经过上一个个人导航页面的写成之后,开始准备这第二个页面。
把兴趣和工作结合起来,是最好方式。所以这次准备为自己关注的 NBA2015-2016赛季季后赛 写一个页面。
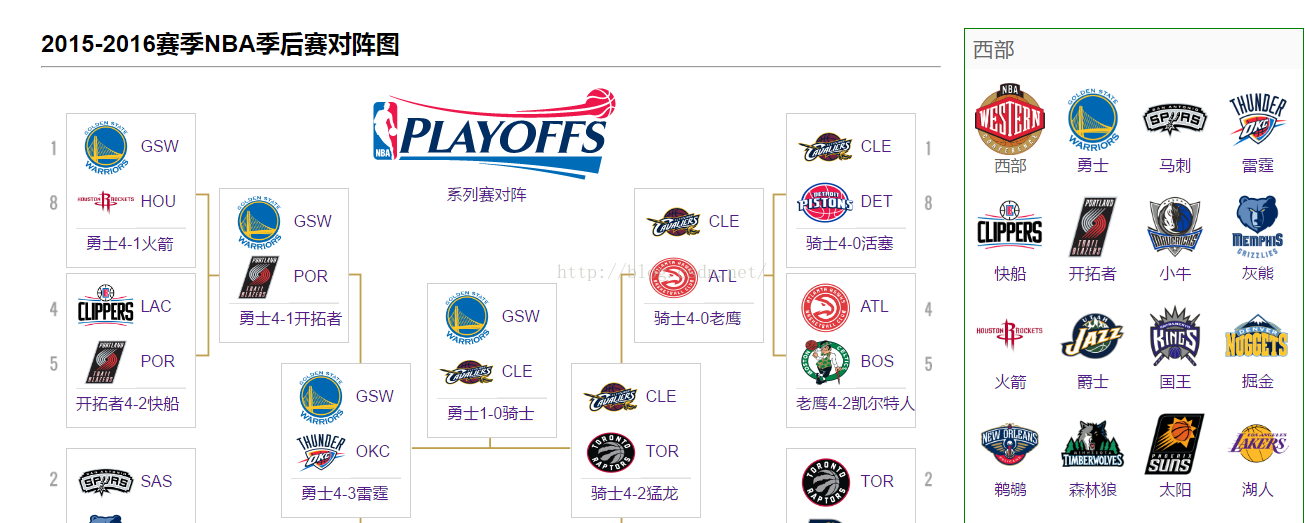
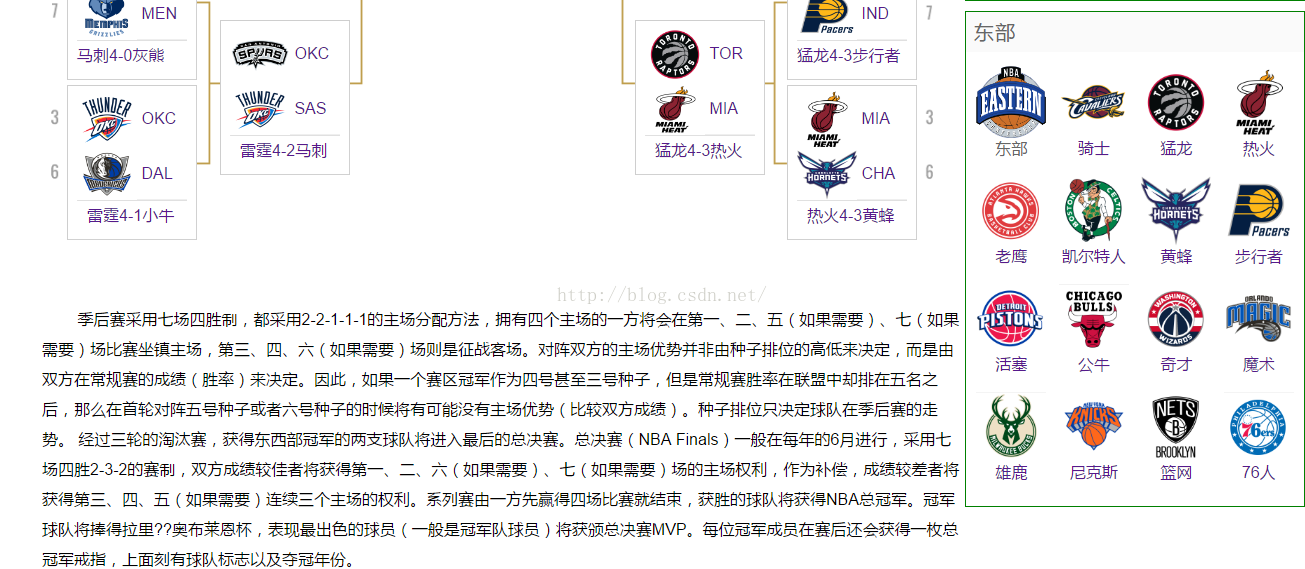
页面是模仿NBA中国官方网站的季后赛对阵专栏写的。
主要还是运用了DIV+CSS。在对各轮赛事对阵图的布局排列上花了一点时间来调试。
编写过程中遇到的问题:
1.在给各轮对战球队添加<a>超链接的时候,链接失效。后来发现原来【z-index标签会让<a>标签失效】,当DIV设置了z-index,而a没有设置,可能会出现DIV的z-index更高,z-index就是排列顺序,DIV已经在A标签上面,鼠标移上去后,它是DIV:hover,并不是A:hover了。
解决方法:调整它的z-index,或者把A:hover改成 div:hvoer a这样来实现hover也是可以的。由于这个页面层次不多,所以我直接取消了z-index,改用position标签完成任务。
解决方法:调整它的z-index,或者把A:hover改成 div:hvoer a这样来实现hover也是可以的。由于这个页面层次不多,所以我直接取消了z-index,改用position标签完成任务。
2.给各支球队后面加文字队名的时候,文字和图片水平排列,但是没有做到上下居中。

解决方法:采用标签vertical-align:middle; 使图片文字水平居中
最终页面成型:


<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>NBA2015-2016赛季季后赛</title>
<style>
body,h1,h2,h3,ul,ol,p,figure {
margin: 0;
padding: 0;
}
body {
background-color: #fff;
font-family: "Helvetica Neue",Helvetica,Arial,"Microsoft YaHei UI","Microsoft YaHei",SimHei,"宋体",SimSun,Sans-Serif;
}
ul,ol {
list-style: outside none none;
}
a {
text-decoration: none;
}
.none {
display: none;
}
#header {
width: 100%;
min-width: 1263px;
height: 70px;
background-color: #333;
box-shadow: 0 1px 10px rgba(0, 0, 0, 0.3);
position: relative;
z-index: 9999;
}
#header .center {
width: 1263px;
height: 70px;
margin: 0 auto;
}
#header .logo {
width: 230px;
height: 70px;
background-image: url(../img/logo.png);
text-indent: -9999px;
float: left;
}
#header .link {
width: 650px;
height: 70px;
line-height: 70px;
color: #eee;
float: right;
}
#header .link li {
width: 120px;
text-align: center;
float: right;
}
#header .link a {
color: #eee;
display: block;
}
#header .link a:hover,
#header .active a {
background-color: #000;
}
#headline {
