常用方法和属性
UIDatePicker 是一个控制器类,封装了 UIPickerView,但是他是UIControl的子类,专门用于接受日期、时间和持续时长的输入。日期选取器的各列会按照指定的风格进行自动配置,这样就让开发者不必关心如何配置表盘这样的底层操作。你也可以对其进行定制,令其使用任何范围的日期。
UIDatePicker 依赖于 NSDate 类,这个类是cocoa 基础的一员,以前用于桌面系统。本文中仅需用到 initWithString 来创建NSDate 所以NSDate 留待专题讲解,你只需要掌握本文中使用的方法就好。
NSDate* _date = [ [ NSDate alloc] initWithString:@"2012-03-07 00:35:00 -0500"]; 一、创建日期/时间选取器
UIDatePicker 使用起来比标准 UIPickerView 更简单。他会根据你指定的日期范围创建自己的数据源。使用它只需要创建一个对象:
UIDatePicker *datePicker = [ [ UIDatePicker alloc] initWithFrame:CGRectMake(0.0,0.0,0.0,0.0)]; 默认情况下选取会显示目前的日期和时间,并提供几个表盘,分别显示可以选择的月份和日期、小时、分钟、以及上午、下午。因此用户默认可以选择任何日期和时间的组合。
二、日期选取器模式
日期/时间选取器支持4种不同模式的选择方式。通过设置 datePickerMode 属性,可以定义选择模式:
datePicker.datePickerMode = UIDatePickerModeTime; 支持的模式:
typedef enum {
UIDatePickerModeTime, // Displays hour, minute, and optionally AM/PM designation depending on the locale setting (e.g. 6 | 53 | PM)
UIDatePickerModeDate, // Displays month, day, and year depending on the locale setting (e.g. November | 15 | 2007)
UIDatePickerModeDateAndTime, // Displays date, hour, minute, and optionally AM/PM designation depending on the locale setting (e.g. Wed Nov 15 | 6 | 53 | PM)
UIDatePickerModeCountDownTimer // Displays hour and minute (e.g. 1 | 53)
} UIDatePickerMode; 三、时间间隔
你可以将分钟表盘设置为以不同的时间间隔来显示分钟,前提是该间隔要能够让60整除。默认间隔是一分钟。如果要使用不同的间隔,需要改变 minuteInterval属性:
datePicker.minuteInterval = 5; 四、日期范围
你可以通过设置mininumDate 和 maxinumDate 属性,来指定使用的日期范围。如果用户试图滚动到超出这一范围的日期,表盘会回滚到最近的有效日期。两个方法都需要NSDate 对象作参数:
NSDate* minDate = [[NSDate alloc]initWithString:@"1900-01-01 00:00:00 -0500"];
NSDate* maxDate = [[NSDate alloc]initWithString:@"2099-01-01 00:00:00 -0500"];
datePicker.minimumDate = minDate;
datePicker.maximumDate = maxDate; 如果两个日期范围属性中任何一个未被设置,则默认行为将会允许用户选择过去或未来的任意日期。这在某些情况下很有用处,比如,当选择生日时,可以是过去的任意日期,但终止与当前日期。如果你希望设置默认显示的日期,可以使用date属性:
datePicker.date = minDate; 此外,你还可以用 setDate 方法。如果选择了使用动画,则表盘会滚动到你指定的日期:
[ datePicker setDate:maxDate animated:YES];
五、显示日期选择器
[ self.view addSubview:datePicker]; 需要注意的是,选取器的高度始终是216像素,要确定分配了足够的空间来容纳。但是单纯使用时期选择器的情况很少,一般和 键盘输入结合使用
六、读取日期
NSDate* _date = datePicker.date; 由于日期选择器是 UIControl的子类 (与UIPickerView不同),你还可以在UIControl类的通知结构中挂接一个委托:
[ datePicker addTarget:self action:@selector(dateChanged:) forControlEvents:UIControlEventValueChanged ]; 只要用户选择了一个新日期,你的动作类就会被调用:
-(void)dateChanged:(id)sender{
