@Entry
@Component
struct TabPage {
@State message: string = 'Hello World';
private controler: TabsController = new TabsController();
build() {
Column() {
Tabs({ barPosition: BarPosition.Start, controller: this.controler }) {
TabContent() {
Column() {
Text('哈哈哈哈')
.fontSize(50)
}
.width('100%')
.height('100%')
.backgroundColor(Color.Green)
}
.tabBar({ text: 'green1', icon: $r('app.media.icon') }) //顶部tab中的问题和图标
TabContent() {
Column() {
Text('哈哈哈哈')
.fontSize(50)
}
.width('100%')
.height('100%')
.backgroundColor(Color.Green)
}
.tabBar({ text: 'green1', icon: $r('app.media.icon') }) //顶部tab中的问题和图标
}
.vertical(false) //顶部存放文字的bar的方向
.barWidth('100%') //顶部存放文字的 bar的宽度
.barHeight(120) //顶部存放文字的 bar的高度
.width('100%') //下边绿色页签内容宽度
.height('100%') //下边绿色页签内容高度
.barMode(BarMode.Scrollable)
.backgroundColor($r("app.color.color_gray")) // 设置Tabs组件背景颜色
}
.height('100%')
}
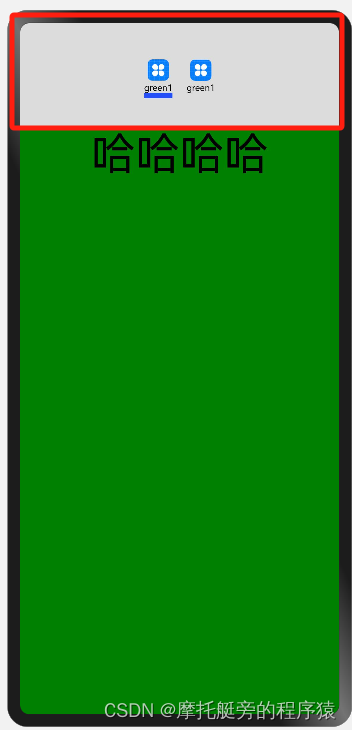
}效果图:





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








