今天主要是CardView的用法,CardView是在安卓5.0提出的卡片式控件。首先介绍一下它的配置。
在gradle文件下添加依赖库:
compile 'com.android.support:cardview-v7:22.2.1'其次介绍一下它的基本属性:
app:cardBackgroundColor这是设置背景颜色
app:cardCornerRadius这是设置圆角大小
app:cardElevation这是设置z轴的阴影
app:cardMaxElevation这是设置z轴的最大高度值
app:cardUseCompatPadding是否使用CompatPadding
app:cardPreventCornerOverlap是否使用PreventCornerOverlap
app:contentPadding 设置内容的padding
app:contentPaddingLeft 设置内容的左padding
app:contentPaddingTop 设置内容的上padding
app:contentPaddingRight 设置内容的右padding
app:contentPaddingBottom 设置内容的底padding
CardView是在布局中使用的:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:background="@color/gray">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
app:cardBackgroundColor="@color/blue"
app:cardCornerRadius="16dp"
app:cardElevation="16dp">
<TextView
android:id="@+id/id_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20sp" />
</android.support.v7.widget.CardView>
</FrameLayout>下面看效果:
http://blog.csdn.net/javacainiao931121/article/details/51704672
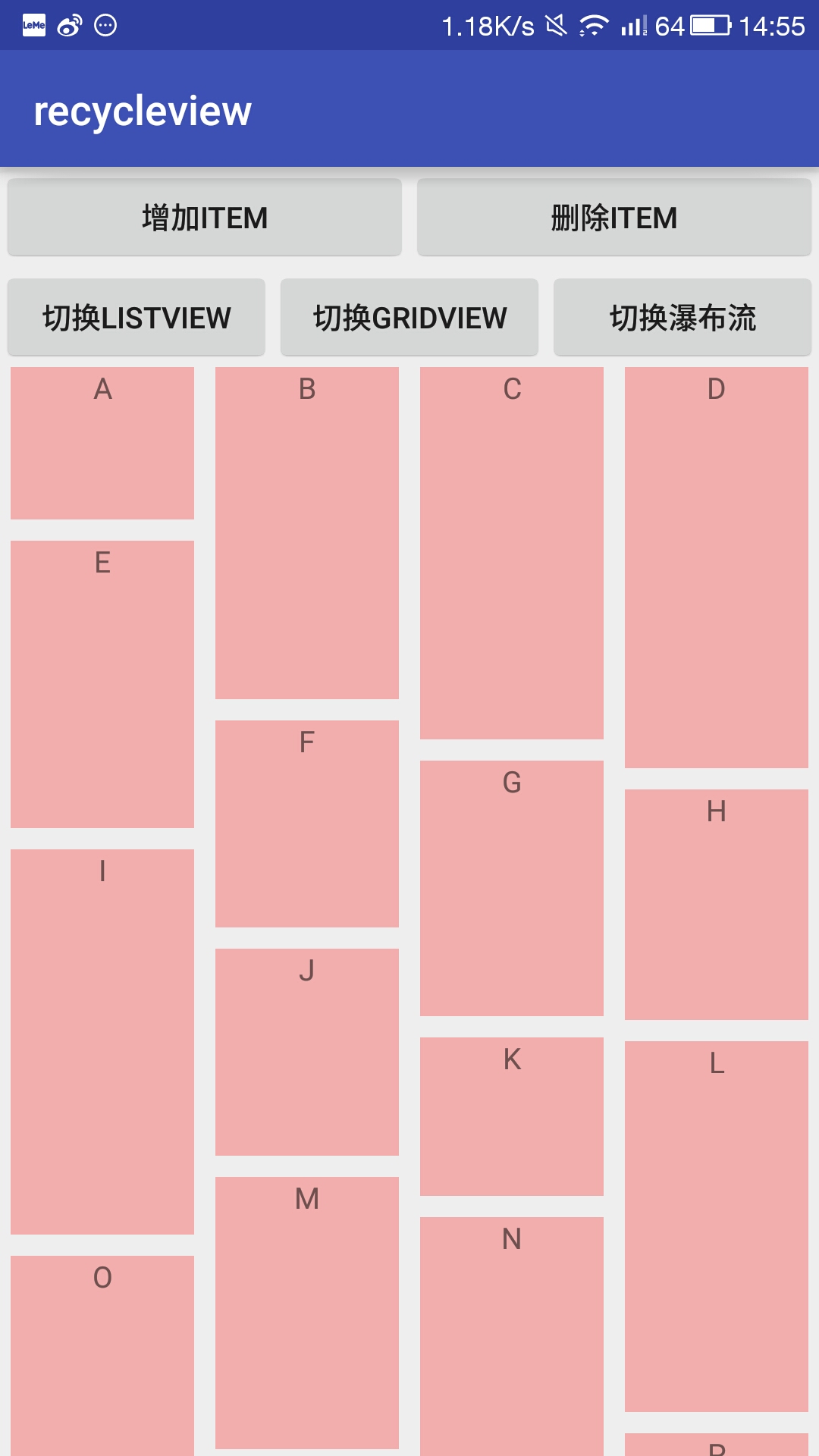
这是不加CardView是的效果的链接,如图:

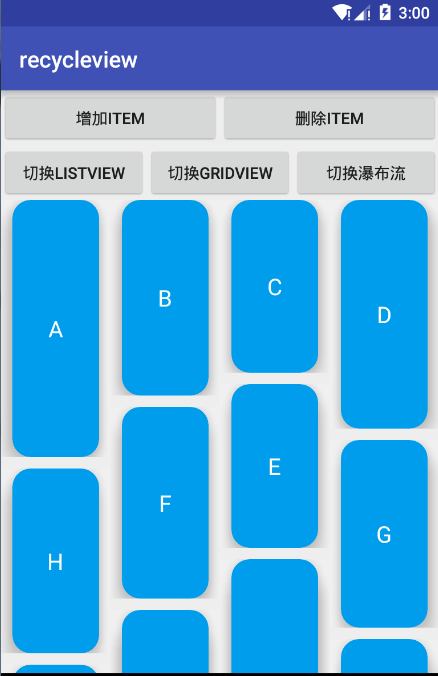
这是添加了CardView的效果图:























 1295
1295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








