需求:修改一个行数据,弹出一个修改框,其中状态(启用/禁用)使用switch控制。后端返回的状态,分别是1和0,其中0表示禁用,1表示启用。
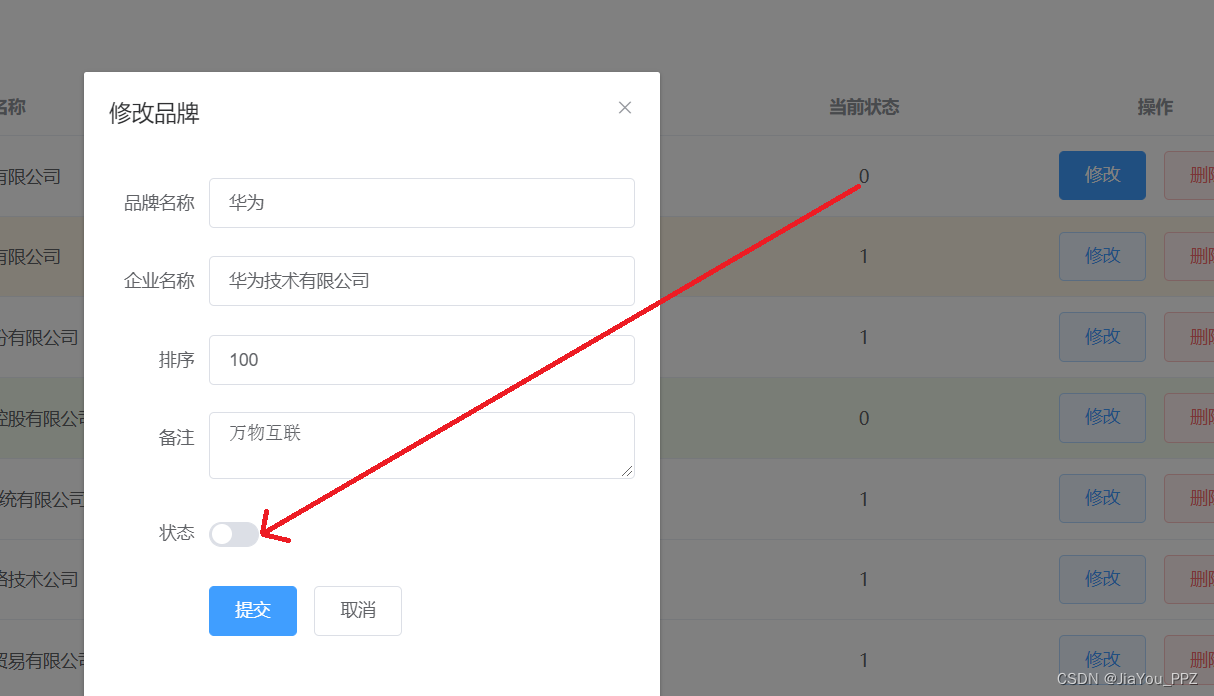
问题:当每次点击修改时,不管后端反馈的状态是1还是0,该行数据的状态开关始终处于关闭状态,。如下图所示。即显示状态与数据库中的数据不一致。

 原因分析:这是由于Swich默认是boolean类型,而后台传值“1” “0”为字符串类型。
原因分析:这是由于Swich默认是boolean类型,而后台传值“1” “0”为字符串类型。
解决方法:书写时active-value="1" 和 inactive-value="0" 前面应加上冒号“:”。
<!--修改前-->
<el-form-item label="状态">
<el-switch v-model="brandModify.status"
active-value="1"
inactive-value="0"
></el-switch>
</el-form-item>
------------------------------------------------------
<!--修改后-->
<el-form-item label="状态">
<el-switch v-model="brandModify.status"
:active-value="1"
:inactive-value="0"
></el-switch>
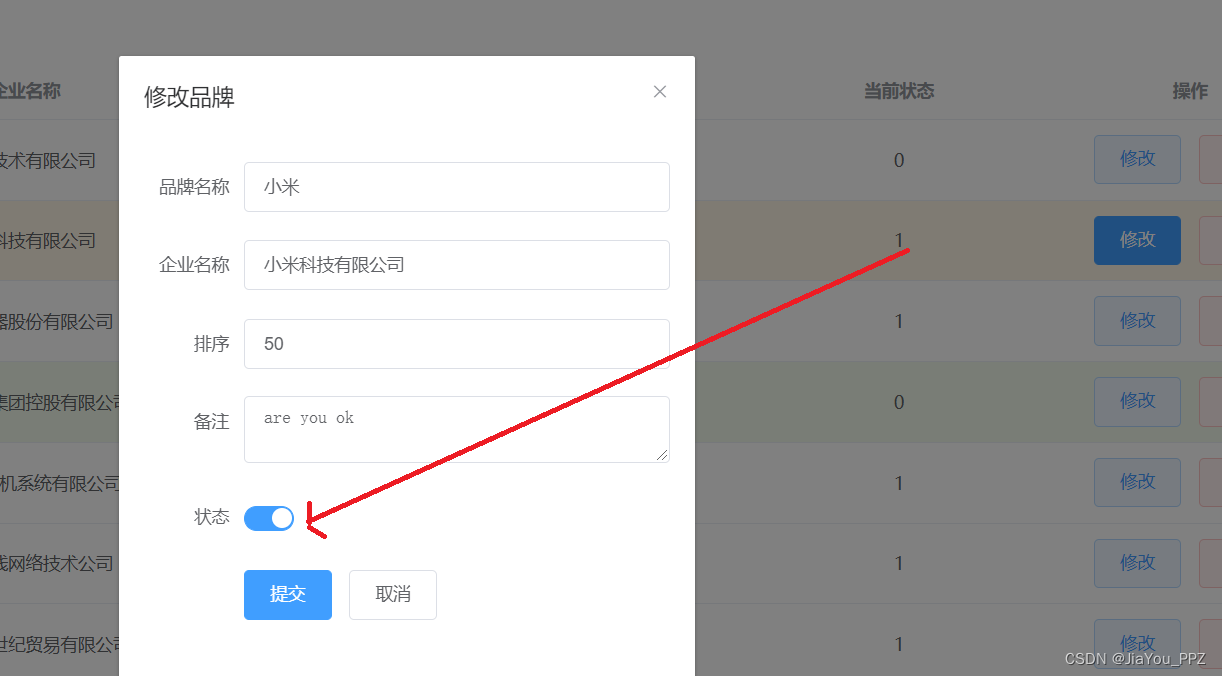
</el-form-item>修改后效果:

点击修改时,可以看到状态switch开关与当前状态 1 已经匹配。





















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