width: 100%;
min-width: 1263px;
height: 300px;
background: linear-gradient(to right bottom, rgba(0,0,0,0.7), rgba(0,0,0,0)), url(../img/headline.jpg) no-repeat center;
}
#headline .center {
width: 1263px;
height: 300px;
margin: 0 auto;
}
#headline hgroup{
padding: 100px 0 0 50px;
}
#headline h2 {
color: #eee;
font-size: 36px;
letter-spacing: 1px;
}
#headline h3 {
color: #eee;
font-size: 20px;
letter-spacing: 1px;
}
#container {
width: 1263px;
margin: 30px auto;
}
#container .playoff{
width: 900px;
height: 800px;
position: relative;
}
#container .playoff .background{
margin-top: 50px;
}
#container .playoff .background img{
width: 100%;
}
#container .playoff .POLOGO{
position: absolute;
left: 330px;
top: 60px;
}
#container .playoff a:hover{
color: red;
}
#container .playoff .round1{
position: absolute;
left: 25px;
top: 85px;
}
#container .playoff .round1 img{
width: 130px;
height: 155px;
}
#container .playoff .round1 .west1{
position: absolute;
left: 10px;
top: 5px;
}
#container .playoff .round1 .west1 img{
width: 60px;
height: 60px;
vertical-align:middle;
}
#container .playoff .round1 .west2{
position: absolute;
left: 10px;
top: 65px;
}
#container .playoff .round1 .west2 img{
width: 60px;
height: 50px;
vertical-align:middle;
}
#container .playoff .round1 p{
position: absolute;
left: 20px;
top: 120px;
}
#container .playoff .round2{
position: absolute;
left: 25px;
top: 245px;
}
#container .playoff .round2 img{
width: 130px;
height: 155px;
}
#container .playoff .round2 .west3{
position: absolute;
left: 10px;
top: 5px;
}
#container .playoff .round2 .west3 img{
width: 60px;
height: 60px;
vertical-align:middle;
}
#container .playoff .round2 .west4{
position: absolute;
left: 10px;
top: 65px;
}
