一、初识Vue
参考网课地址:B站,老师讲得挺细致的,结合这篇文章的笔记学习,事半功倍。
1、定义:
Vue是一套用于 构建用户界面 的 渐进式 的 JavaScript 框架。

2、特点:
1、采用组件化模式,提高代码复用率、且让代码更好维护。 意思就是将模块进行单个打包,直接可以拖到另外一个地方展现。

2、声明式编码,让编码人员无需直接操作DOM,提高开发效率。注意与命令式编码区分


3、使用虚拟 DOM + 优秀的 Diff 算法,尽量复用 DOM 节点。只需添加与之前没有的数据,而不是刷新整个数据。

3、Vue.js安装:
vue.js(开发版)跟vue.min.js(生产版)下载:https://v2.vuejs.org/v2/guide/installation.html

将下载的文件放在一个文件中,像下面一样。

这样就可以开始我们的第一个vue项目了:“hello,Vue”
4、第一个Vue实例
一个Vue实例只能对应一个容器,如果对应多个容器,那么也只能实现一次;反之,如果一个容器对应多个容器,也不行。总结起来就是一个容器对应的是一个Vue实例(一 一对应)。如下就是一个容器
<div id ="root">
<h1>插值语法</h1>
<h1>hello,{{name}}{{age}}</h1>
</div>
注意区分 js 表达式和 js 代码(语句):
1、表达式:一个表达式会产生一个值,可以放任何一个需要值的地方:
1)a;2)a+b;3)demo(1);4)x === y ? ‘a’ : ‘b’(三元表达式)
2、js 代码(语句):实现什么功能
1)if (){ };2)for (){ }
1.插值语法:{{XXXX}}
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:v-bind:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件,··,)。
举例:v-bind:href="xxx"或简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
3.备注:Vue中有很多的指令,且形式都是:v-??,此处我们]只是拿v-bind举个例子。
<div id ="root">
<h1>插值语法</h1>
<h1>hello,{{name}}{{age}}</h1>
</div>
<hr>
<div id ="root1">
<h1>命令语法</h1>
<a :href="url">点我进百度</a> <!--v-bind的作用就是给标签绑定表达式,可简写成:-->
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
// 创建一个vue实例对象
new Vue({
el:'#root', //el用于指定当年前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ // data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:"张三",
age:18
}
})
new Vue({
el:'#root1', //el用于指定当年前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ // data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:"李四",
url:'http://www.baidu.com'
}
})
</script>
5、数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
<div id="root">
单向数据绑定:<input type="text" :value="name"><br><br>
双向数据绑定:<input type="text" v-model="name">
<!--
如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素,即有value)上,就<h1></h1>就不行
双向数据绑定:<h1 v-model="name"></h1>
-->
</div>
// js
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'张三'
}
})
</script>
6、el与data的两种写法
- e1有2种写法:
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值 - data有2种写法:
(1).对象式 data:{name:‘张三’}
(2).函数式 data:function(){return{name:‘李四’}}
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。 - 一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,就会变成window实例去了。
const v = new Vue({
el:'#root', //el的第一种写法
data:{
name:'张三' ///data的第一种写法:对象式
}
})
v.$mount('#root') //el的第二种写法:利用$符号进行挂载
// ————————————————————————————————————————————————————————————————
new Vue({
el:'#root',
data:function(){
return{
name:'李四' ///data的第二种写法:函数式
}
}
})
7、MVVM框架

例子:

