G2的tooltip设置自定义展示字段
- 这个问题在做可视化大屏展示的时候,也是最头大的一个问题,如果不去设置的话,就是直接展示当前数据的字段名,所以有些用户看到的话,并不太清楚具体代表什么意思。
废话已说,直接上代码!
chart.interval().tooltip("label*doneNums", (x, a) => {
return {
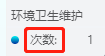
name: "次数", // 可自定义显示 默认为传入的值
value: a, // 这里也可以通过调用其他自定义函数的方式,去对数据进行更深层次的变换
};
});
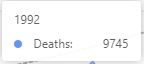
- 没有设置之前的效果:
(这个在官网直接直接截的效果图,我项目中需要改的都已经改过了)

- 自定义之后的效果:

注意:参数的设置x,a分别是你需要的字段名!
另外种方法:scale()
chart.scale()在这个里边进行接口里边传过来的字段进行处理,但是在项目中在有些图表会没有效果,所以用的不多。
结束语:
希望对大家有所帮助,加油!






















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








