HTML样式
- 标签
<style> 样式定义
<link>资源引用,比如引入css样式进入页面效果中- 属性
rel = "stylesheet":外部样式表
type = "text/css":引入文档的类型
margin-left:边距- 样式引入方式
1.外部样式表
<link rel = "stylesheet" type = "text/css" href = "mystyle.css">
例如:
先定义一个css文件
mystyle.css
h1{
color:red;
}
<!DOCTYPE html>
<html>
<head>
</head>
<meta charset = "UTF-8">
<title>外部样式</title>
<link rel = "stylesheet" type = "text/css" href = "mystyle.css">
<body>
<h1>外部样式引用</h1>
</body>
</html>2.内部样式表
<style type = "text/css">
body{background-color:red}
p{margin-left:40px}
</style>例如:
<!DOCTYPE html>
<html>
<head>
</head>
<meta charset = "UTF-8">
<title>外部样式</title>
<style type = "text/css">
h1
{
color:black;
}
</style>
<body>
<h1>内部样式引用</h1>
</body>
</html>3.内联样式表
<p style = "color:red">例如:
<!DOCTYPE html>
<html>
<head>
</head>
<meta charset = "UTF-8">
<title>外部样式</title>
<style type = "text/css">
h1
{
color:black;
}
</style>
<body>
<h1>内部样式引用</h1>
<p style = "color:blue">绿竹林工作室</p>
</body>
</html>链接
链接类型
文本链接
<a href = "www.baidu.com">百度</a> 图片链接
<a href = "www.hello.com">
<img src = "hello.png" width = "400px" height = "400px"/>
</a>属性
href属性: 指向另一个文档的链接
name属性: 创建文档内的链接img标签属性
alt: 替换文本属性(即图片不显示的时候,显示的文本说明)
<a href = "www.hello.com">
<img src = "hello.png" width = "400px" height = "400px" alt = "hello"/>
</a>总体实例:
<html><head></head><body>
<a href="http://blog.csdn.net/jarlen">
Jarlen</a>
<a href="http://blog.csdn.net/jarlen">
<img src="http://d.hiphotos.baidu.com/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=5e3596ad902397ddc274905638ebd9d2/d31b0ef41bd5ad6ee6c9cba080cb39dbb6fd3c43.jpg"
>
<img src="de1"
alt="DQ">
</a>
</body></html>- name属性 ,文档内的链接
<a name = "tips">tips</a>
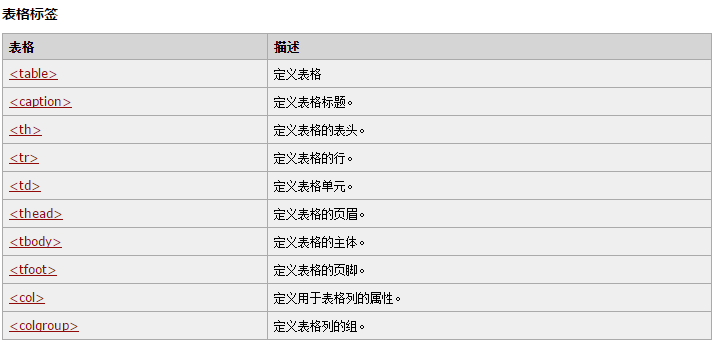
<a href = "tips">点击跳转本页的hello</a>表格
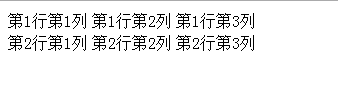
- 没有边框的表格
<body>
<table>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
</table>
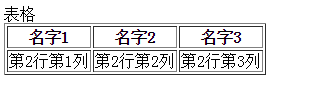
</body>- 表格中的表头
<body>
<capture>表格</capture><table border="1">
<tr>
<th>名字1</th>
<th>名字2</th>
<th>名字3</th>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
</table>
</body>空单元格
就是将td中的内容值空。
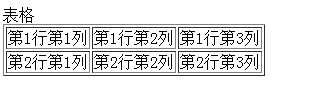
带有标题的表格
<body>
<capture>表格</capture><table border="1">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
</table>
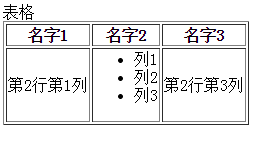
</body>- 表格内的标签
<body>
<capture>表格</capture><table border="1">
<tr>
<th>名字1</th>
<th>名字2</th>
<th>名字3</th>
</tr>
<tr>
<td>第2行第1列</td>
<td>
<ul>
<li>列1</li>
<li>列2</li>
<li>列3</li>
</ul>
</td>
<td>第2行第3列</td>
</tr>
</table>
</body>单元格边距
单元格间距
表格内的背景色和图像
单元格内容排列
自己查吧
跨行和跨列单元格



























 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








