
一、CSS 盒子模型-边框
border 属性用于设置盒子的边框,盒子边框在 HTML 页面中的应用非常多

border 边框相对于 content、padding 和 margin 来说特殊一些,border 边距具备宽度 width、样式style 以及颜色 color,而内容和内外边距都不具备这些。
边框的宽度有上下左右四个宽度,分别使用 border-top-width、border-right-width、border-bottom-width、border-left-width 来设置, border-width 是上面四个属性的简写,值的对应情况与 padding 缩写属性一只,从零开始顺时针分别表示上右下左。
边框的颜色也可以设置上右下左四个边,分别使用 border-top-color、border-right-color、border-bottom-color、border-left-color 来设置,border-color 是这四个属性的缩写属性,对应关系与 padding 缩写属性一致。
边框的样式也可以设置上右下左四个边,分别使用 border-top-style、border-right-style、border-bottom-style、border-left-style 来设置,border-style 是这四个属性的缩写属性,对应关系与 padding 缩写属性一致。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 200px;
width: 200px;
display: inline-block;
/*边框的宽度*/
border-top-width: 10px;
border-right-width: 20px;
border-bottom-width: 30px;
border-left-width: 40px;
/*缩写属性,上右下左*/
/* border-width: 10px 20px 30px 40px; */
/*边框的样式*/
/* border-top-style: solid;
border-right-style: dashed;
border-bottom-style: groove;
border-left-style: ridge; */
/*缩写属性, 上右下左*/
border-style: solid dashed groove ridge;
/*边框的颜色*/
border-top-color: red;
border-right-color: blue;
border-bottom-color: green;
border-left-color: orange;
/*缩写属性, 上右下左*/
/* border-color: red blue green orange; */
}
</style>
</head>
<body>
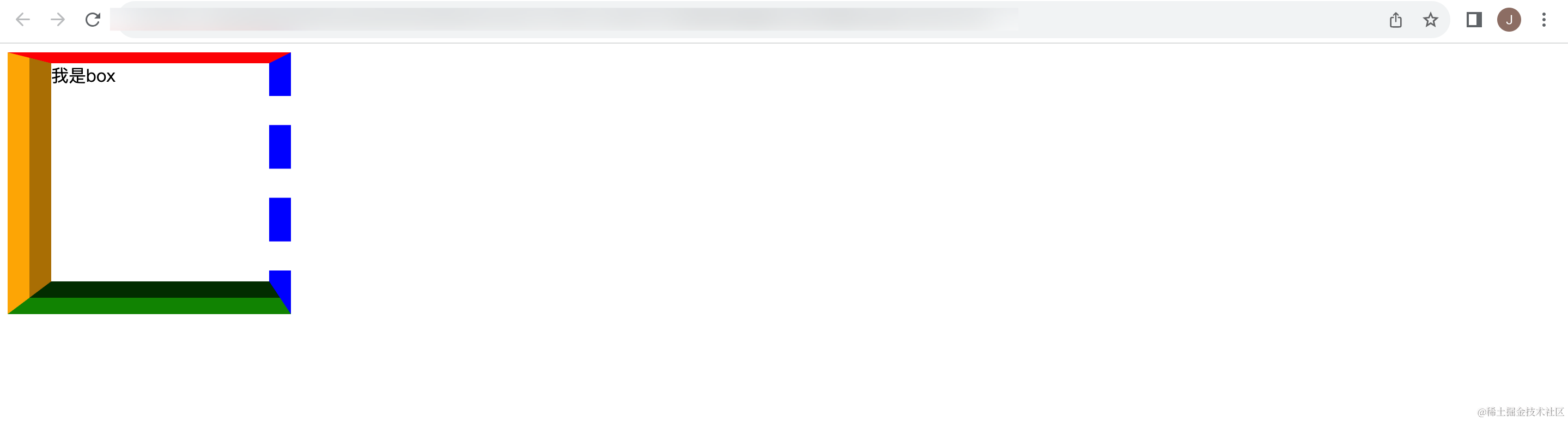
<div class="box">我是box</div>
</body>
</html>
在浏览器中打开该 HTML 页面,效果如下:

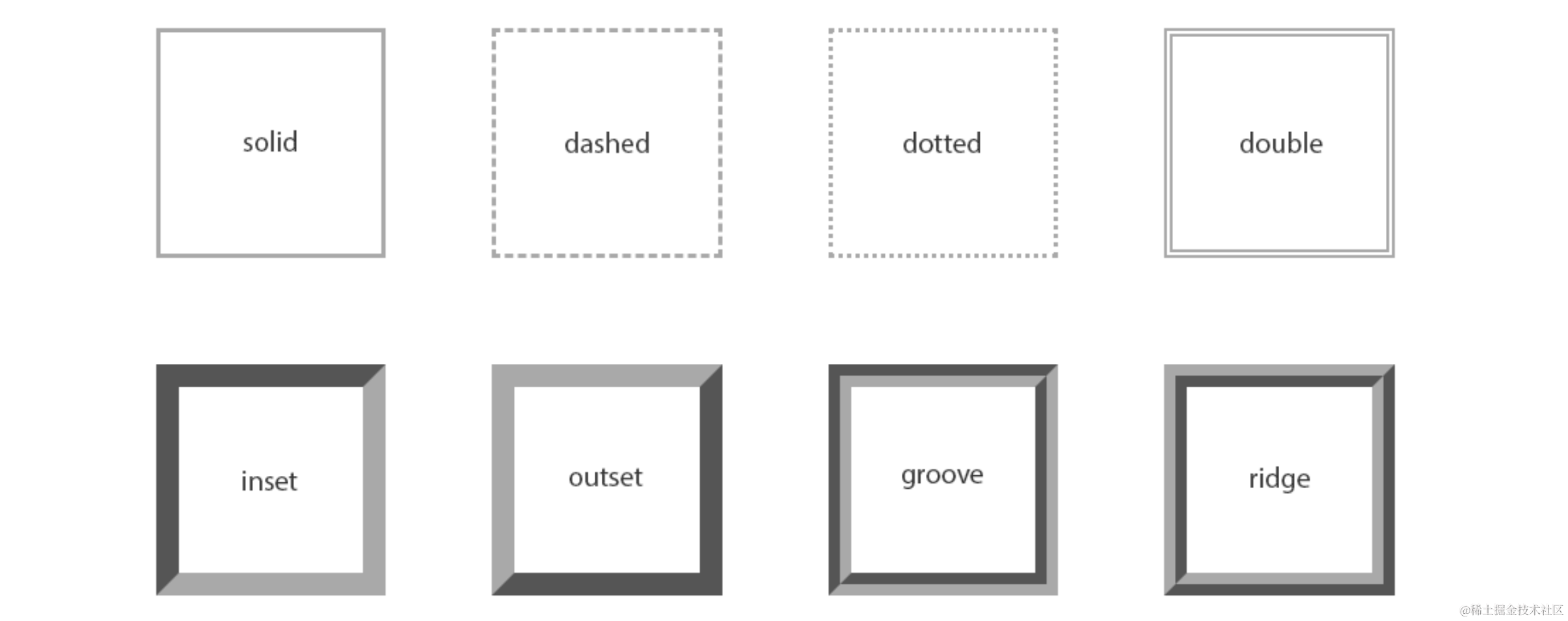
border-style 的样式有很多,比较常用的有如下几个样式:

如果我们相对某一边同时设置宽度、样式和颜色,可以进行如下设置:
border-topborder-rightborder-bottomborder-leftborder:统一设置4个方向的边框
边框样式、边框颜色和边框的宽度的编写顺序任意即可,没有固定的要求。
二、CSS 盒子模型-圆角
border-raidus 用于设置盒子的圆角。

border-radius 常见的值可以设置数值,通常用来设置小的圆角,比如 6px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #f00;
/*设置圆角*/
border-radius: 5px;
/*设置块级元素居中*/
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box">我是box</div>
</body>
</html>

也可以设置百分比,通常用来设置一定的弧度或者圆形。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #f00;
/*设置圆角*/
border-radius: 5px;
/*设置块级元素居中*/
margin: 0 auto;
}
.circle {
width: 100px;
height: 100px;
border: 10px solid rebeccapurple;
background-color: #f00;
border-radius: 50%;
margin: 0 auto;
}
</style>
</head>
<body>
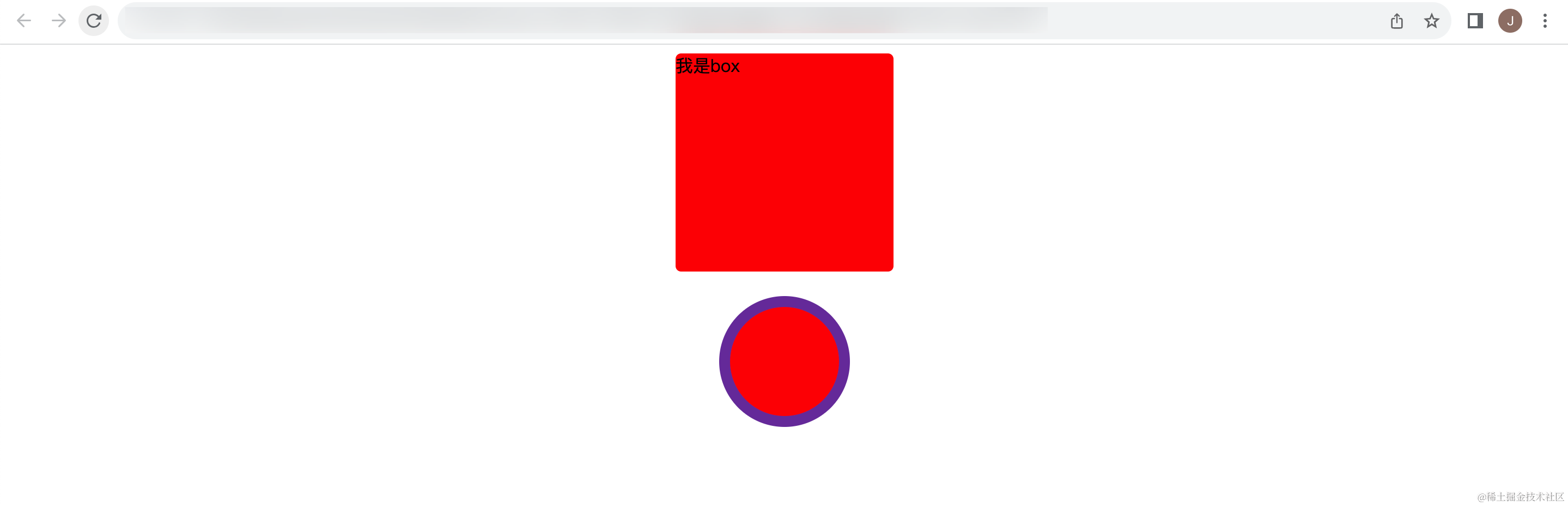
<div class="box">我是box</div>
<br>
<div class="circle"></div>
</body>
</html>
在设置百分比时,如果元素是一个正方形,设置 border-radius 大于或者等于 50% 时,就会变成一个圆。