#container .playoff .round2 .west4 img{
width: 60px;
height: 50px;
vertical-align:middle;
}
#container .playoff .round2 p{
position: absolute;
left: 10px;
top: 120px;
}
#container .playoff .round3{
position: absolute;
left: 25px;
top: 420px;
}
#container .playoff .round3 img{
width: 130px;
height: 155px;
}
#container .playoff .round3 .west5{
position: absolute;
left: 10px;
top: 5px;
}
#container .playoff .round3 .west5 img{
width: 60px;
height: 60px;
vertical-align:middle;
}
#container .playoff .round3 .west6{
position: absolute;
left: 10px;
top: 65px;
}
#container .playoff .round3 .west6 img{
width: 60px;
height: 50px;
vertical-align:middle;
}
#container .playoff .round3 p{
position: absolute;
left: 10px;
top: 120px;
}
#container .playoff .round4{
position: absolute;
left: 25px;
top: 580px;
}
#container .playoff .round4 img{
width: 130px;
height: 155px;
}
#container .playoff .round4 .west7{
position: absolute;
left: 10px;
top: 5px;
}
#container .playoff .round4 .west7 img{
width: 60px;
height: 60px;
vertical-align:middle;
}
#container .playoff .round4 .west8{
position: absolute;
left: 10px;
top: 65px;
}
#container .playoff .round4 .west8 img{
width: 60px;
height: 50px;
vertical-align:middle;
}
#container .playoff .round4 p{
position: absolute;
left: 20px;
top: 120px;
}
#container .playoff .round5{
position: absolute;
left: 178px;
top: 160px;
}
#containe







 本文介绍了如何结合个人兴趣与工作,创作一个NBA2015-2016赛季季后赛的网页。通过HTML和CSS实现对阵图布局,详细讨论了解决超链接失效和图片文字居中对齐的问题。页面结构包括多个轮次的对阵信息,每个对阵单元格包含球队LOGO和比赛结果。通过这个项目,读者可以学习到网页布局技巧和问题排查方法。
本文介绍了如何结合个人兴趣与工作,创作一个NBA2015-2016赛季季后赛的网页。通过HTML和CSS实现对阵图布局,详细讨论了解决超链接失效和图片文字居中对齐的问题。页面结构包括多个轮次的对阵信息,每个对阵单元格包含球队LOGO和比赛结果。通过这个项目,读者可以学习到网页布局技巧和问题排查方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