UIDatepicker* control = (UIDatePicker*)sender;
NSDate* _date = control.date;
/*添加你自己响应代码*/
} 以上装载自 :大牛的博客
实例应用
一般来说日期选择器不会单独使用,一般是和键盘的输入结合使用的,这里有两个小例子
代码实现UIDatePicker &&UIToolbar的创建
结构
代码
// ViewController.m
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UITextField *inputField;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 自定义文本框的键盘
UIDatePicker *picker = [[UIDatePicker alloc] init];
// 只显示日期
picker.datePickerMode = UIDatePickerModeDate;
// 设置区域
picker.locale = [[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"];
// 给picker设置监听器,监听picker的事件
[picker addTarget:self action:@selector(changeDate:) forControlEvents:UIControlEventValueChanged];
// 自定义文本框键盘上面显示的工具控件
UIToolbar *tool = [[UIToolbar alloc] init];
tool.frame = CGRectMake(0, 0, 375, 44);
tool.barTintColor = [UIColor grayColor];
UIBarButtonItem *item1 = [[UIBarButtonItem alloc] initWithTitle:@"上一个" style:UIBarButtonItemStylePlain target:self action:@selector(previousClick)];
// item1.enabled
UIBarButtonItem *item2 = [[UIBarButtonItem alloc] initWithTitle:@"下一个" style:UIBarButtonItemStylePlain target:self action:@selector(nextClick)];
UIBarButtonItem *item3 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem *item4 = [[UIBarButtonItem alloc] initWithTitle:@"完成" style:UIBarButtonItemStylePlain target:self action:@selector(didClick)];
tool.items = @[item1, item2, item3, item4];
self.inputField.inputAccessoryView = tool;
self.inputField.inputView = picker; // 自定义键盘不用设置frame
}
- (void)previousClick{
NSLog(@"previousClick");
}
- (void)nextClick{
NSLog(@"nextClick");
}
- (void)didClick{
// NSLog(@"didClick");
// 键盘退下
[self.view endEditing:YES];
}
- (void)changeDate:(UIDatePicker *)datePicker{
NSDate *date = datePicker.date;
// NSLog(@"%@", date);
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
//设置日期格式
dateFormatter.dateFormat = @"yyyy年MM月dd日";
NSString *dateStr = [dateFormatter stringFromDate:date];
self.inputField.text = dateStr;
}
@end使用xib完成对UIToolbar的创建
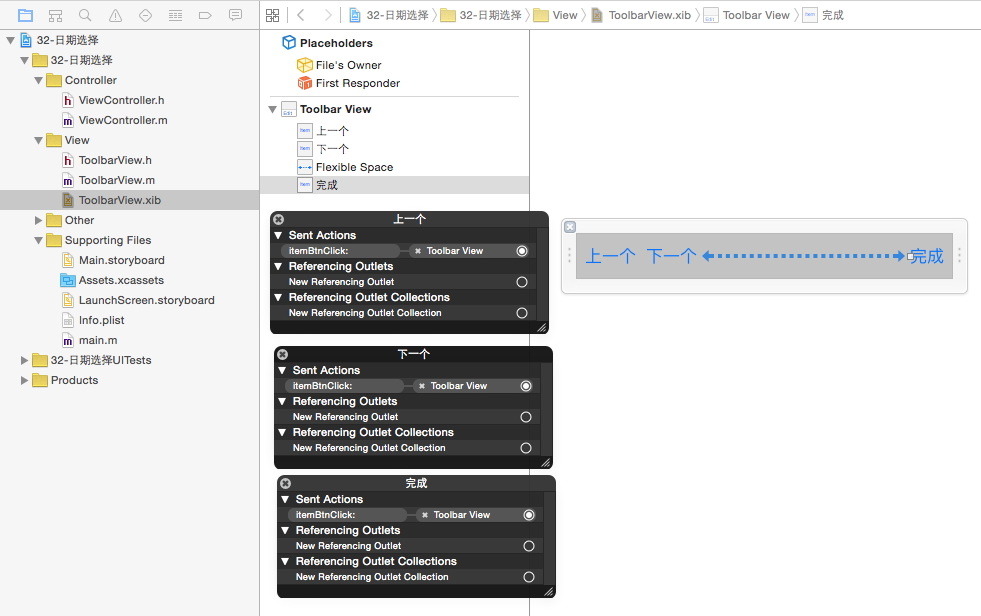
结构
代码
// ViewController.m
#import "ViewController.h"
#import "ToolbarView.h"
@interface ViewController () <ToolbarViewDelegate>
@property (weak, nonatomic) IBOutlet UITextField *inputFieldView;
@property (strong, nonatomic) UIDatePicker *datePicker;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 自定义文本框的键盘
