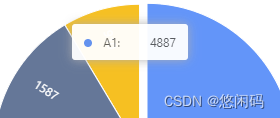
默认情况下tooltip显示的是


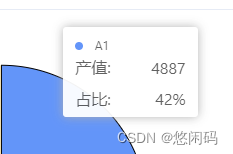
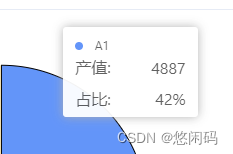
开发时假设想要达到右侧图片这种效果,需要自行配置tooltip

根据官方文档说明需要使用 fields 、formatter 配置项来实现
tooltip: {
// 默认tooltip要显示的字段
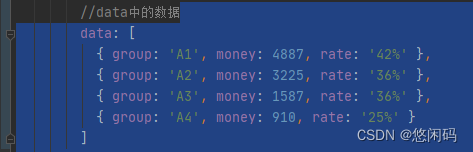
fields: ['group', 'money', 'rate'],
// datum 所获取的是fields中的字段
// 在formatter 格式化 类似于起别名
formatter: (datum) => {
return { name: datum.group, value: datum.money, rate: datum.rate }
},
},使用 itemTpl 配置每项记录的默认模板,自定义模板时必须包含各个 dom 节点的 class
节点配置class说明:悬浮提示 - Tooltip | G2Plot /class配置项说明
tooltip: {
// 默认tooltip要显示的字段
fields: ['group', 'money', 'rate'],
// datum 所获取的是fields中的字段
// 在formatter 格式化 类似于起别名
formatter: (datum) => {
return { name: datum.group, value: datum.money, rate: datum.rate }
},
// 自定义,class 必须跟官方的样式一致
//{name} 、{value} 、{rate}是在formatter起的别名
itemTpl: `
<li class="g2-tooltip-list-item">
<span class="g2-tooltip-marker" style="background-color: {color}"></span>
<span class="g2-tooltip-name">{name}</span>
<span class="g2-tooltip-name" style="display: block;margin-top: 10px;font-size: 16px">产值:</span>
<span class="g2-tooltip-value" style="display: block;margin-top: -11px;font-size: 16px">{value}</span>
<span class="g2-tooltip-name" style="display: block;margin-top: 20px;font-size: 16px">占比:</span>
<span class="g2-tooltip-value" style="display: block;margin-top: -12px;padding-left: 50px;font-size: 16px">{rate}</span>
</li>
`
}, 微调样式后即可实现
官方文档关于tooltip配置项说明:
https://antv-g2plot.gitee.io/zh/docs/api/components/tooltip





















 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








