什么是UIScrollView:
UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容。
(一)UIScrollView的使用方法
- 将需要展示的内容添加到UIScrollView中。
- 设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围。
- 无法滚动检查
以上步骤即可,如果控件依然无法滚动,检查下面两个属性是否被禁用
- 1、self.scrollView.scrollEnabled;
- 2、self.scrollView.userInteractionEnabled
- 3、没有取消autolayout功能(要想scrollView滚动,必须取消autolayout)
(二)UIScrollView的常用属性
- @property(nonatomic) CGSize contentSize;
- @property(nonatomic) CGPoint contentOffset;
- @property(nonatomic) UIEdgeInsets contentInset;
具体应用
- @property(nonatomic) CGSize contentSize;
这个属性用来表示UIScrollView内容的尺寸,滚动范围。
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *minionView;
// UIImageView *minionView 添加到 UIScrollView *scrollView
- (IBAction)scroll;
@end
@implementation MJViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 设置scrollView内容的尺寸(滚动的范围),有以下三种常用方式
// self.scrollView.contentSize = CGSizeMake(<#CGFloat width#>, <#CGFloat height#>);
// self.scrollView.contentSize = self.minionView.image.size;
self.scrollView.contentSize = self.minionView.frame.size;
// 哪个方向不用滚动,哪个方向的CGFloat设置成 0 即可
}
@end- @property(nonatomic) CGPoint contentOffset;
这个属性用来表示UIScrollView滚动的位置
self.scrollView.contentOffset = CGPointMake(<#CGFloat width#>, <#CGFloat height#>);还可以实现动画效果,有两种方式:
1.调用自身的方法:
CGPoint offset = self.scrollView.contentOffset;
offset.x += 10;
offset.y += 10;
[self.scrollView setContentOffset:offset animat ed:YES];2.Blocks实现
[UIView animateWithDuration: <#(NSTimeInterval)#> animations:^{
self.scrollView.contentOffset = CGPointMake(<#CGFloat width#>, <#CGFloat height#>);
}];- @property(nonatomic) UIEdgeInsets contentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域
self.scrollView.contentInset = UIEdgeInsetsMake(<#CGFloat top#>, <#CGFloat left#>, <#CGFloat bottom#>, <#CGFloat right#>)注意:
self.scrollView.contentSize // 总体内容的范围(滚动范围)
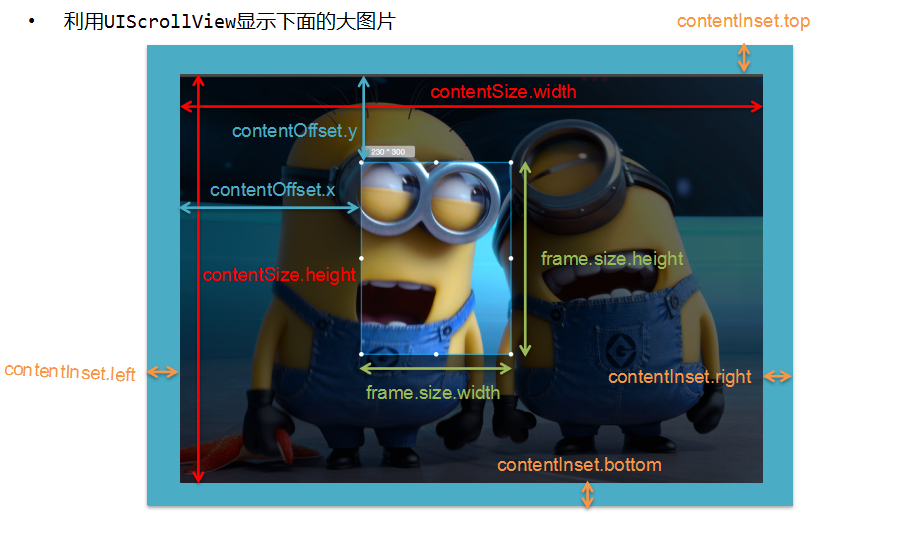
self.scrollView.frame.size // 可视范围上面三个常用的属性有许多尺寸参数,容易混淆,下面这幅图包含了三个属性的所有尺寸参数,帮助理解
(三)其他属性
- @property(nonatomic) BOOL bounces;
设置UIScrollView是否需要弹簧效果 - @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled;
设置UIScrollView是否能滚动 - @property(nonatomic) BOOL showsHorizontalScrollIndicator;
是否显示水平滚动条 - @property(nonatomic) BOOL showsVerticalScrollIndicator;
是否显示垂直滚动条























 1476
1476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








