
一、实现小米官网首页的商品 item
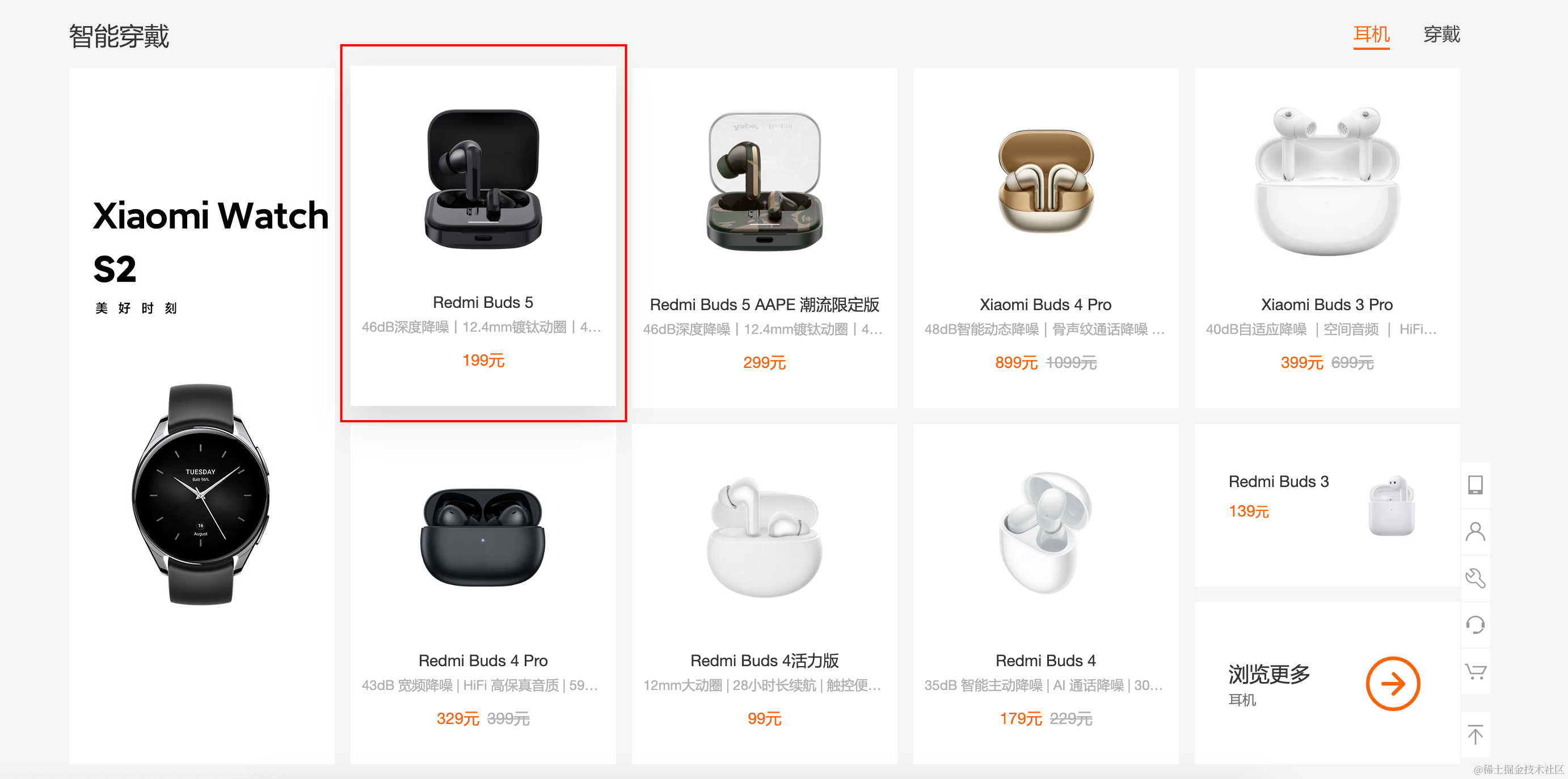
在前面学习完了 HTML 的盒子模型之后,我们可以尝试实现一些实际的案例,在电商系统的商品展示页面上的商品,我们可以将它们看做一个盒子,比如小米商城官网上的商品列表,我们来实现下面这个耳机的样式。

