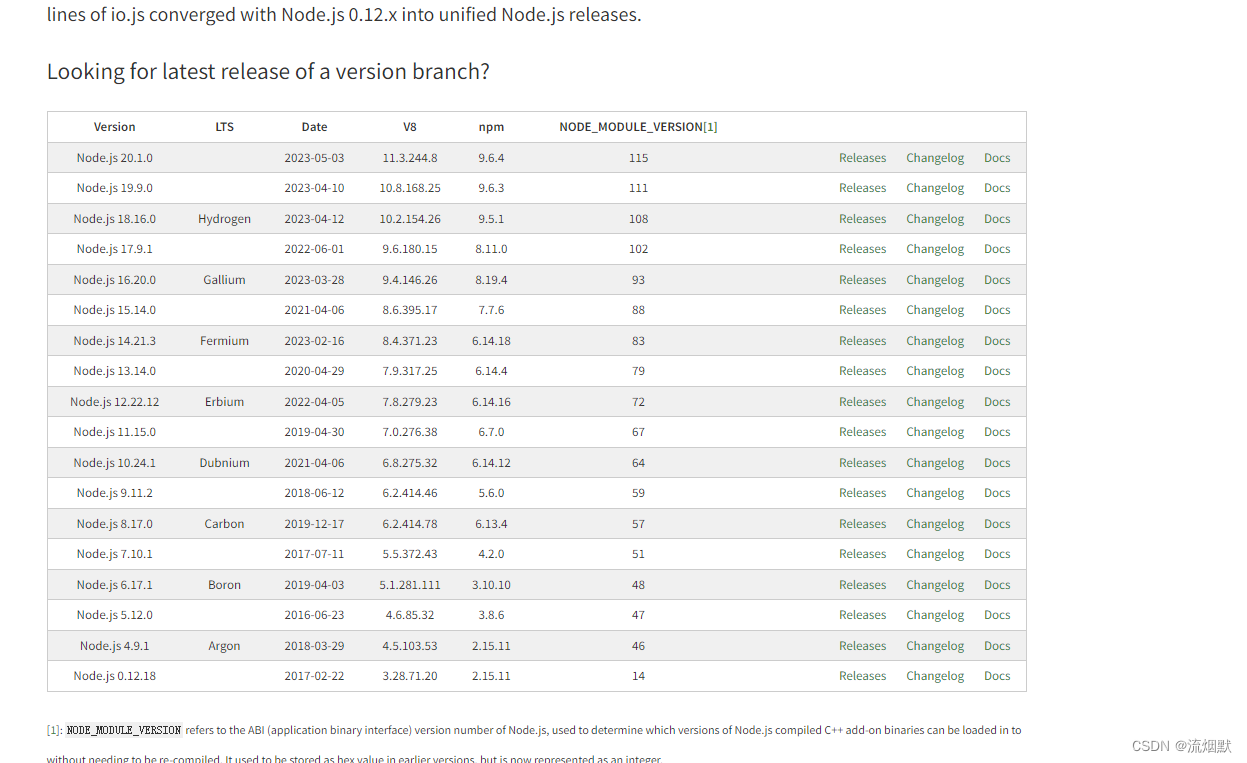
node下载地址:https://nodejs.org/en/download/releases 。可以看到node版本、npm版本、node_module版本。

【1】npm的全局安装路径
查看默认值:
npm get prefix
默认是C:\Users\你的用户名\AppData\Roaming\npm
可以通过 npm config prefix 更改全局安装路径:
npm config set prefix "<path>"
注意:修改全局安装路径后,需要在系统环境变量Path中添加该路径,否则之后使用npm install --global xxx,xxx都报错找不到命令。
【2】 npm install
① npm install的几种常见方式
# 安装模块到项目目录下
npm install moduleName
#-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install -g moduleName
# --save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install --save moduleName
# 将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
npm install --save-dev moduleName
#全局安装,安装后的包位于系统预设目录下。
`-global=-g`
#安装的包将写入package.json里面的dependencies,dependencies:生产环境需要依赖的库。
`--save=-S`,
#安装的包将写入packege.json里面的devDependencies,
#devdependencies:只有开发环境下需要依赖的库
`--save-dev=-D`
② npm install moduleName
- 会把moduleName 包安装到node_modules目录中
- 不会修改package.json
- 之后运行npm install命令时,不会自动安装moduleName
npm install=npm i。在git clone项目的时候,项目文件中并没有 node_modules文件夹,项目的依赖文件可能很大。直接执行,npm会根据package.json配置文件中的依赖配置下载安装。
③ npm install moduleName -g
- 安装模块到全局,不会在项目node_modules目录中保存模块包。
- 不会将模块依赖写入devDependencies或dependencies 节点。
- 运行 npm install 初始化项目时不会下载模块。
将会安装在C盘用户家目录\AppData\Roaming\npm,并且写入系统环境变量;非全局安装:将会安装在当前定位目录;全局安装可以通过命令行任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过要求调用;
④ npm install moduleName --save
- 会把moduleName 包安装到node_modules目录中
- 会在package.json的dependencies属性下添加moduleName
