1,文档就绪函数
先加载<body>...</body>内的,后加载jquery
$(document).read(function(){ }) //一样的 $(function(){ })2,选择器
类似CSS,
id选择器
$(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); });class选择器
$(document).ready(function(){ $("button").click(function(){ $(".test").hide(); }); });3,事件(方法)
jquery事件 鼠标事件 键盘事件 表单事件 文档/窗口事件 click keypress submit load dblclick keydown change resize mouseenter keyup focus scroll mouseleave blur unload hover
hover()事件
$("#p1").hover( function(){ alert("你进入了 p1!"); }, function(){ alert("拜拜! 现在你离开了 p1!"); } );
3,查找
<body> <div><ul> <li> <span>test1</span> <span>test2</span> </li> <li> <p>hello</p> </li> </ul></div> <input type="button" value="生成元素"> </body>
父级
$(function(){ console.log($("span").parent()) //直接父级元素 "li" span console.log($("span").parents()) //祖先都会被找到,直到根节点 console.log($("span").parentsUntil("div")) //介于两者之间的 })孩子
$(function(){ console.log($("div").children()) //返回所有子元素 console.log($("div").find("span")) //介于两者之间的 })同胞
弟弟
$(function(){ console.log($("ul").sidlings()) //返回元素的所有同胞 console.log($("ul").next()) //返回元素的下一个同胞 console.log($("ul").nextAll()) //返回之后元素的所有同胞 console.log($("ul").nextUntil("h4")) //介于两者之间的 })
哥哥,用prev()同理
4,过滤
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许选取匹配或不匹配某项指定标准的元素。
eq() 方法返回被选元素中带有指定索引号的元素。索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
5,设置
$(function(){ $("div").text("") //括号里没有元素是获取 $("div").text("hello,world") $("div").html("<p>hello,world</p>") //有元素是设置 })
获取属性
$(function(){ console.log($("ul").attr("id")) })CSS类
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
CSS方法
$(function(){ $("p").css({"background-color":"yellow","font-size":"200%"}) })添加
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
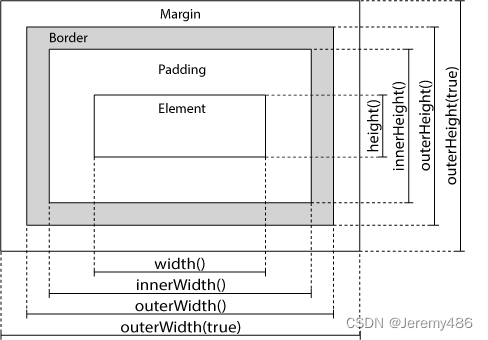
尺寸






















 4373
4373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