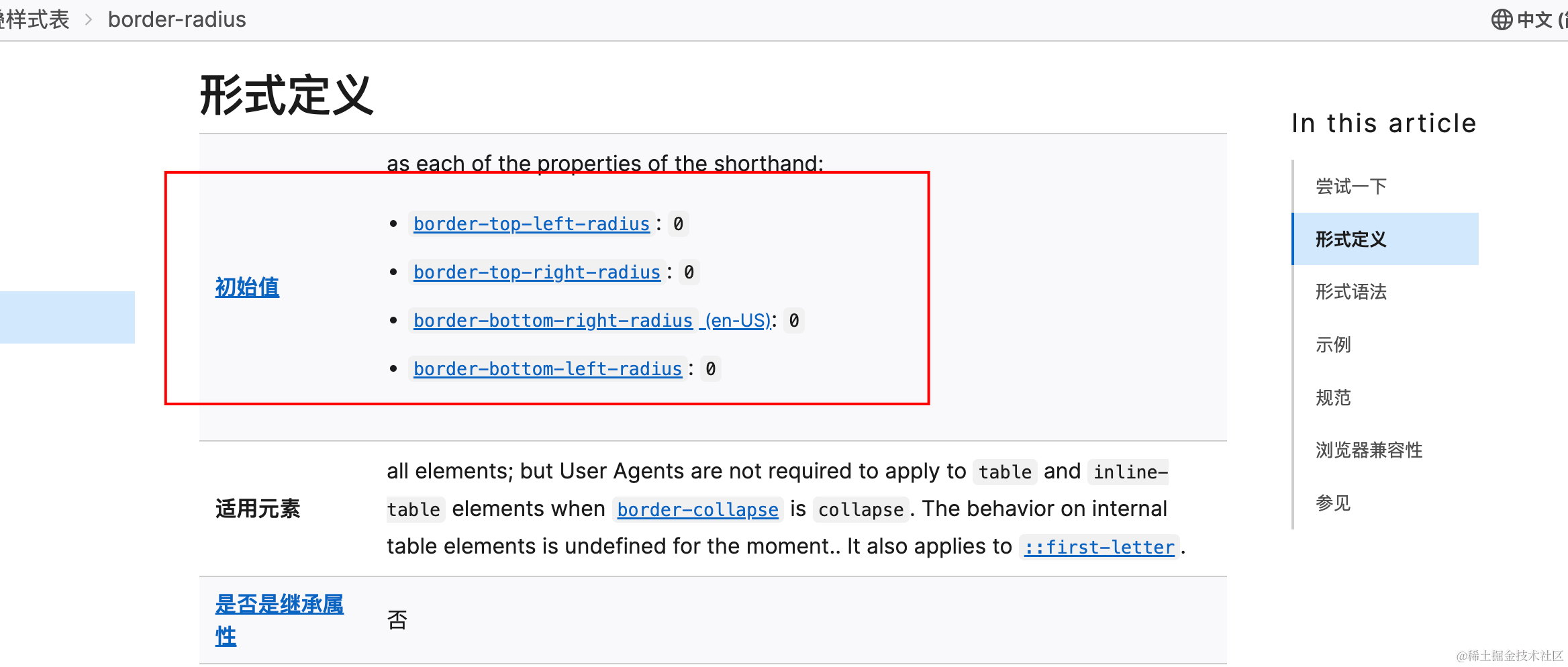
border-radius 是一个缩写属性,是 border-top-radius、border-right-radius、border-bottom-radius、border-left-radius 四个属性的缩写,并且这四个属性的初始值都是 0,在开发中通常会使用这种缩写属性,并不会一个一个的去设置圆角。























 5063
5063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