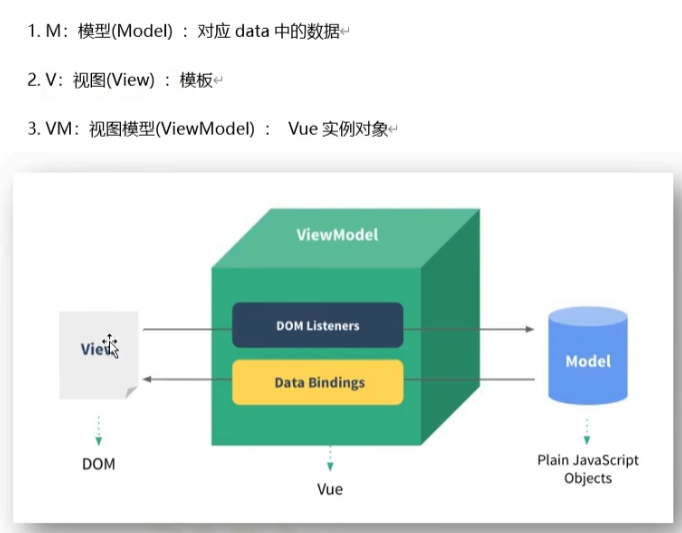
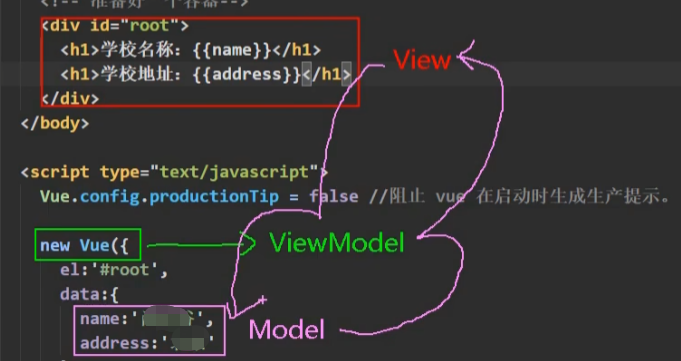
MVVM模型:
1.M:模型(Mode1):data中的数据
2.V:视图(view):模板代码
3.VM:视图模型(ViewMode1):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>测试代码:{{$emit}}</h1>
</div>
// js
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成
const vm = new Vue({ //new Vue作为view-model
el:'#root',
data:{
name:'重庆师范大学', // model
address:'大学城中路86号'
}
})
console.log(vm)
</script>
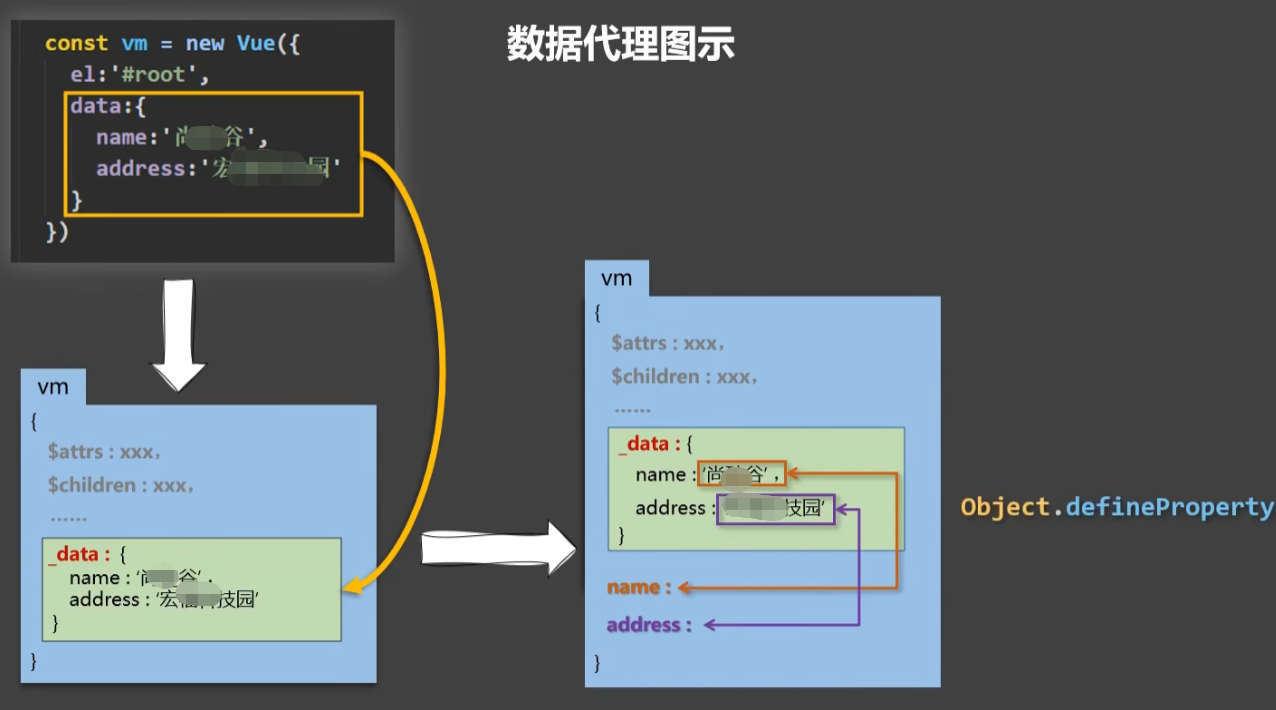
8、数据代理
定义:通过一个对象代理对另外对象中属性的操作(包括读和写操作)。
Object.defineProperty
图示:

总结:
- Vue 中的数据代理:
通过 vm 对象来代理 data 对象中属性的操作(读/写) - Vue 中数据代理的好处:
更加方便的操作 data 中的数据 - 基本原理:
经过 object.defineProperty() 把 data 对象中所有属性添加到vm上。为每一个添加到 vm 上的属性,都指定一个 getter/setter 。在 getter/setter 内部去操作(读/写)data 中对应的属性。
9、事件处理
① 事件的基本使用:
- 使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名;
- 事件的回调需要配置在methods对象中,最终会在 vm 上;
- methods中配置的函数,不要用箭头函数!否则 this 就不是 vm 了:
- methods中配置的函数,都是被Vue所管理的函数,this 的指向是 vm 或组件实例对象;
- @click="demo”和@click="demo(event)"效果一致,但后者可以传参;例如传入一个id,@click="demo($event, 66)
<body>
<div id="root">
<h2>欢迎你,{{name}}</h2>
<button v-on:click="showInfo">点我提示信息</button><br><br>
<button @click="showInfo">点我提示信息1</button><br><br>
<button @click="showInfo1($event,66)">点我提示信息2</button><br><br>
<button @click="showInfo2($event)">点我提示信息3,不传id的参数</button><br><br>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
name:'张三',
address:'重师大'
},
methods:{
showInfo(event){
alert('同学,你好')
},
showInfo1(event,number){
console.log(event,number)
alert('你好,同学')
},
showInfo2(event){
alert('同学,你好')
}
}
})
</script>
② 事件修饰符
Vue中的事件修饰符:
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用); 前三个使用较多,后三个做参考
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素是才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
<div id="root">
<h2>欢迎你,{{name}}</h2>
<!--阻止默认事件-->
<a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>
<!--修饰符可以连续写-->
<a href="http://www.baidu.com" @click.prevent.stop="showInfo">点我提示信息</a>
<!--阻止事件冒泡-->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!--事件只触发一次-->
<button @click.once="showInfo">点我提示信息</button>
<!--使用事件的捕获模式-->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!--只有event.target是当前操作的元素是才触发事件-->
<div class="demo1" @click.self="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
</div>
// js
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
name:'张三'
},
methods:{
showInfo:function(e){
alert('欢迎你的到来!')
},
showMsg:function(msg){
console.log(msg)
}
}
})
</script>
③ 键盘事件:
1.Vue中常用的按键别名:
回车=>enter
删除=>delete (捕获“删除”和“退格”键)
退出=>esc
空格=>space
换行=>tab (特殊的存在,必须配合keydown使用)
上=>up
下=>down
左=>left
右=>right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰健(用法特殊):ctrl、alt、shift、meta(也就是我们常说的win键)
(1).配合kyup使用:按下修饰键的同时,再按下其他键,随后释放其他健,事件才被蚀发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐,每个键盘的规则不一样)
5.Vue.config.keyCodes,自定义键名 = 键码,可以去定制按键别名
10、计算属性
① 插值语法实现
插值是最简单的一种实现方式,这里就不做多的介绍,直接看例子
<body>
<div id="root">
姓:<input type="text" v-model:value="firstName"/><br/><br/>
名:<input type="text" v-model:value="nextName"/><br/><br/>
全名:<span>{{firstName}}-{{nextName}}</span><br/><br/>
全名:<span>{{firstName+'-'+nextName}}</span><br/><br/>
全名:<span>{{firstName}}-{{nextName}}</span><br/><br/>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
nextName:'三'
}
})
</script>
② methods方法实现
methods方法就是在model中添加一个methods方法。
这里存在一个易混点:就是fullName后面道理加不加括号:是需要添加括号的,这里是需要将fullName()方法的返回值带回,而不是用fullName函数;还要与绑定事件的括号是否添加相区别:绑定事件中加不加括号都是可以的,如果需要返回一些额外的索引,则就需要添括号。
<body>
<div id="root">
姓:<input type="text" v-model:value="firstName"/><br/><br/>
名:<input type="text" v-model:value="nextName"/><br/><br/>
全名:<span>{{fullName()}}</span><br/><br/>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
nextName:'三'
},
methods:{
fullName(){
return this.firstName + '-'+ this.nextName
}
}
})
</script>
③ 计算属性方法实现(computed)
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数如什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生变化。
<body>
<div id="root">
姓:<input type="text" v-model:value="firstName"/><br/><br/>
