介绍
Swagger是一个规范且完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
使用 Swagger 后可以直接通过代码生成文档,不再需要自己手动编写接口文档,对程序员来说非常方便,可以节约写文档的时间去学习新技术。
提供 Web 页面在线测试 API,参数和格式都定好,直接在界面上输入参数对应的值即可在线测试接口。
SpringBoot集成swagger
1、导入swagger依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>2、添加swagger配置
package com.jingai.swagger.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.RequestParameter;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import java.util.ArrayList;
import java.util.List;
@Configuration
public class AppConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.OAS_30).useDefaultResponseMessages(false)
.apiInfo(apiInfo()).globalRequestParameters(globalRequestParameters())
.select()
// 此处的apis填写的包名必现是接口所在的控制类的包名
.apis(RequestHandlerSelectors.basePackage("com.jingai.swagger.controller"))
.paths(PathSelectors.any()).build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder().title("XXX服务接口").description("微服务接口文档")
.version("1.0").build();
}
/**
* 添加公用请求参数。如时间戳、签名等
* @return
*/
private List<RequestParameter> globalRequestParameters() {
List<RequestParameter> list = new ArrayList<>();
/*RequestParameterBuilder builder = new RequestParameterBuilder();
list.add(builder.name("timestamp").description("时间戳").required(true).build());*/
return list;
}
}注:创建Docket时,apis中填写的包名必现是接口所在的控制类的包名
3、在接口中添加swagger注解
package com.jingai.swagger.controller;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiResponse;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
@Api(tags = "会员接口")
@RestController
public class TestController {
@ApiOperation(value = "获取会员信息")
@ApiImplicitParam(name = "id", dataType = "java.lang.Integer", value = "会员id", required = true)
@ApiResponse(code = 200, message = "返回成功")
@GetMapping("member/get")
public Map<String, Object> getMember(@RequestParam Integer id) {
if(id == null || id <= 0) {
throw new IllegalArgumentException("会员id不能为空");
}
HashMap<String, Object> rs = new HashMap<String, Object>(4);
rs.put("id", 1);
rs.put("name", "张三");
rs.put("sex", "男");
rs.put("age", "25");