- 之后运行npm install命令时,会自动安装moduleName 到node_modules目录中
- 之后运行npm install --production或者注明NODE_ENV变量值为production时,会自动安装msbuild到node_modules目录中,即是在线上环境运行时会将包安装
-S:即npm install module_name --save,写入package.json的dependencies ,dependencies 是需要发布到生产环境的,比如jq,vue全家桶,ele-ui等ui框架这些项目运行时必须使用到的插件就需要放到dependencies
⑤ npm install moduleName –save-dev
- 会把moduleName 包安装到node_modules目录中
- 会在package.json的devDependencies属性下添加moduleName
- 之后运行npm install命令时,会自动安装moduleName 到node_modules目录中
- 之后运行npm install –production或者注明NODE_ENV变量值为production时,不会自动安装moduleName 到node_modules目录中
-D:即npm install module_name --save-dev,写入package.json的devDependencies ,devDependencies 里面的插件只用于开发环境,不用于生产环境。比如一些babel编译功能的插件、webpack打包插件就是开发时候的需要,真正程序打包跑起来并不需要的一些插件。
使用原则:
devDependencies 节点下的模块是我们在开发时需要用的,比如项目中使用的 gulp ,压缩css、js的模块。这些模块在我们的项目部署后是不需要的,所以我们可以使用--save-dev的形式安装。
像 express 这些模块是项目运行必备的,应该安装在 dependencies 节点下,所以我们应该使用–save的形式安装。
总结为一句话:运行时需要用到的包使用––save,否则使用––save-dev。
【3】node-sass与sass-loader问题
有的同学可能通过卸载并安装解决问题:
#卸载
npm uninstall --save node-sass
#安装
npm install --save node-sass
这种方法实践未生效,采用如下方法
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
如果需要sass-loader,这里node版本是16.20.0,npm版本是8.9.4。大多数错误其实就是版本问题,不是什么权限问题。
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm i node-sass@6.0.1
cnpm i sass-loader@10.2.1 --save-dev
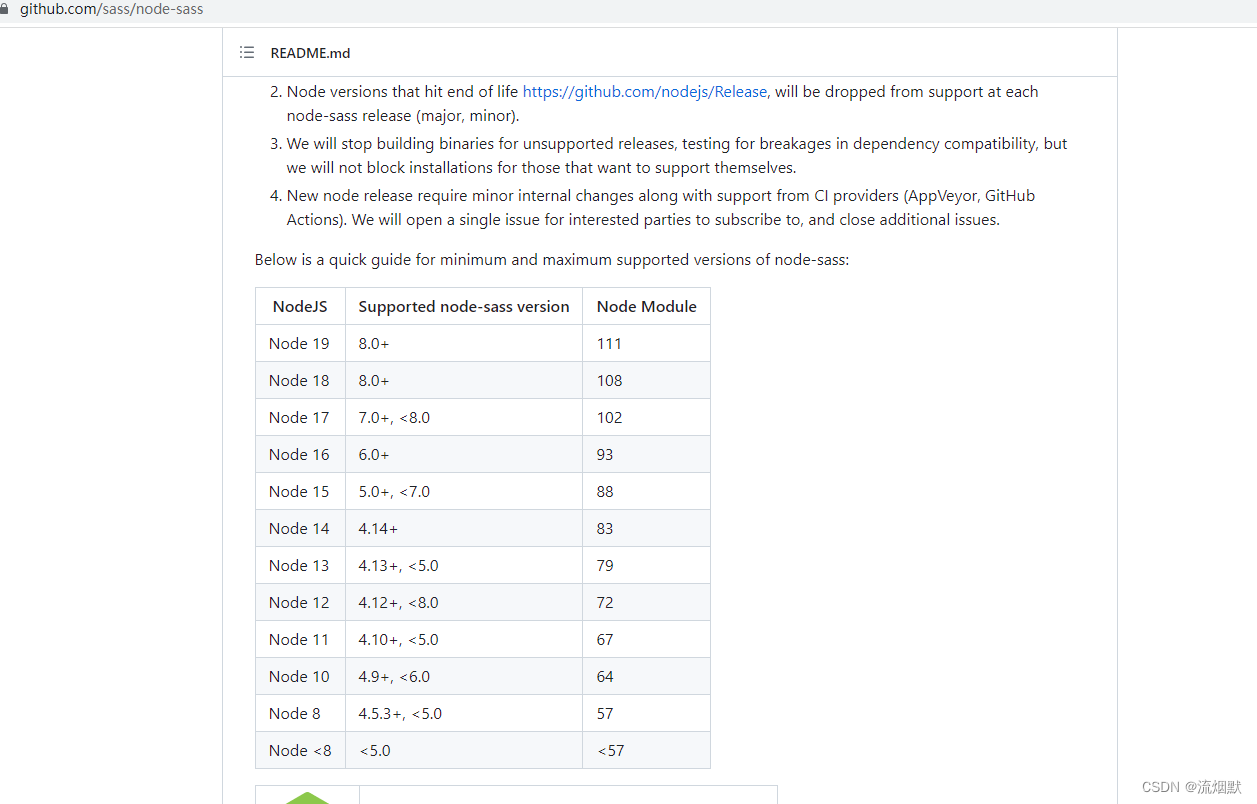
关于node-sass版本适配:https://github.com/sass/node-sass
























 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










