前言
这个小米商城用到了html+css,内容是2023年11月份的。
因为没有使用js,所以结构相对简单,比较容易理解,适合刚学完css的朋友。
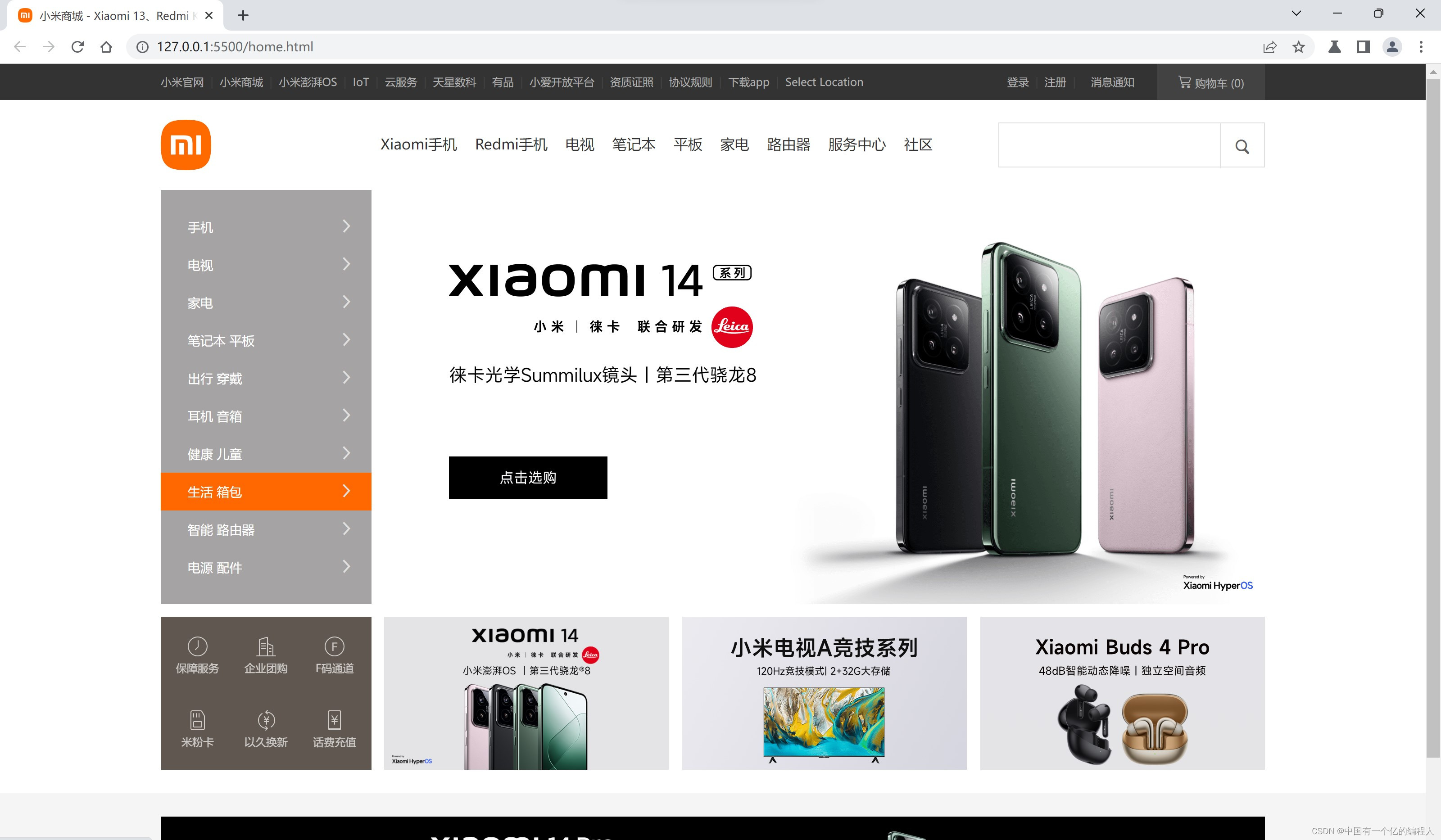
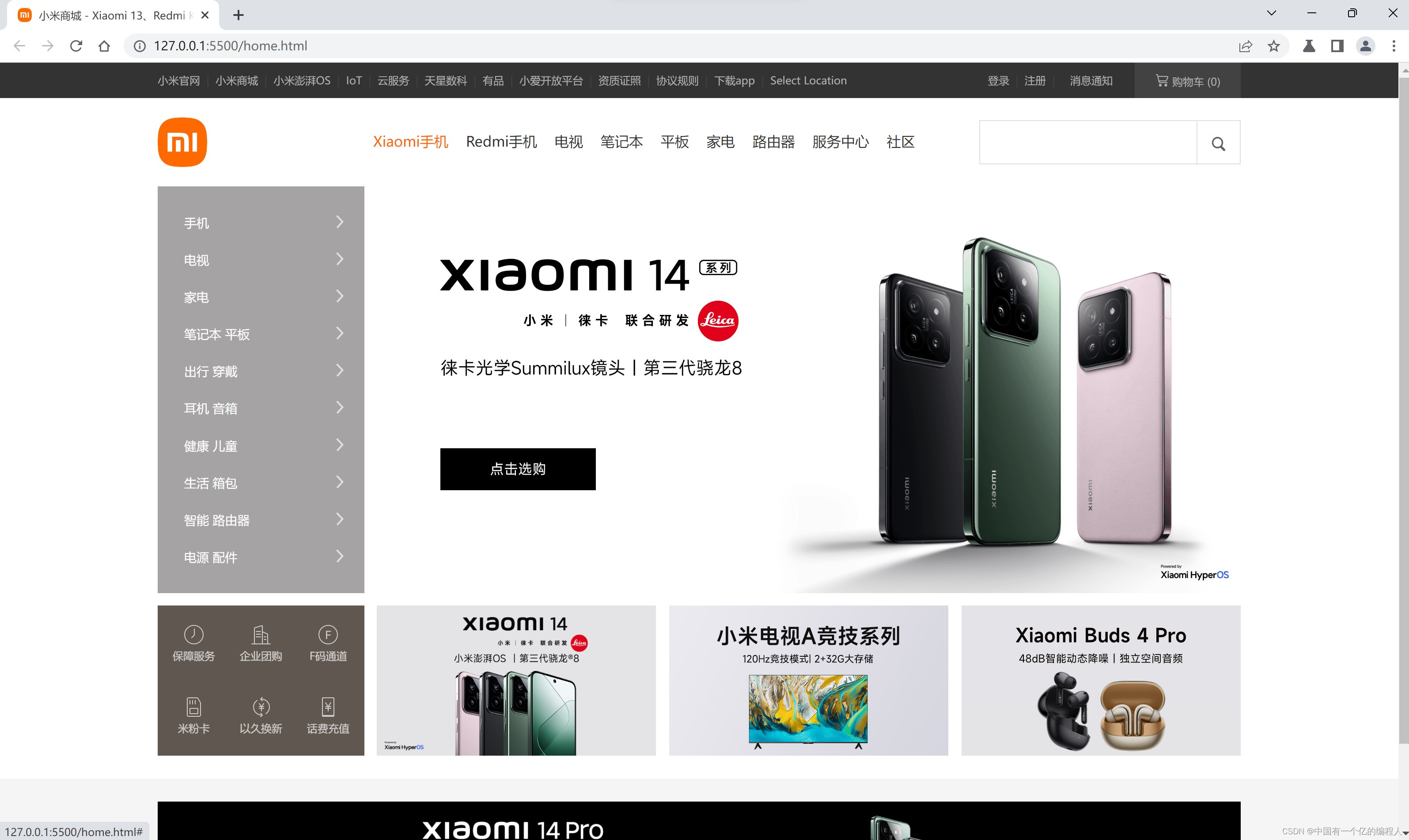
一.效果展示

二.部分代码展示
1.头部
<!-- 头部 -->
<div class="header">
<!-- 黑色头部 -->
<div class="top_header">
<!-- 内容 -->
<div class="container">
<!-- 品类名字 -->
<div class="name_top">
<a href="#" class="nofollow">小米官网</a>
<span class="sep">|</span>
<a href="#" class="nofollow">小米商城</a>
<span class="sep">|</span>
<a href="#" class="nofollow">小米澎湃OS</a>
<span class="sep">|</span>
<a href="#" class="nofollow">IoT</a>
<span class="sep">|</span>
<a href="#" class="nofollow">云服务</a>
<span class="sep">|</span>
<a href="#" class="nofollow">天星数科</a>
<span class="sep">|</span>
<a href="#" class="nofollow">有品</a>
<span class="sep">|</span>
<a href="#" class="nofollow">小爱开放平台</a>
<span class="sep">|</span>
<a href="#" class="nofollow">资质证照</a>
<span class="sep">|</span>
<a href="#" class="nofollow">协议规则</a>
<span class="sep">|</span>
<a href="#" class="nofollow">下载app</a>
<span class="sep">|</span>
<a href="#" class="nofollow">Select Location</a>
</div>
<!-- 购物车 -->
<div class="car_top">
<a href="#">
<em class="iconfont icon-gouwuche"></em>
购物车
<span>(0)</span>
</a>
</div>
<!-- 信息通知 -->
<div class="txt_top">
<a href="#">登录</a>
<span class="sep">|</span>
<a href="#">注册</a>
<span class="sep">|</span>
<span class="message">
<a href="#">消息通知</a>
</span>
</div>
</div>
</div>
<!-- 白色部分 -->
<div class="middle_header">
<!-- 版心居中 -->
<div class="container">
<!-- 小米logo -->