第一步:搭建 HTML 结构并重置样式
耳机商品 HTML 页面大概有以下几部分组成,最上面是一个图片,接着是一标题,然后是商品信息和价格,这些元素都是可以点击并跳转到商品详情页面的,我们可以先写一个 a 元素,具体 HTML 结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
</style>
</head>
<body>
<div>
<a class="item" href="">
</a>
</div>
</body>
</html>
我们知道部分 HTML 元素本身是有一些样式的,比如 a 元素,接下来我们要对 a 元素进行一些样式的重置
body {
margin: 0;
padding: 0;
background-color: #f5f5f5;
}
a {
text-decoration: none;
color: #333;
font-size: 12px;
}
第二步:设置 a 元素的样式
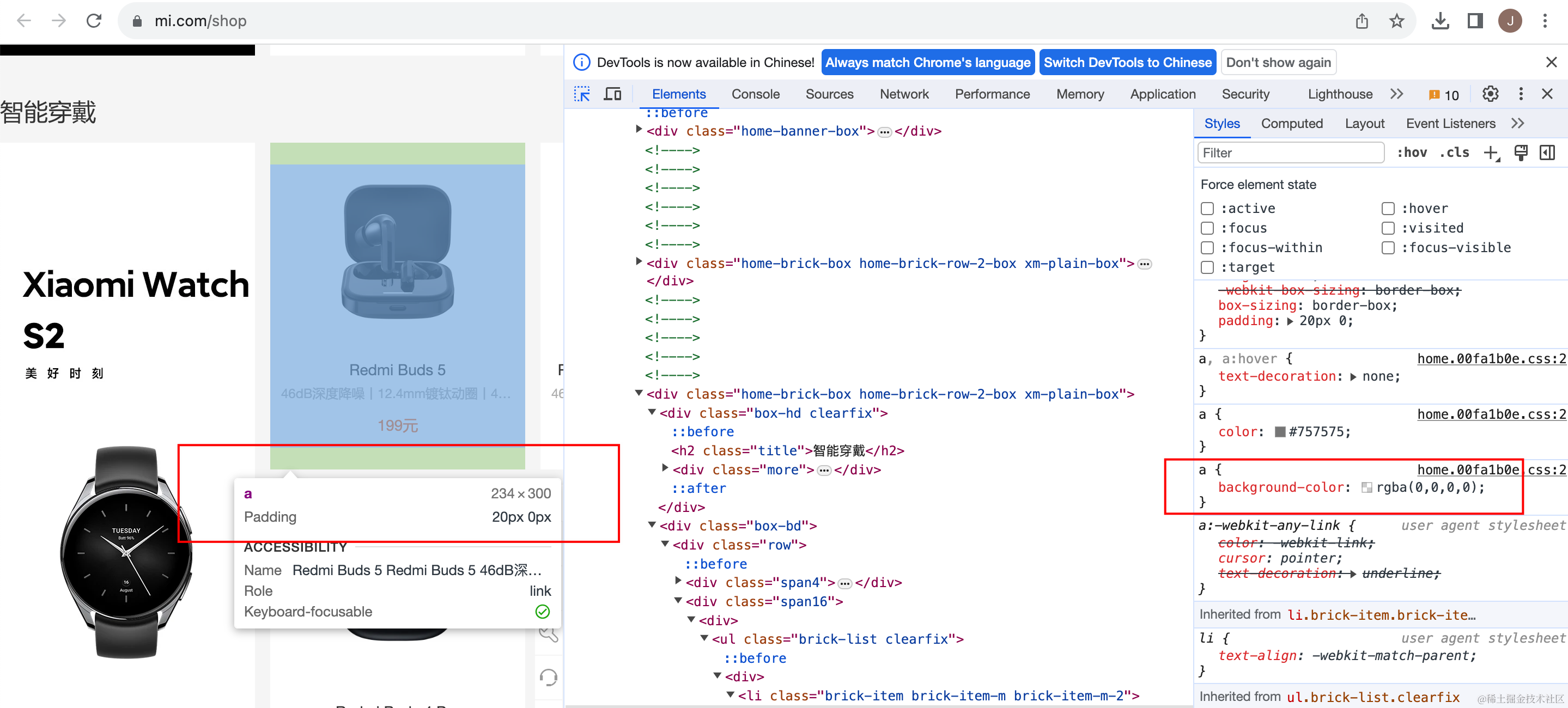
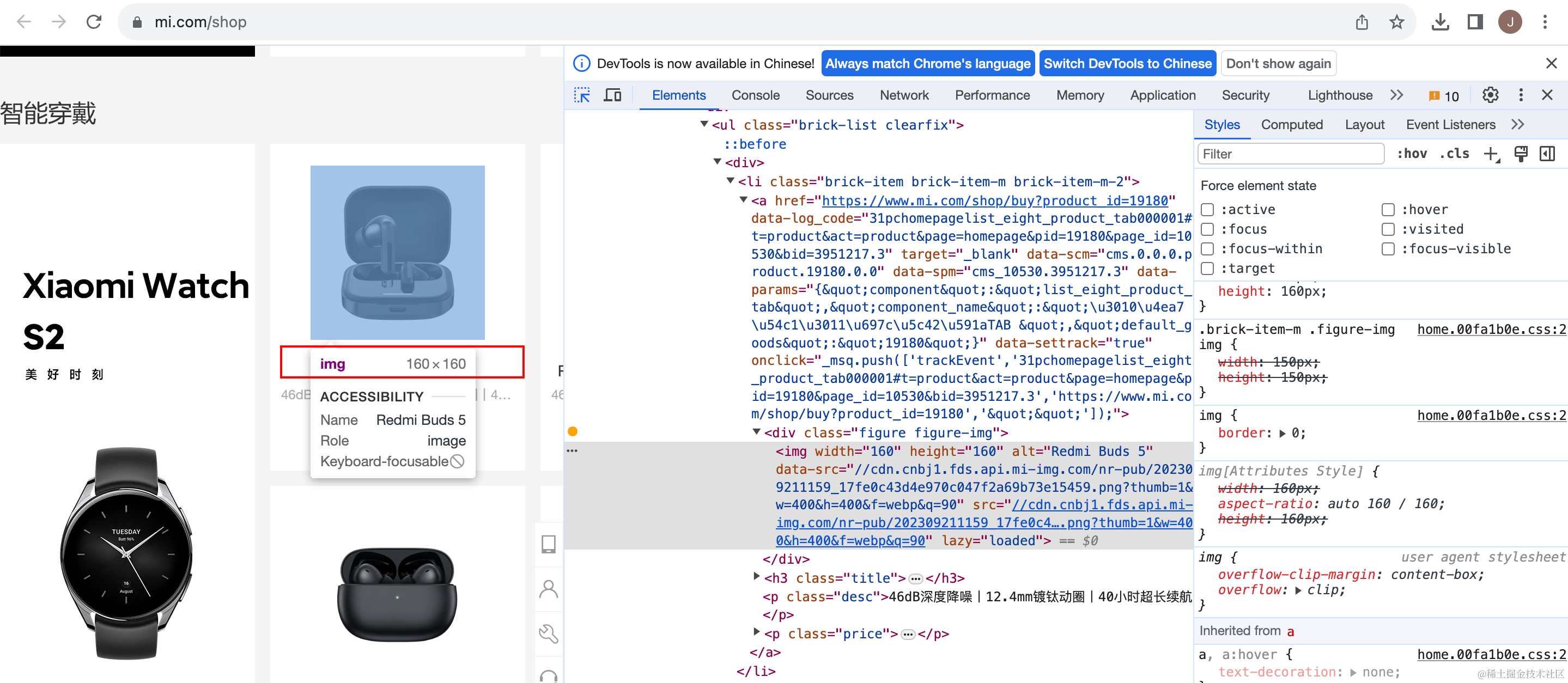
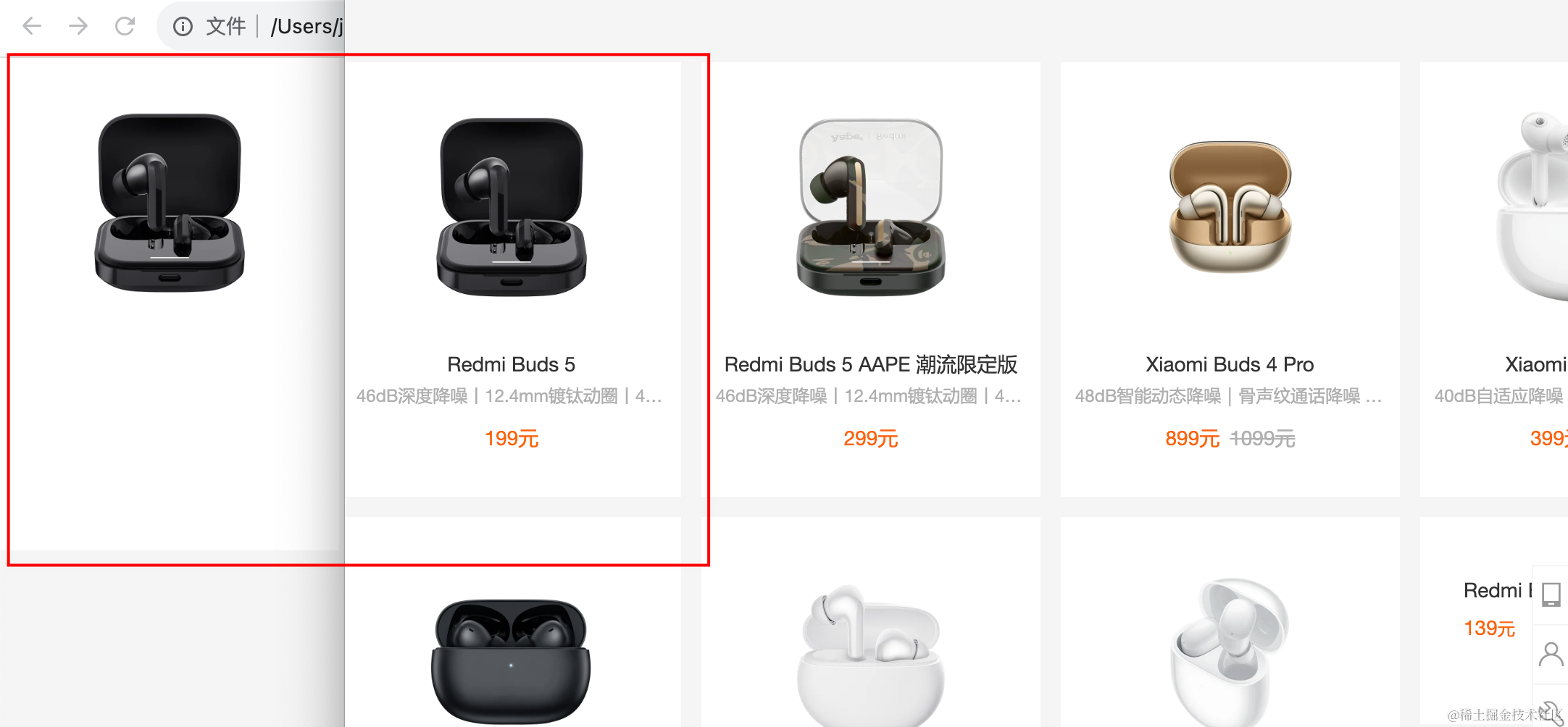
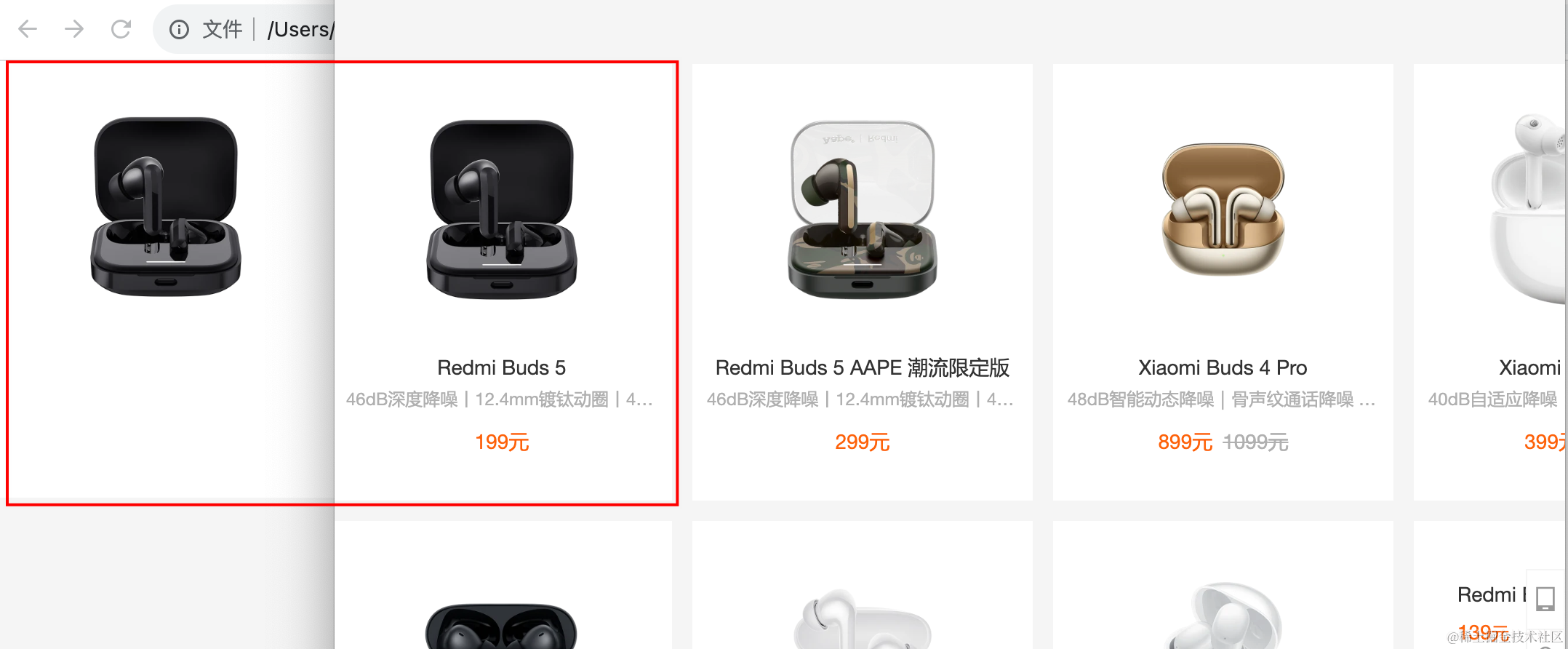
在对 a 元素本身的样式进行重置之后,我们可以先查看原页面中 a 元素的宽和高,通过 Chrome 的检查工具进行查看:

因为我们可以给 item 设置宽和高,在设置之前我们首先要将 a 元素的类型修改为 inline-block 类型,并设置一个背景颜色和 body 区分开:
.item {
display: inline-block;
width: 234px;
height: 300px;
background-color: #fff;
}
在浏览器中打开 HTML 页面,效果如下:

第三步:增加商品图片并设置样式
接着保存原页面中的商品图片,并在 a 元素中添加一个 img 元素,具体的 HTML 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
.item {
display: inline-block;
width: 234px;
height: 300px;
background-color: #fff;
}
</style>
</head>
<body>
<div>
<a class="item" href="">
<img src="../images/earphones.webp" alt="">
</a>
</div>
</body>
</html>
在浏览器中打开 HTML 页面,效果如下:

可以看到图片超出了范围,这是因为我们没有对 img 元素进行宽高的大小设置,通过 Chrome 的检查工具查看原图片的大小:

在 CSS 中设置图片大小,由于 img 元素是一个行内替换级元素,是可以设置宽高的,具体 CSS 代码如下:
.item {
display: inline-block;
width: 234px;
height: 300px;
background-color: #fff;
}
.item img {
width: 160px;
height: 160px;
}
在浏览器中打开 HTML 页面,效果如下:

接着我们需要对 img 元素进行样式的设置,原样式中 img 图片在盒子中是居中的,img 作为一个行内级元素,让 img 居中我们可以在 img 的父元素也就是 a 元素中使用 text-align 属性,具体 CSS 代码如下:
.item {
display: inline-block;
width: 234px;
height: 300px;
background-color: #fff;
/*设置img子元素居中,img 时行内级元素*/
text-align: center;
}
.item img {
width: 160px;
height: 160px;
}
在浏览器中打开 HTML 页面元素,效果如下:

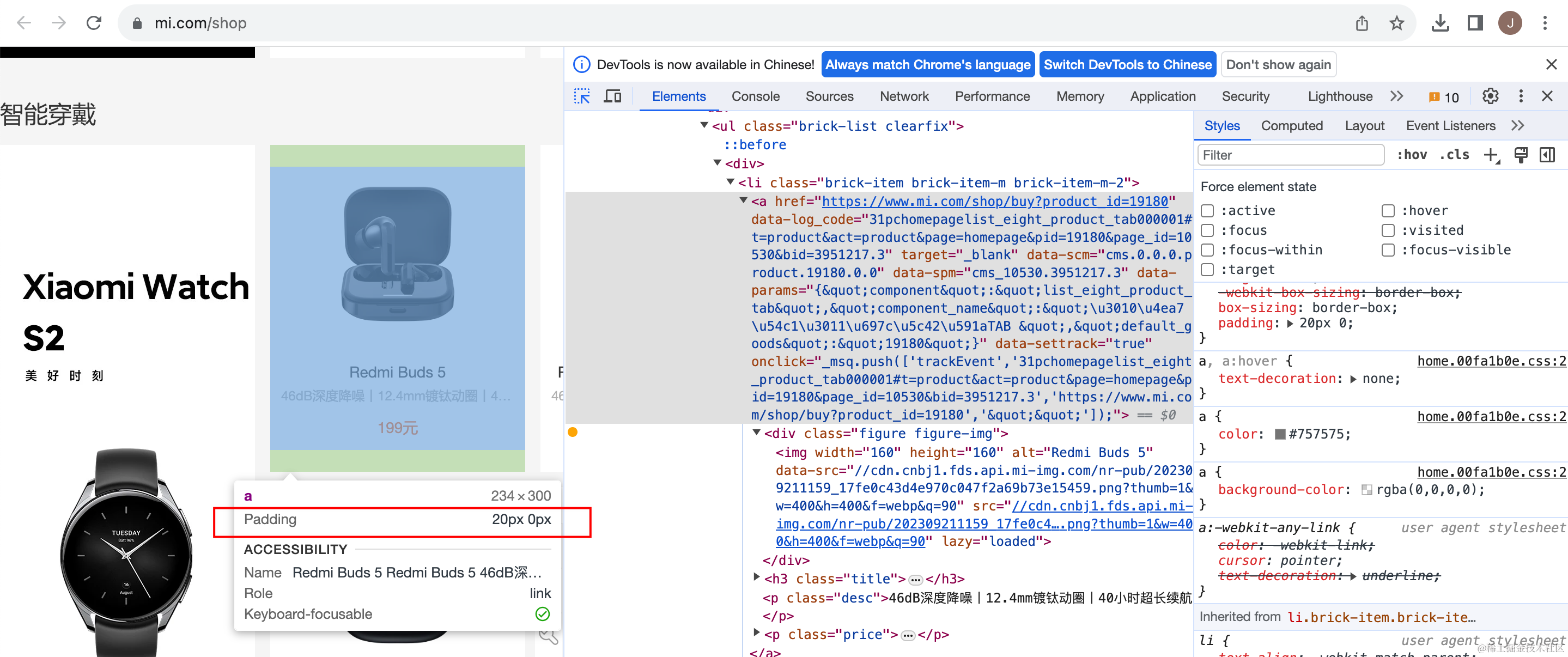
之后我们还需要设置图片距离盒子顶部的距离,原样式中图片距离盒子的顶部的距离可以通过浏览器的检查工具查看:

由于图片是盒子的子元素,这里我们也通过 padding 属性来实现内容距离父元素的间距,同时也可以避免 margin 的上下折叠问题:
.item {
display: inline-block;
width: 234px;
height: 300px;
padding: 20px 0px;
background-color: #fff;
/*设置img子元素居中,img 时行内级元素*/
text-align: center;
}
.item img {
width: 160px;
height: 160px;
}
在浏览器中打开 HTML 页面,效果如下:

由于每个商品所占据的宽度是固定的,因此,我们还需设置 box-sizing 为 boder-box:
.item {
display: inline-block;
width: 234px;
height: 300px;
padding: 20px 0px;
background-color: #fff;
box-sizing: border-box;
/*设置img子元素居中,img 时行内级元素*/
text-align: center;
}
.item img {
width: 160px;
height: 160px;
}
我们也可以将原样式与我们写的样式进行比较,在设置 border-box 前,我们自己写的样式的高度是比原样式要高的:

在设置 border-box 为 box-sizing 之后高度一致了,这是因为 border-box 的 box-sizing 属性值表示盒子所占据的宽度和高度是包含了内容的宽度和边距的。

第四步:增加商品标题并样式
在 img 元素下面增加一个 h3 元素,用来显示商品的标题,具体 HTML 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
.item {
display: inline-block;
width: 234px;
height: 300px;
padding: 20px 0px;
background-color: #fff;
box-sizing: border-box;
/*设置img子元素居中,img 时行内级元素*/
text-align: center;
}
.item img {
width: 160px;
height: 160px;
}
</style>
</head>
<body>
<div>
<a class="item" href="">
<img src="../images/earphones.webp" alt="">
<h3 class="title">Readmi Buds 5</h3>
</a>
</div>
</body>
</html>
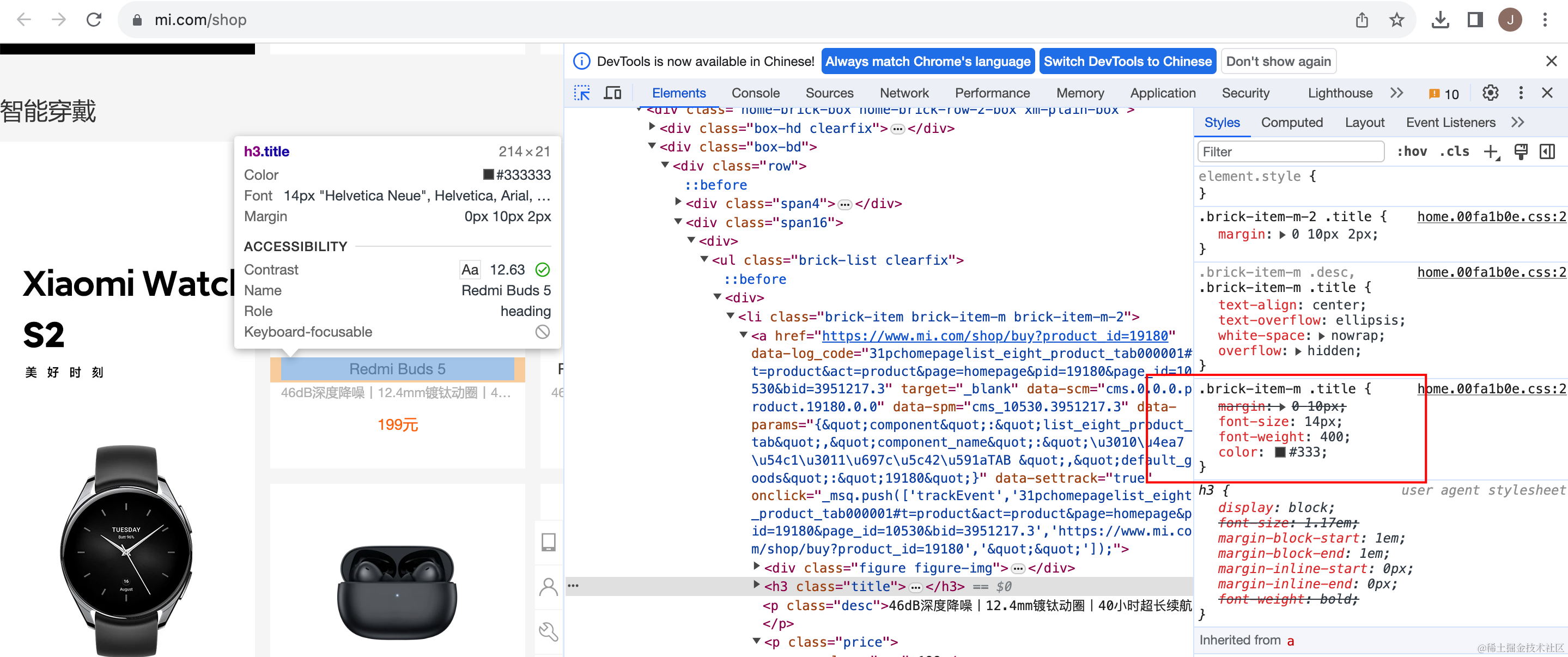
由于 h 元素本身也是自带样式的,我们需要在 reset.css 文件中重置 h 元素的样式,并且通过浏览器的检查工具查看标题样式:

因此可以将原样式中的 font-weight 属性也一起设置到 reset.css 文件中去,具体的 reset.css 文件的代码如下:
body, p, h3 {
/*顺便把 p 元素的样式给重置了,下一步使用p元素的时候就可以直接使用*/
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
text-decoration: none;
color: #333;
font-size: 12px;
}
h3 {
font-weight: 400;
}
在浏览器中打开页面,效果如下:

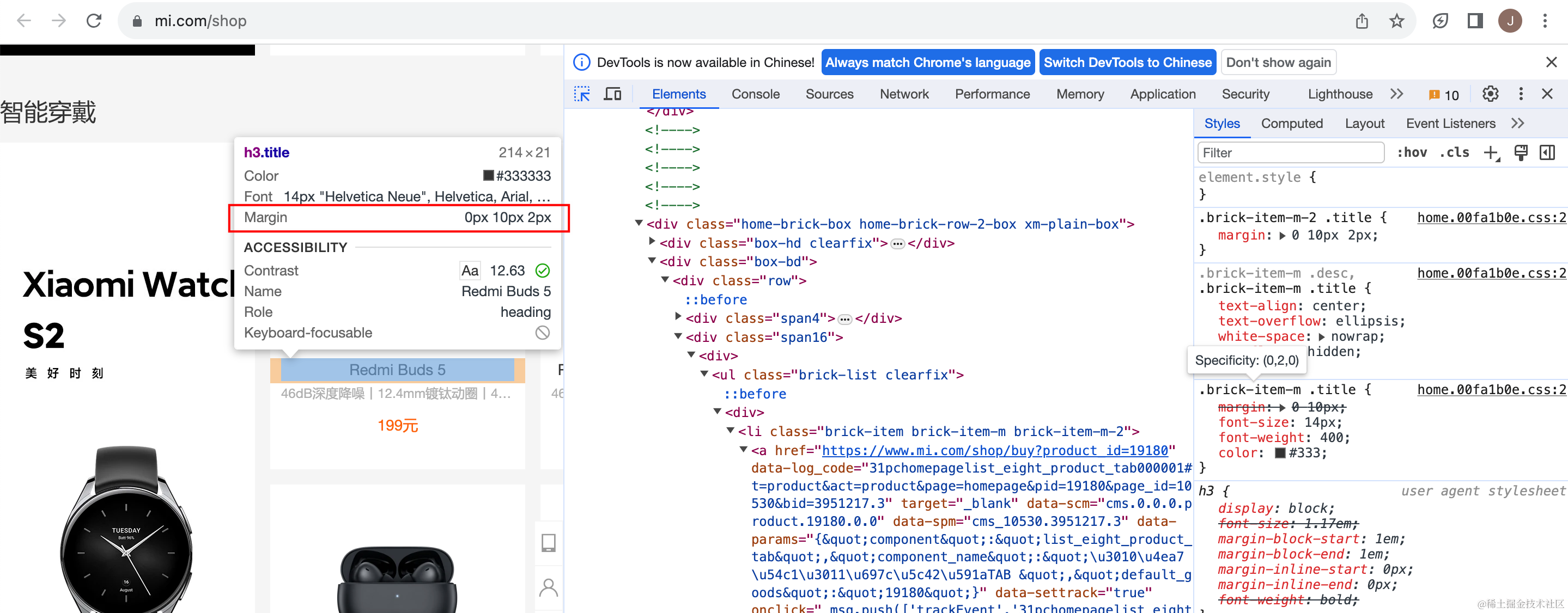
通过浏览器的检查工具,我们可以看到 h 元素与兄弟元素之间是有一定的间距的:

增加一个新的 CSS 选择器,选中 h 元素,并设置 margin,具体代码如下:
.item .title {
/*上0px 右10px 下 2px 左10px*/
margin: 0px 10px 2px;
}























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