名:<input type="text" v-model:value="nextName"/><br/><br/>
全名:<span>{{fullName}}</span><br/><br/>
测试:<span>{{x}}</span><br/><br/>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
nextName:'三',
x:66
},
computed:{
fullName:{
// get有什么作用?当有人读取fullName的时候,get就会被调用,且返回值就作为fullName的值
// get什么时候调用?1.初次读取fullName时;2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
return this.firstName+'-'+this.nextName
},
// set什么时候调用?1.当fullName被修改时,
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0] // 索引在第一个位置
this.nexttName = arr[1] // 索引在第二个位置
}
}
}
})
</script>
1、get有什么作用?当有人读取fullName的时候,get就会被调用,且返回值就作为fullName的值;
2、get什么时候调用?1.初次读取fullName时;2.所依赖的数据发生变化时。
3、set什么时候调用?1.当fullName被修改时。
简写之后的computed:如果确定自己只需要读数据,而不需要写数据的时候,可以使用简写。
<body>
<div id="root">
姓:<input type="text" v-model:value="firstName"/><br/><br/>
名:<input type="text" v-model:value="nextName"/><br/><br/>
全名:<span>{{fullName}}</span><br/><br/>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
nextName:'三'
},
computed:{
fullName(){
// 只考虑读取,不考虑修改的时候,可以使用
console.log('get被调用了')
return this.firstName+'-'+this.nextName
}
}
})
</script>
这里fullName(){ } 也是经过精简的,原型是fullName:funciton(){ },可以把后买你函数那些全部删掉。那么view中就直接调用fullName函数,而不是fullName()方法,注意区分。
11、监视属性
监视属性 watch:
1.当被监视的属性变化时,回调函数自动调用,进行相关的操作
2.监视的属性必须存在,才能进行监视!!!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch进行监视,与 el 的第二种写法类似
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
// 第一种监听方法
watch:{
isHot:{
immediate:true, // 初始化时让handler调用一下
handler(newValue,oldValue){
// handler什么时候调用?当isHot发生改变时
console.log('isHot被修改了',newValue,oldValue)
}
}
}
})
// 第二种监听方法
vm.$watch('isHot',{
immediate:true, // 初始化时让handler调用一下
handler(newValue,oldValue){
// handler什么时候调用?当isHot发生改变时
console.log('isHot被修改了',newValue,oldValue)
}
})
深度监视
1.Vue中的watch默认不监测妒对象内部值得改变(一层)
2.配置deep:true可以监视对象内部值改变(多层)
备注:
(1).Vue自身可以监测对象内部值得改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
watch:{
isHot:{
immediate:true, // 初始化时让handler调用一下
handler(newValue,oldValue){
// handler什么时候调用?当isHot发生改变时
console.log('isHot被修改了',newValue,oldValue)
}
},
numbers:{
deep:true,
handler(){
console.log('numbers被改变了')
}
}
}
深度监视_简写
watch:{
// 正常写法
/*isHot:{
immediate:true, // 初始化时让handler调用一下
deep:true, // 深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}*/
// 简写
/*isHot:{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}*/
}
})
// 正常写法
/*vm.$watch('isHot',{
immediate:true, // 初始化时让handler调用一下
deep:true, // 深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})*/
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
})
12、绑定样式
<style type="text/css">
.basic{
width: 400px;
height: 300px;
}
.normal{
background-color: aquamarine;
border: solid 1px;
border-color: black;
}
.happy{
width: 250px;
height: 120px;
background-color: rgb(190, 72, 16);
border: solid 1px;
border-radius: 2%;
}
</style>
<div id="root">
<!--绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定-->
<div class="basic" :class="mood" @click="changeMood">测试</div><br><br>
<!--绑定class样式--数组写法,适用于:要绑定的样式个数不确定,名字也不确定-->
<div class="basic" :class="classArr">{{name}}</div><br><br>
<!--绑定class样式--数组写法,适用于:要绑定的样式个数确定,名字也确定,但要动态决定用不用-->
<div class="basic" :class="classObj">{{name}}</div><br><br>
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
mood:'normal',
name:'MJ杰',
classArr:['basic','normal','happy'],
classObj:{
normal:false,
happy:false
}
},
methods: {
changeMood(){
const arr = ['basic','normal','happy']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
}
})
</script>
出现的问题:
① vscode怎么在浏览器上显示?
1、首先我们点开左边栏的应用扩展工具,如图所示。

