常见报错
<Router-view>被称为路由的出口,没有它,页面则没法进行显示。
this dependency was not found:导入组件的时候位置写错了。
property xxx does not exist on type xxx:因为写的ts代码,但是未加上类型定义。
cannot read property of undefined:因为接口传来的数据是空的,若先初始化该变量就不会报错。
不存在某个模块:拉取新分支的代码时,需先安装npm i 再run。
Type 'typeof import("D://xxx") is not a constructor function type: 引入Vue的时候一定要加{}。
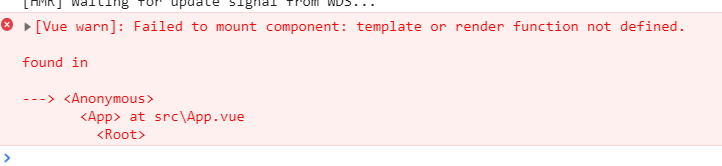
import {Vue} from'vue-property-decorator';下面这个错

index.vue页面是空白的,写上点就可以了。
unexpected reserved word await
答:在报错的await最近的函数前面加aync
s
父子组件传值
父传子
//父组件
<template>
<Son> :title="title"</Son> //第一个title可以改成别的单词,只要与子组件prop中的属性一一对应就好。
</template>
data() {
return {
title: "首页" //这里的title可以改成别的单词,只要与上面第二个“title”对应就好了。
}
}//子组件
<template>
<div>
<h2>{{title}}</h2> //2、展示出来。
</div>
</template>
export default {
data() {
return {
};
},
props:["title"] //1、接收父组件的值。
}




















 7806
7806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