self.datePicker = [[UIDatePicker alloc] init];
// 只显示日期
self.datePicker.datePickerMode = UIDatePickerModeDate;
// 设置区域
self.datePicker.locale = [[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"];
// 自定义文本框键盘上面显示的工具控件
ToolbarView *toolbatView = [ToolbarView toolbarView];
// 设置textfield的辅助工具条
self.inputFieldView.inputAccessoryView = toolbatView;
// 设置监听器,监听datePicker的事件
[self.datePicker addTarget:self action:@selector(changeDate:) forControlEvents:UIControlEventValueChanged];
// 设置键盘的代理
toolbatView.delegate = self;
// 设置inputFieldView的键盘
self.inputFieldView.inputView = self.datePicker;
}
- (BOOL)prefersStatusBarHidden{
return YES;
}
- (void)toolbarView:(ToolbarView *)toolbarView didClick:(UIBarButtonItem *)item{
if (item.tag == 2) { // 完成按钮点击
//获取日期显示在inputFieldView
NSDate *date = self.datePicker.date;
NSDateFormatter *forma = [[NSDateFormatter alloc] init];
//设置日期格式
forma.dateFormat = @"yyyy-MM-dd";
NSString *dateStr = [forma stringFromDate:date];
self.inputFieldView.text = dateStr;
// 关闭键盘
[self.view endEditing:YES];
}
}
- (void)changeDate:(UIDatePicker *)datePicker{
NSDate *date = datePicker.date;
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc]init];
dateFormatter.dateFormat = @"yyyy-MM-dd";
NSString *dateStr = [dateFormatter stringFromDate:date];
self.inputFieldView.text = dateStr;
}
@end
// ToolbarView.h
#import <UIKit/UIKit.h>
@class ToolbarView;
@protocol ToolbarViewDelegate <NSObject>
@optional
/**
* item.tag 0 表示上一个按钮 1:下一个按钮 2:done完成按钮
*/
- (void)toolbarView:(ToolbarView *)toolbarView didClick:(UIBarButtonItem *)item;
@end
@interface ToolbarView : UIToolbar
+ (instancetype)toolbarView;
// 键盘的代理
@property (weak, nonatomic) id <ToolbarViewDelegate> delegate;
@end
// ToolbarView.m
#import "ToolbarView.h"
@implementation ToolbarView
+ (instancetype)toolbarView{
return [[[NSBundle mainBundle] loadNibNamed:@"ToolbarView" owner:nil options:nil] lastObject];
}
- (IBAction)itemBtnClick:(UIBarButtonItem *)sender {
//判断代理有没有实现方法
if([self.delegate respondsToSelector:@selector(toolbarView:didClick:)]){
[self.delegate toolbarView:self didClick:sender];
}
}
@end效果展示

1.监听下面的UIDatePicker,一但UIDatePicker有变化,文本框上的日期显示也会随着改变
2.按完成,键盘会退出
























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








