目录
一、处理JS资源
1.1 babel
JavaScript 编译器
目的:用于将 ES6 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中
安装,终端运行以下指令(webpack安装过的话可以去掉)
npm install -D babel-loader @babel/core @babel/preset-env webpack1.1.1 配置文件
配置文件的写法:
- 在项目根目录下创建文件,babel.config.js 或 babel.config.json
- 在根目录下创建文件,.babelrc 或 .babelrc.js 或 babelrc.json
- package.json 中 babel:不需要创建文件,在原有文件基础上写
1.1.2 具体配置
在webpack.config.js中配置
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/, // 排除node_modules 和 bower_components文件不处理
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
},如果创建babel.config.js文件的话,可将options配置的内容写入其中,而不用写在webpack.config.js配置文件中,这样在想要修改时能更加方便找到对应的代码
babel.config.js配置文件下:
module.exports = {
// 预设
presets: ["@babel/preset-env"],
};presets 预设:
- @babel/preset-env: 一个智能预设,允许您使用最新的 JavaScript。
- @babel/preset-react:一个用来编译 React jsx 语法的预设
- @babel/preset-typescript:一个用来编译 TypeScript 语法的预设 #3. 在 Webpack 中使用
1.1.3 打包
终端运行打包指令:
npx webpack打包后,查看打包的文件,会发现箭头函数等 ES6 语法已经转换
二、处理html资源
2.1 下载包
npm i html-webpack-plugin -D
或
npm install --save-dev html-webpack-plugin2.2 配置
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: 'index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index_bundle.js',
},
plugins: [new HtmlWebpackPlugin()],
};简单举例:webpack.config.js下
// 插件
plugins: [
// plugins的配置
new HtmlWebpackPlugin({
// 模板,自动引入打包输出资源
template: path.resolve(__dirname, "public/index.html"),
}),
],终端运行打包指令:
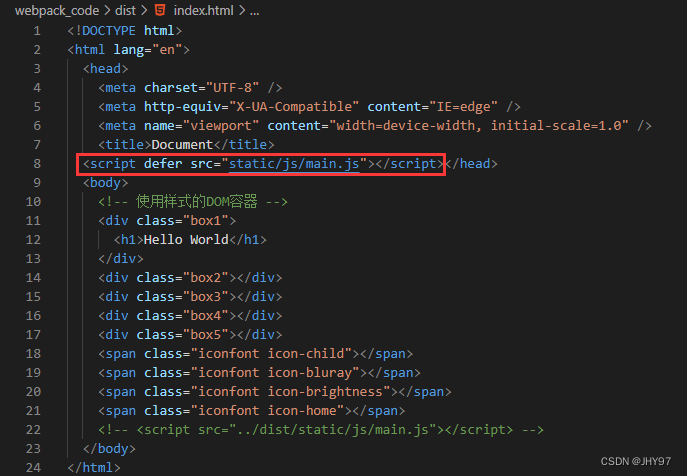
npx webpack可以看到打包后的生成的html文件自动引入的main.js

三、搭建开发服务器以及自动化
目的:写完代码自动化编译代码,无需手动输入指令
3.1 下载包
npm i webpack-dev-server -D3.2 配置
webpack.config.js下添加devServer配置
// 开发服务器
devServer: {
host: "localhost", // 启动服务器域名
port: "3000", // 启动服务器端口号
open: true, // 是否自动打开浏览器
},3.3 打包
终端运行打包指令:
npx webpack serve注意运行指令发生了变化
当你使用开发服务器时,所有代码都会在内存中编译打包,并不会输出到 dist 目录下























 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










