新的布局元素像div一样是块元素,自己没有样式,要通过css设置样式,但是新元素有自己的语意。
学习要素
新增的布局标签
新增的布局标签可以概括为两类:用于控制页面主体内容的标签,可以划分为主体结构标签;非主体结构标签,用来放置辅助主体内容的信息。
本套课程将按照页面的布局流程来讲解这些新标签,对于分类大家简单了解下就可以,主要还是能够掌握每个标签的用法。
- article标签:定义一个独立内容区块:一篇文章、一个视频文件等
- section标签:定义一个区域,如文章的章节等
- nav标签:定义目录导航
- aside标签:定义侧边栏
- figure/figcaption标签:定义一组媒体内容以及它们的标题
- header/footer标签:定义一个头部/底部
- hgroup标签:标题分组
- address标签:地址、联系信息等
2.1新的布局元素(1)-header/footer
学习要点:了解header/footer的语义和用法;使用header/footer进行一个简单的布局
header\footer和div一样是块元素,本身没有属性,需要用css样式设计。
body指用户看到的页面,默认时没有高度的,要设置高度其他元素才能采用百分比。
- header元素(标签)
- 用于设置一个页面的标题部分,通常会包含标题,LOGO,导航等
- 通常会放在文章的头部
- footer元素(标签)
- 通常用于设置一个网页的底部区域,会包含友情链接,版权声明,文件建立日期,联系方式等
- 通常会放在页面的页脚
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>新布局元素header/footer</title>
<meta charset="utf-8">
<meta name="author" content="liyue">
<meta name="keywords" content="html5,js">
<!--meta http-equiv="refresh" content="3,http://www.baidu.com/"-
->
<style type="text/css">
body{padding:0;margin:0;height:708px}
header{width:100%;background:green;height:10%;}
footer{width:100%;background:blue;height:10%;}
#div0{width:100%;background:white;height:80%;}
#div1{width:20%;height:100%;background:#7FFFD4;float:left;}
#div2{width:80%;height:100%;background:#FFE4C4;float:left;}
</style>
</head>
<body>
<header>
我是头部
</header>
<div id="div0">
<div id="div1"></div>
<div id="div2"></div>
</div>
<footer>
我搜底部
</footer>
</body>
</html>其中div1、div2的宽度和高度是相对div0来说的。
table布局、纯div布局、header/footer加div布局
新元素布局:

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>section元素</title>
<meta name="author" content="liyue">
<meta name="keywords" content="html,js">
<style type="text/css">
body{padding:0;margin:0;background:white;height:708px;}
header{width:100%;height:10%;background:green;}
footer{width:100%;height:10%;background:blue;}
section{width:80%;height:80%;background:white;}
aside{width:20%;height:80%;background:#7FFFD4;float:left;}
</style>
</head>
<body>
<header>header</header>
<aside>
aside侧边栏元素
</aside>
<section>
section
</section>
<footer>footer</footer>
</body>
</html>2.3新的布局元素(2)-article
学习要点
- 了解article元素的语义和用法
- 完成一个简单的实例
- article元素(标签)
- 用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
- article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。

2.4新的布局元素(3)-section
学习要点
- 了解section元素的语义和用法
- 通过实例理解section元素的用法
- article元素和section元素的区别和共同点
- article元素(标签)
- 用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
- article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
- section元素(标签)
- 用来定义文章中的章节(通常应该有标题和段落内容)
- 用来定义文档中特定内容的区块,可视为一个区域分组元素,用来给页面上的内容分块。section代替div进行页面布局

- section元素可以定义文档的主体内容。
- 用一句话来概括它的作用就是给内容分段,给页面分区
- 注意他与div的区别,div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
- article元素和section元素的区别
语义不同article元素更强调内容的独立性section元素更强调内容的关联性article元素是独立完整的内容,section元素页面内容分块相同点本质上都是带有语义的div块元素分别可以看作<div id="section">和<div id="article">
2.5新的布局元素(4)-aside/nav
学习要点:了解aside/nav元素的语义和用法;通过实例理解aside/nav元素的用法
- aside元素
- aside元素通常用来设置侧边栏。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>section元素</title>
<meta name="author" content="liyue">
<meta name="keywords" content="html,js">
<style type="text/css">
body{padding:0;margin:0;background:white;height:708px;}
header{width:100%;height:10%;background:green;}