return rs;
}
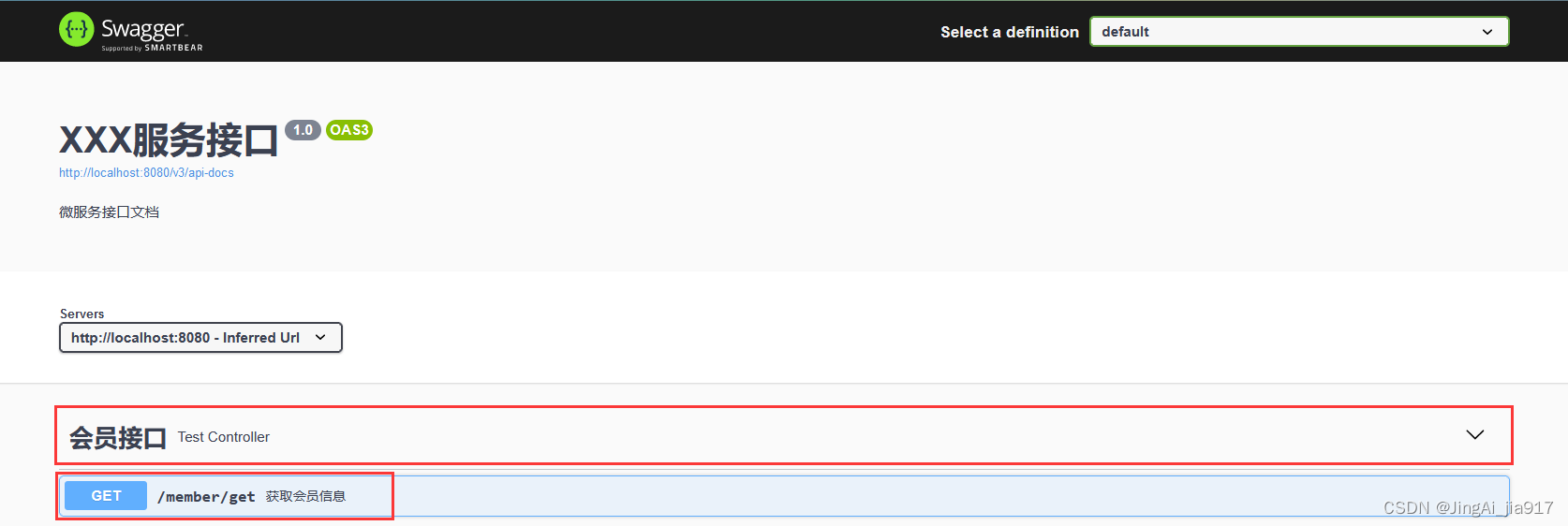
}项目启动之后,访问
http://localhost:8080/swagger-ui/index.html显示效果如下:

点击“获取会员信息”,显示效果如下:

从以上的接口的详细信息可以发现,接口返回的信息只有状态信息,而接口返回的信息没法查看,只能通过“Try it out”进行测试方可知道。
以下为执行接口后返回的效果:

swagger提供通过@ApiModel等注解来实现返回信息的查看,使用方式如下:
3.1 定义一个返回对象,添加@ApiModel、@ApiModelProperty注解
package com.jingai.swagger.vo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@ApiModel("会员信息")
public class MemberVo {
@ApiModelProperty("会员id")
private int id;
@ApiModelProperty("名称")
private String name;
@ApiModelProperty("年龄")
private int age;
@ApiModelProperty("性别")
private String sex;
}
3.2 在接口的@ApiResponse中添加response。在TestController.java中添加一个新的接口
@ApiOperation(value = "获取会员信息1")
@ApiImplicitParam(name = "id", dataType = "java.lang.Integer", value = "会员id", required = true)
@ApiResponse(code = 200, message = "返回成功1", response = MemberVo.class)
@GetMapping("member/get1")
public MemberVo getMember1(@RequestParam Integer id) {
if(id == null || id <= 0) {
throw new IllegalArgumentException("会员id不能为空");
}
MemberVo memberVo = new MemberVo();
memberVo.setId(id);
memberVo.setAge(25);
memberVo.setName("李四");
memberVo.setSex("男");
return memberVo;
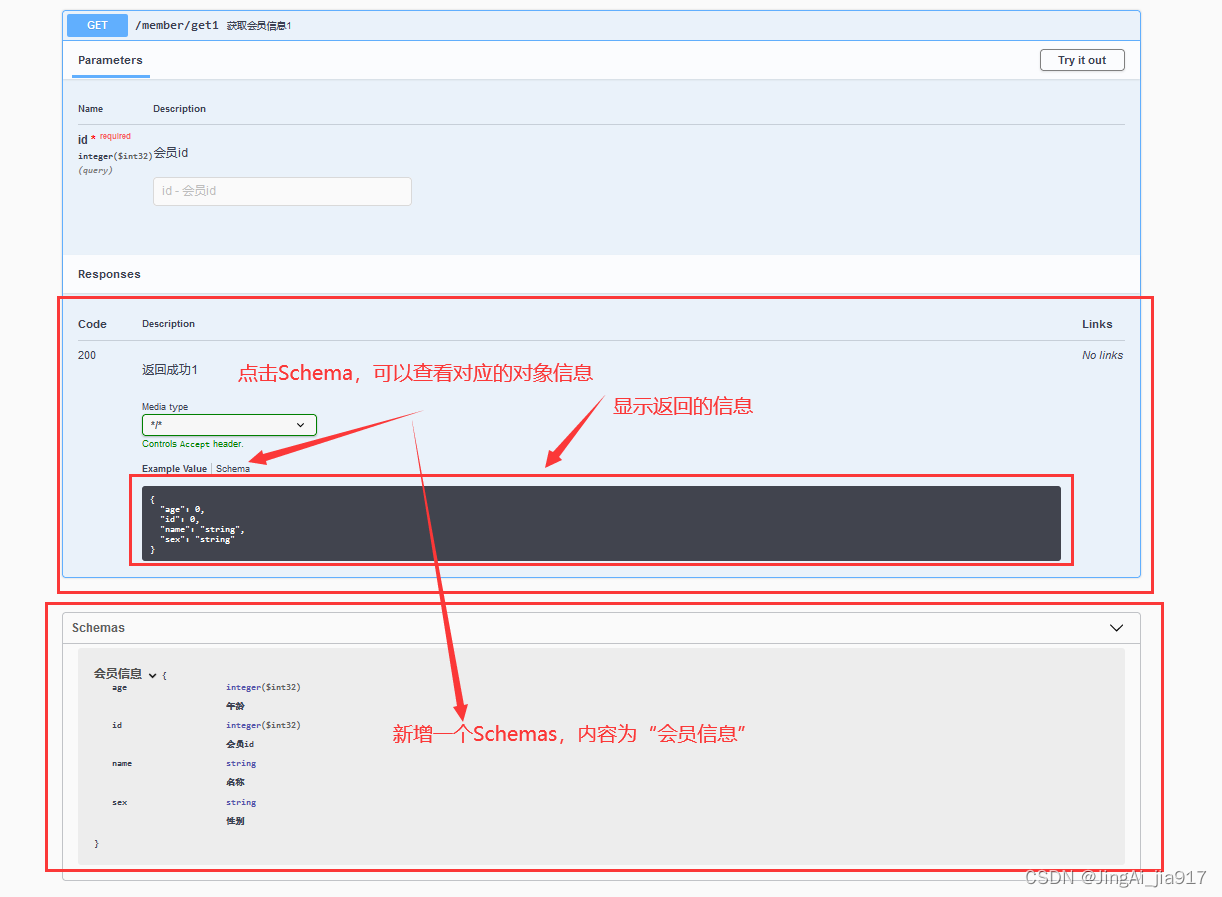
}再次刷新
http://localhost:8080/swagger-ui/index.html此时界面新增了member/get1接口信息,显示效果如下:

使用@ApiModel比较麻烦,需要先创建一个对应的类。
那么有没有简单的方法可以实现返回任意的信息,且能够在接口中直接查看呢?
4、Swagger扩展
Swagger没有提供原生的此方面的支持,但是可以通过一些方式对Swagger进行扩展,让Swagger支持这种诉求。一起来看下如何实现吧。
Swagger的@ApiResponse中的message是支持Html5的标签的,通过测试发现,虽然可以填写普通的div、span等控件,但是无法添加css。好在Html5提供了<pre>、<code>等控件,以下的实现就是通过向前端返回一段<pre>来实现任意Json字符串返回值信息的展示。
实现的思路是:自定义注解、实现Swagger的扩展插件、在接口中添加自定义的注解、解析自定义注解的信息,拼装成json字符串,包裹在<pre>控件中
4.1 定义注解
package com.jingai.swagger.annotation;
import java.lang.annotation.ElementType;
import java.lang.annotation.Retention;
import java.lang.annotation.RetentionPolicy;
import java.lang.annotation.Target;
/**
* swagger接口返回json格式的数据说明
*/
@Target({ElementType.METHOD, ElementType.FIELD, ElementType.TYPE})
@Retention(RetentionPolicy.RUNTIME)
public @interface ApiRespJson {
