微信小程序在数据传递上分为两种:一种是页面内数据的传递,一种是页面间跳转的数据传递。
页面内数据的传递我们暂且不谈,在这里要说的是页面间跳转的数据传递中比较常用的两种方法:Navigator和wx.navigateTo
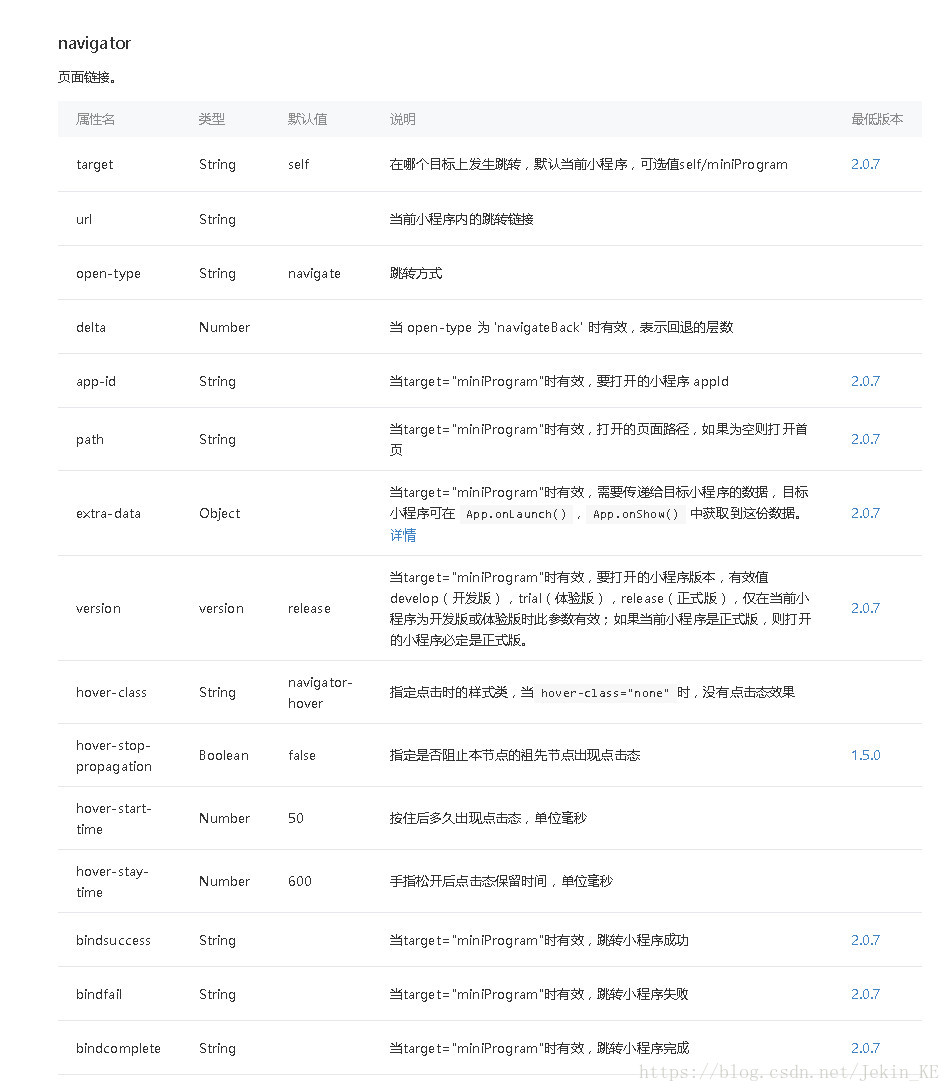
1.Navigator方法
在官方文档中Navigator属性如下:
这是正常情况下的页面跳转,该方法通常写在xxx.wxml页面下。
<view class="btn-area">
<navigator url="/page/navigate/navigate" hover-class="navigator-hover">跳转到新页面</navigator>
</view>
如果需要传递页面的数据参数到跳转的页面:
<view class="btn-area">
<navigator url="/page/navigate/navigate?title={{navigate}}" hover-class="navigator-hover">跳转到新页面</navigator>
</view>
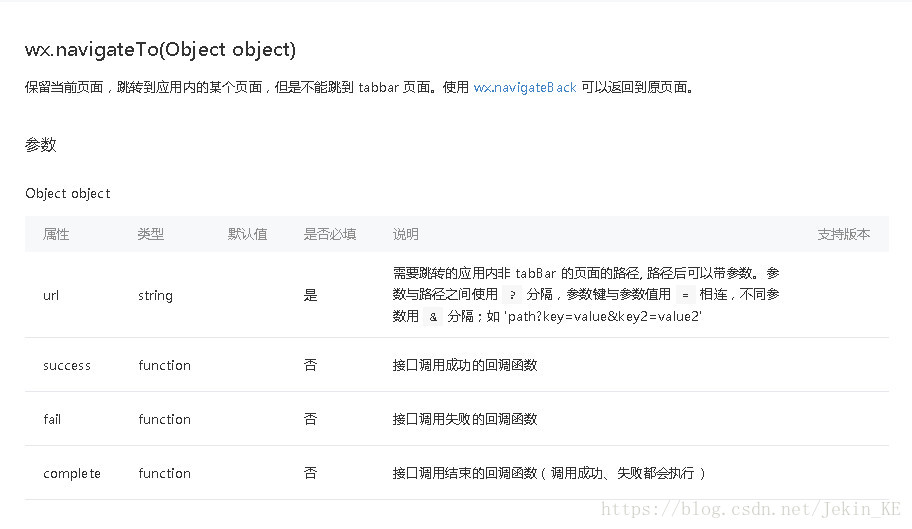
2.wx.navigateTo方法
该方法是属于API,在官方文档中wx.navigateTo属性如下:
这是正常情况下的页面跳转,该方法通常写在xxx.js页面下。
wx.navigateTo({
url: 'test'
})
如果需要传递页面的数据参数到跳转的页面:
wx.navigateTo({
url: 'test?id='+e.detail.value
})
























 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