footer{width:100%;height:10%;background:blue;}
section{width:80%;height:80%;background:white;}
aside{width:20%;height:80%;background:#7FFFD4;float:left;}
</style>
</head>
<body>
<header>header</header>
<aside>
aside侧边栏元素
</aside>
<section>
section
</section>
<footer>footer</footer>
</body>
</html>- 用于定义article元素之外的内容,前提是这些内容与article元素内的内容相关。
<aside>作者简介、<br>版权归属等</aside>
<article>
一片完整的文字
</article>- 同时也可嵌套在article元素内部使用,作为主要内容的附属信息,比如与主内容有关的参考资料,名词解释等。
<article>
<header></header>
<section></section>
<footer></footer>
<aside>
<p>参考资料</p>
<p>名词解释</p>
</aside>
</article>- nav元素
- 用来定义目录、导航栏、超链接
- 并非所有的超链接都放在nav元素中,通常只把一个文档中的主导航栏放在nav中
<styletype=”text/css”> nav{width:100%;height:40px;background:#F5F5DC;text-align:center;padding:6px(nav内容上下居中);}
li{display:inline(列表水平排列。这个属性是放在li标签里面的);}
ul{list-style:none;}
a{text-decoration:none(去掉a标签下面的横线);}
<style>
<body>
<nav>
<ul>
<li><a href=”http://www.baidu.com/”>首页</a></li>
<li><ahref="" target="myframe">电脑办公</a></li>
<li><a href="" target="myframe">平面设计</a></li>
<li><a href="" target="myframe">前端技术</a></li>
<li><a href="" target="myframe">后端技术</a></li>
</ul>
</nav>
</body> - 在文章页面中,nav还可以用来给一个文字做一个目录的超链接
2.7新的布局元素(4)-time
学习要点:了解微格式的概念;掌握time元素的用法
- 微格式的概念
- HTML5中的微格式,是一种利用HTML5中的新标签对网页添加附加信息的方法,附加信息例如新闻事件发生的日期和时间,文章发表的日期等。
- HTML5中的微格式是为了简化浏览器对数据的提取,方便搜索引擎的搜索.
- time元素
- time是HTML5新增的元素
- time元素代表24小时中的某个时刻或某个日期,表示时刻时允许带时差。它可以定义很多格式的日期和时间
- datetime属性中日期与时间之间要用"T"文字分隔,"T"表示时间。请注意倒数第二行,时间加上Z文字表示给机器编码时使用UTC标准时间,表示向机器编码另一地区时间,如果是编码本地时间,则不需要添加时差。
- pubdate属性是个可选标签,加上它搜索引擎/浏览器就可以很方便的识别出那个日期是文章、新闻的发表日期。
- time元素示例
- <time datetime="2015-10-22">2015年10月12日</time>
- <time datetime="2015-10-22T20:00">2015年10月12日晚上8点</time>
- <time datetime="2015-10-22T20:00Z">2015年10月12日晚上8点</time>
- <time datetime="2015-10-22T20:00+09:00">美国时间2015年10月12日8点</time>
2.8新的布局元素(5)-hgroup/addres
hgroup元素通常用来给标题分组,通常放在header中;但是并非强制要求,也不是绝对的。
address元素通常用用来说明作者的联系信息,例如名字,E-mail,电话,地址等address元素中的内容会以斜体显示。新布局的优点更注重于内容而不是形式对人的友好:更加的语义化,高度的描述性,更加的直观,增加了代码的可读性。对计算机的友好:浏览器更容易解析,搜索引擎更容易抓取文档的内容代码更加的简洁
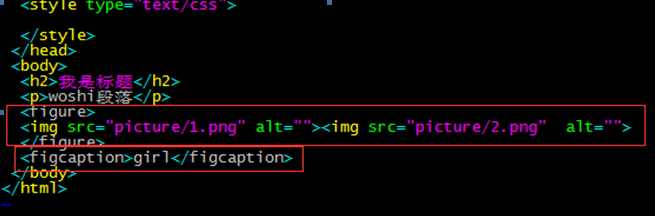
2.9新的布局元素(6)-figure/figcaption
学习要点:了解figure/figcaption元素的语义和用法;通过实例理解figure/figcaption元素的用法
- figure元素
- figure/figcaption都是HTML5中新增的元素
- figure元素是一个媒体组合元素,也就是对其他的媒体元素进行分组,比如:图像、图表等等
- figcaption元素
2.10综合实例2-移动端页面练习
学习要点:
1. 通过一个简单的移动手机页面,复习学过的内容
2. 手机网页的测试
3. 手机布局的屏幕设定
- 手机网页的测试方法
- 直接在手机上测试,比较麻烦,效果好
- 电脑上下载手机模拟器
- 利用浏览器自带的功能
- name="viewport":屏幕设定
- maximum-scale=1.0,minimum-scale=1.0;initial-scale=1.0:最大最小缩放比例为1:其实就是不允许点击缩放
- user-scalable=0,width=device-width:设定内容和设备的屏幕等宽,等高
<metaname="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=0">
2.11综合实例2-移动端页面练习
学习要点
- 完成综合实例2的页面框架
本节课涉及到的知识点
- 本节课要用到的元素:header/footer/section/aside
- 本节课要用到的样式:width/height/backgroud
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- 浮动:float: left 暂时可以简单理解为它的作用就是可以让块元素不换行,而是从左向右排列
2.12综合实例2-移动端页面练习
学习要点
- 给section中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:figure/figcaption
- 本节课要用到的样式:width/height
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- margin: 0 暂时只需知道它可以设置外边距,可以去掉body和内容的白边即可。
- overflow: auto 内容超出父元素容器后自动加滚动条,这个属性放在父元素内
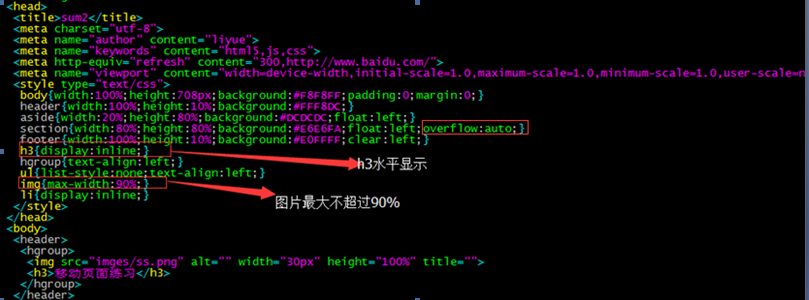
2.13综合实例2-移动端页面练习
学习要点