/** Json格式如:{id: 会员id, name: 会员名称, age: 会员年龄, speciality: [{name: 特长名称}]} */
String jsonStr() default "";
/** Json数据的介绍 */
String desc() default "";
}
此处可以根据自己项目中的实际需要进行调整,例如参考Swagger原生的@ApiImplicitParams、@ApiImplicitParam,详细说明返回值的信息。
4.2 实现Swagger的扩展插件
实现OperationBuilderPlugin接口,添加了@ApiOperation的接口都会回调OperationBuilderPlugin接口的apply()方法。在该方法中解析自定义的@ApiRespJson注解,并将解析后的信息存放到返回信息中。
package com.jingai.swagger.plugin;
import com.jingai.swagger.annotation.ApiRespJson;
import com.jingai.swagger.util.JsonAnalysis;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
import springfox.documentation.builders.OperationBuilder;
import springfox.documentation.builders.ResponseBuilder;
import springfox.documentation.service.Response;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spi.service.OperationBuilderPlugin;
import springfox.documentation.spi.service.contexts.OperationContext;
import java.util.HashSet;
import java.util.Optional;
import java.util.Set;
import java.util.SortedSet;
/**
* 解析ApiRespJson中的json字符串,添加到@ApiResponse中的message中。可以不设置@ApiResponse
*/
@Component
@Slf4j
public class ApiResponseJsonBuilderPlugin implements OperationBuilderPlugin {
@Override
public void apply(OperationContext context) {
final Optional<ApiRespJson> apiRespJson = context.findAnnotation(ApiRespJson.class);
if(apiRespJson.isPresent()) {
final ApiRespJson respJson = apiRespJson.get();
final OperationBuilder operationBuilder = context.operationBuilder();
operationBuilder.responses(plugResponseMessage(operationBuilder, respJson));
}
}
/**
* responseMessage增强
* @param operationBuilder
* @param respJson
*/
private Set<Response> plugResponseMessage(OperationBuilder operationBuilder, ApiRespJson respJson) {
final SortedSet<Response> responses = operationBuilder.build().getResponses();
Set<Response> set = new HashSet<Response>(1);
boolean addJson = false;
for(Response res : responses) {
if("200".equals(res.getCode())) {
final Response resp = new ResponseBuilder().code(res.getCode())
