1、盒子模型介绍
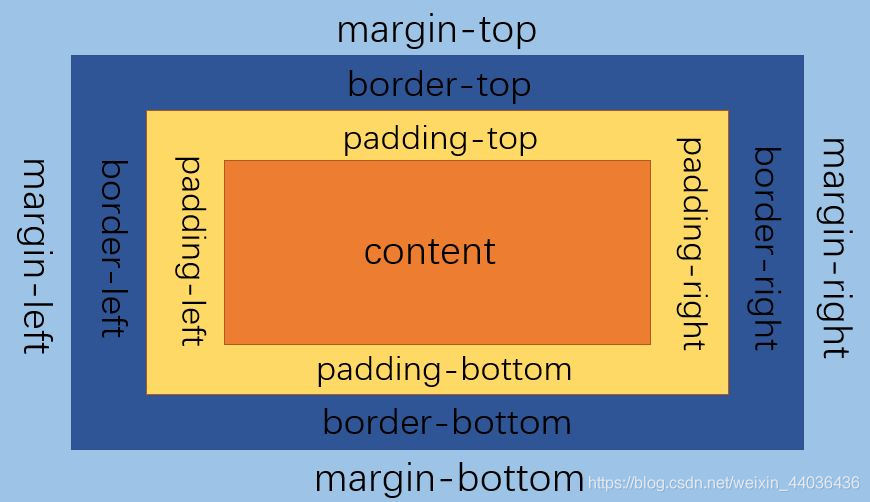
元素在页面中显示成一个方块,类似一个盒子,CSS 盒子模型就是使用现实中盒 子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:
把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
2、设置边框
border-top-color:red;/* 设置顶部边框颜色为红色 */
border-top-width:10px; /* 设置顶部边框粗细为 10px */
border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线)dashed(虚线) dotted(点线); */
/* 上面三句可以简写成一句:*/
border-top:10px solid red; /* 值得顺序没有具体要求 要显示效果 必须写三个值*/
设置其它三个边的方法和上面一样,把上面的’top’换成’left’就是设置左边,换成’right’就是设置右边,换成’bottom’就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
3.设置内间距 padding
设置盒子四边的内间距,可设置如下:
padding-top:20px;/* 设置顶部内间距 20px */
padding-left:30px;/* 设置左边内间距 30px */
padding-right:40px;/* 设置右边内间距 40px */
padding-bottom:50px; /* 设置底部内间距 50px */
上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左
四个方向的内边距值。 */
padding 后面还可以跟 3 个值,2 个值和 1 个值,它们分别设置
的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为 20px,左右内边距为 40px,底部内边距为 50px
*/
padding:20px 40px; /* 设置上下内边距为 20px,左右内边距为 40px*/ padding: 20px; /* 设
置四边内边距为 20px */
4.设置外间距 margin
外边距的设置方法和 padding 的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
margin-top:20px ; /*上边离父元素的距离*/
margin-right: 2px; /*右边离父元素的距离*/
margin-bottom: 10px; /*下边离父元素的距离*/
margin-left: 30px; /*左边离父元素的距离*/
/*以上四句可以简写为*/
margin: 20px 2px 10px 30px; /*四个值代表上右下左顺序不可颠倒*/
/*也可以写三个值上右下,左面自动获取右面的值
也可以写两个参数下面获取上面的值,左面获取右面的值*/
通过上面的页面得出结论:盒子的 width 和height 设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下:
盒子宽度 = width + padding 左右 + border 左右
盒子高度 = height + padding 上下 + border 上下
5.margin 相关技巧
1、设置元素水平居中: margin:0 auto;
2、margin 负值让元素位移及边框合并
7.margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的 margin-top 会加到外边的盒子上,导致内部的盒子 margin-top 设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{ conten t: '';
display:table;
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