2、然后根据自己想要运行的代码语言搜索对应的插件。
例如:我想要运行 html 代码就使用 “open in Browser”

3、右键代码就可以了。

② vue.js 浏览器中不显示vue devtools?
1、devtools不显示只有两种情况,第一种是使用了vue的压缩版本,第二种设置了Vu.config.devtools=false,代码中并没有显式设置,所以只能是第一种情况,查看网络请求,的确使用了vue的压缩版本。

这里Vue.config.devtools = true,表明已经安装好Vue的插件了的,那为什么会显示下面这种呢。

最后分析得到,将vue.js的文件改成vue.min.js就可以成功了。


没有问题了。
总结一下:开发环境引入vue.js,而生产环境引入vue.min.js。
③ vscode 汉化的问题
1、首先我们点开左边栏的应用扩展工具,如图所示。

2、然后根据自己想要运行的代码语言搜索对应的插件。
输入Chinese,选择下面这个插件。

3、汉化成功了。

④ 为什么Vue.js devtools 图标不亮?
在安装完Vue.js devtools后,发现打开一个vue.js网页,发现这个图标并没有亮起来,还是灰色,点击图标显示:Vue.js not detected,打开控制台也没有发现有vue的选项

遇到这种情况,我们不用重新安装一次Vue.js devtools,并不是这个扩展插件本身的原因,而是没有给这个插件相应的上网权限,解决办法如下:


⑤ 如何快速生成 html 模板代码?
1、安装相关插件——搜索html,安装如下插件,如图。

2、打开一个空白的html文件,输入一个 !,单击回车,如图。

⑥ 为什么谷歌浏览器按 F12 调试反应很慢?
反应慢的文题可能是因为切换了英文或者中文或者其他语言,选择了不合适的语言,导致浏览器不兼容,所以点击F12后反应很慢,解决办法如下:
1、点击F12,等待打开开发者工具
2、点击齿轮图标,进行设置

3、依次选择preferences->Language->Engulish(US) - Engulish(US)

以上是通过改变语言的方式解决反应慢的问题,如果还是不行的话,就只有尝试将浏览器给重置掉。
打开设置,点击重置并清理。具体操作按照提示完成。


好了,现在浏览器的反应速度很快了。























 2307
2307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










