如果用一句话来表明navigator和API中wx.系列的跳转有什么区别,那就是navigator是在wxml中用标签添加open-type属性来达到和wx.系列一样的效果.
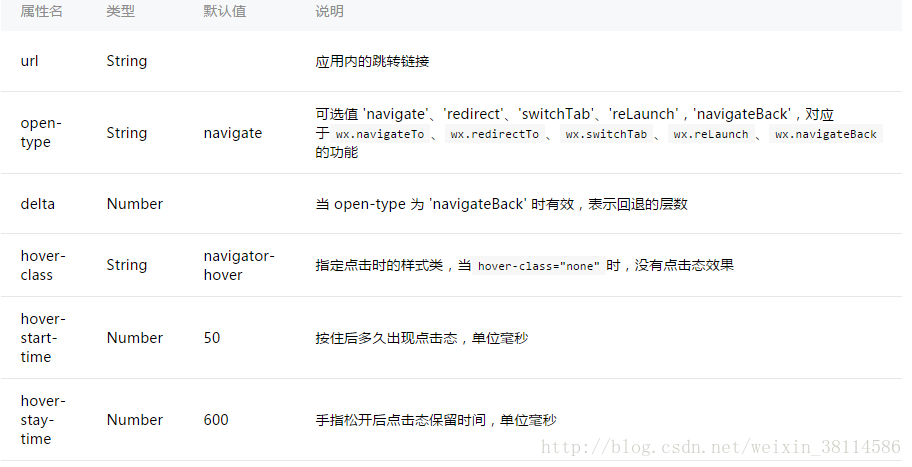
navigator的属性值如下图所示
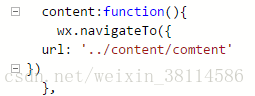
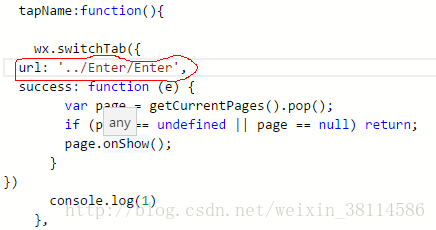
wx.系列跳转主要是通过对demo添加点击事件,再js中完成页面跳转,下图是js中的写法,注意url路径,这里容易出错,报错大致为WAService.js:3 switchTab:fail url not in app.json 
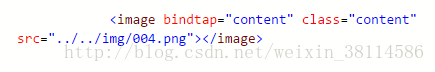
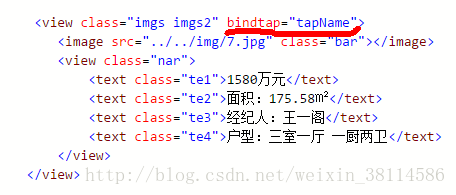
/下面是wxml中的代码,上面是对应的js中的代码/ 
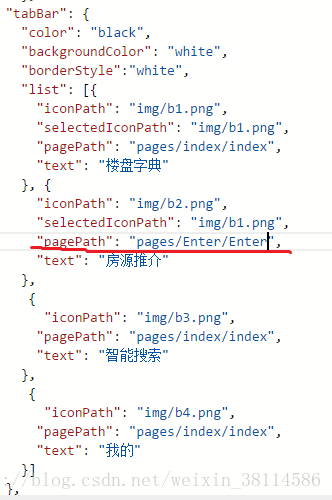
wx.switchTab是唯一能跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(意思是说其他几个wx.设置跳转时,如果app.json的tabBar中的list中也设置的相同的跳转路径时,跳转无效.而wx.switchTab却只能设置tabBar相同的路径)如下图: 


wx.navigateTo保留当前页面,跳转下一页和wx.redirectTo关闭当前页面,所以说用wx.navigateTo时,能用wx.navigateBack 
wx.reLaunch是关闭所有页面,跳转到非tabBar的页面.
转载于:https://www.cnblogs.com/xiangzhong/p/8805075.html





















 6460
6460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