- 给header和aside中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:header/aside/hgroup
- 本节课要用到的样式:width/max-with
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- text-decoration: none 给a标签去掉下划线,仅作了解
2.14综合实例2-移动端页面练习
学习要点
- 给footer中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:nav
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- text-decoration: none 给a标签去掉下划线,仅作了解
<!doctype html>
<html lang="ch-zn">
<head>
<title>sum2</title>
<meta charset="utf-8">
<meta name="author" content="liyue">
<meta name="keywords" content="html5,js,css">
<meta http-equiv="refresh" content="300,http://www.baidu.com/">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scale=no">
<style type="text/css">
body{width:100%;height:708px;background:#F8F8FF;padding:0;margin:0;}
header{width:100%;height:10%;background:#FFF8DC;}
aside{width:20%;height:80%;background:#DCDCDC;float:left;}
section{width:80%;height:80%;background:#E6E6FA;float:left;overflow:auto;}
footer{width:100%;height:10%;background:#E0FFFF;clear:left;}
h3{display:inline;}
hgroup{text-align:left;}
ul{list-style:none;text-align:left;}
img{max-width:90%;}
li{display:inline;}
</style>
</head>
<body>
<header>
<hgroup>
<img src="imges/ss.png" alt="" width="30px" height="100%" title="">
<h3>移动页面练习</h3>
</hgroup>
</header>
<aside>
<nav>
<ul>
<li><a href="" target="_blank"><img src="imges/cu.png" alt="" width="" height="" title=""></a></li>
<li><a href="" target="_blank"><img src="imges/ding.png" alt="" width="" height="" title=""></a></li>
<li><a href="" target="_blank"><img src="imges/ka.png" alt="" width="" height="" title=""></a></li>
<li><a href="" target="_blank"><img src="imges/tuan.png" alt="" width="" height="" title=""></a></li>
<li><a href="" target="_blank"><img src="imges/zhi.png" alt="" width="" height="" title=""></a></li>
</ul>
</nav>
</aside>
<section>
<figure >
<img src="sp/sp1.png" alt="" width="85px" height="70px" title=""><img src="sp/sp2.png" alt="" width="85px" height="70px" title="">
</figure>
<figcaption>食品/家用电器</figcaption>
<figure>
<img src="sp/sp3.png" alt="" width="85px" height="70px" title=""><img src="sp/sp4.png" alt="" width="85px" height="70px" title="">
</figure>
<figcaption>汽车/家居生活</figcaption>
<figure>
<img src="sp/sp5.png" alt="" width="85px" height="70px" title=""><img src="sp/sp6.png" alt="" width="85px" height="70px" title="">
</figure>
<figcaption>数码/珠宝</figcaption>
<figure>
<img src="sp/sp12.png" alt="" width="85px" height="70px" title=""><img src="sp/sp22.png" alt="" width="85px" height="70px" title="">
</figure>
<figcaption>食品/家用电器</figcaption>
<figure>
<img src="sp/sp3.png" alt="" width="85px" height="70px" title=""><img src="sp/sp4.png" alt="" width="85px" height="70px" title="">
</figure>
<figcaption>汽车/家居生活</figcaption>
<figure>
<img src="sp/sp5.png" alt="" width="85px" height="70px" title=""><img src="sp/sp6.png" alt="" width="85px" height="70px" title="">
</figure>
<figcaption>数码/珠宝</figcaption>
</section>
<footer>
<ul>
<li><img src="imges/dl.png"></li>
<li><img src="imges/dl.png"></li>
<li><img src="imges/dl.png"></li>
<li><img src="imges/dl.png"></li>
<li><img src="imges/dl.png"></li>
</ul>
</footer>
</body>
</html>
























 681
681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








