作为开发者都知道调试前端页面时候, 会用到chrome浏览器的开发者工具。快捷键是ctrl + shift + I。 如下图:

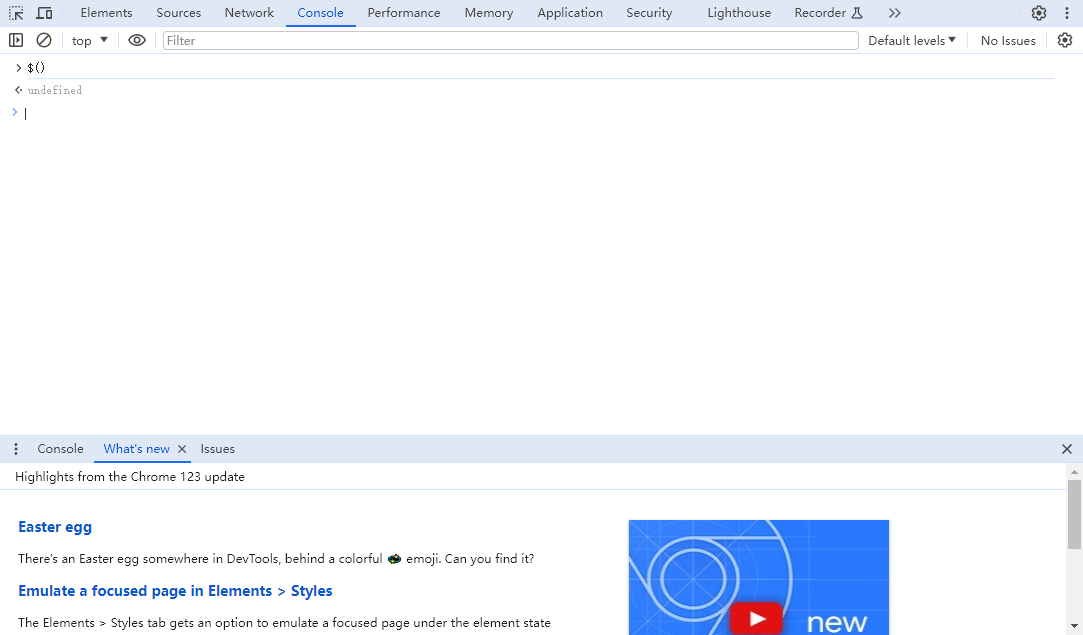
然后打开console控制台, 就是切换上图中的标签页“Console”, 在调试前端页面的时候,常会用到jquery, 如果该页面引入的jquery.js,可以在控制台中直接使用。
如果当前页面没有引入jquery.js, 输入 $(), 会提示undefined

针对这种情况,可以在控制台中动态的添加js,代码如下
var importJs=document.createElement('script');importJs.setAttribute("type","text/javascript");
importJs.setAttribute("src", "https://cdn.bootcdn.net/ajax/libs/jquery/1.8.0/jquery-1.8.0.min.js");
document.getElementsByTagName("head")[0].appendChild(importJs);这样就可以使用jquery来调试了。








 本文介绍了开发者如何在未引入jQuery的页面上,通过Chrome开发者工具的Console控制台,动态添加jQuery库以便进行调试,包括创建script元素并设置其src属性的方法。
本文介绍了开发者如何在未引入jQuery的页面上,通过Chrome开发者工具的Console控制台,动态添加jQuery库以便进行调试,包括创建script元素并设置其src属性的方法。















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










