v-show指令
- v-show指令的作用是:根据真假切换元素的显示状态
- 原理是修改元素的display,实现显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
- 数据改变后,对应元素的显示状态会同步更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue学习</title>
</head>
<body>
<div id="app">
<button @click="changeIsShow">切换显示状态</button>
<img src="like.png" v-show="isShow">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:true
},
methods:{
changeIsShow:function(){
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>
初始:

点击按钮后:

再次点击:

v-if指令
- v-if指令的作用是:根据表达式的真假切换元素的显示状态
- 本质是通过操纵dom元素来切换显示状态
- 表达式的值为true,元素存在于dom树中,为false,从dom树中移除
- 频繁切换v-show,反之使用v-if,前者的切换消耗小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue学习</title>
</head>
<body>
<div id="app">
<h1 v-if="isShow">v-if学习</h1>
<h1 v-show="isShow">v-if学习</h1>
<button v-on:click="changeIsShow">切换</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:true
},
methods:{
changeIsShow:function(){
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>
初始:


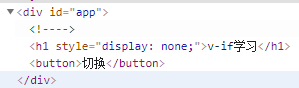
点击后:


- 可见v-show和v-if操作元素的显示原理是不一样的!前者通过dom树,后者通过display样式
v-bind指令
- v-bind指令的作用是:为元素绑定属性
- 完整写法是
v-bind:属性名 - 简写的话可以直接省略v-bind,只保留
:属性名 - 需要动态的增删class建议使用的对象的方式:{属性:数据}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue学习</title>
<style>
.active{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<img v-bind:src="imgSrc" v-bind:title="imgTitle">
<br>
<img :src="imgSrc" :title="imgTitle" :class="isActive?'active':''">
<br>
<img :src="imgSrc" :title="imgTitle" :class="{active:isActive}">
<button @click="toggleActive">切换</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
imgSrc:"like.png",
imgTitle:"搞笑",
isActive:false
},
methods:{
toggleActive:function(){
this.isActive = !this.isActive
}
}
})
</script>
</body>
</html>
初始:

点击后:

图片切换案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue学习</title>
</head>
<body>
<div id="app">
<img :src="images[index]">
<a @click="prev" v-show="index>0">
<img src="./image/previous.png">
</a>
<a @click="next" v-show="index<images.length-1">
<img src="./image/next.png">
</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
index:0,
images:[
"./image/image01.jpg",
"./image/image02.jpg",
"./image/image03.jpg",
"./image/image04.jpg"
]
},
methods:{
prev:function(){
this.index--
},
next:function(){
this.index++
}
}
})
</script>
</body>
</html>
切换效果:


























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