.description(convertToHtml(res.getDescription(), respJson.jsonStr(), respJson.desc())).build();
set.add(resp);
addJson = true;
}
}
if(!addJson) {
final Response resp = new ResponseBuilder().code("200")
.description(convertToHtml("成功", respJson.jsonStr(), respJson.desc())).build();
set.add(resp);
}
return set;
}
/**
* 转换成html字符串
* @return
*/
private static String convertToHtml(String message, String json, String desc) {
json = addSuccessInfo(json);
StringBuilder sb = new StringBuilder();
sb.append("<p><strong>").append(message).append("</strong></p>");
sb.append("<pre>");
if(StringUtils.hasText(desc)) {
sb.append("<p><strong>说明:</strong>").append(desc).append("</p>");
}
sb.append("<code>");
sb.append(JsonAnalysis.convert2Html(json));
sb.append("</code></pre>");
return sb.toString();
}
/**
* 添加200成功信息
* @param json
* @return
*/
private static String addSuccessInfo(String json) {
json = json.replace(" ", "");
final StringBuilder temp = new StringBuilder();
temp.append("{code:200,msg:成功,data:");
if(json.startsWith("{data:")) {
json = json.replace("{data:", temp.toString());
} else {
json = temp.toString() + json + "}";
}
return json;
}
@Override
public boolean supports(DocumentationType documentationType) {
return true;
}
}
4.3 在接口中添加自定义的注解
在TestController.java中添加一个新的接口,添加自定义的@ApiRespJson注解
@ApiOperation(value = "获取会员信息")
@ApiImplicitParam(name = "id", dataType = "java.lang.Integer", value = "会员id", required = true)
@ApiRespJson(jsonStr = "{id:会员id,name:会员名称,sex:性别,age:年龄}", desc = "介绍")
@GetMapping("member/get2")
public Map<String, Object> getMember2(@RequestParam Integer id) {
if(id == null || id <= 0) {
throw new IllegalArgumentException("会员id不能为空");
}
HashMap<String, Object> rs = new HashMap<String, Object>(4);
rs.put("id", 3);
rs.put("name", "张三");
rs.put("sex", "男");
rs.put("age", "25");
return rs;
}重启后再次刷新Swagger的ui界面,打开member/get2,显示效果如下:

总结
关于Swagger如何通过自定义方式扩展Swagger的能力使得Swagger可以返回json信息说明就分享到这里。关于本篇内容你有什么自己的想法或独到见解,欢迎在评论区一起交流探讨下吧。





















 6510
6510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