<div class="header_logo">
<a href="#">小米商城</a>
</div>
<!-- 弹窗文字 -->
<div class="header_nav">
<ul class="nav_list">
<li class="nav-category"></li>
<li><a href="#">Xiaomi手机</a></li>
<li><a href="#">Redmi手机</a></li>
<li><a href="#">电视</a></li>
<li><a href="#">笔记本</a></li>
<li><a href="#">平板</a></li>
<li><a href="#">家电</a></li>
<li><a href="#">路由器</a></li>
<li><a href="#">服务中心</a></li>
<li><a href="#">社区</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="header_search">
<div class="text"><input type="text"></div>
<div class="iconfont icon-sousuo" id="serarch"></div>
</div>
</div>
</div>
</div>/* 头部 */
.header {
width: 100%;
height: 140px;
/* background-color: #b0b0b0; */
}
/* 黑色部分 */
.header .top_header {
position: relative;
height: 40px;
font-size: 12px;
color: #b0b0b0;
background-color: #333;
}
.header .top_header .container {
width: 1226px;
height: 40px;
margin-right: auto;
margin-left: auto;
}
/* 顶部品类区 */
.header .top_header .container .name_top {
float: left;
height: 40px;
line-height: 40px;
}
.name_top .sep {
margin: 0 .3em;
color: #424242;
}
.name_top a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
}
.name_top a:hover {
color: #fff;
}
/* 顶部注册信息区 */
.header .top_header .container .txt_top {
position: relative;
float: right;
height: 40px;
line-height: 40px;
}
.txt_top .sep {
margin: 0 .3em;
color: #424242;
}
.txt_top a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
}
.txt_top a:hover {
color: #fff;
}
.txt_top .message {
padding: 0 10px;
}
/* 顶部购物车 */
.header .top_header .container .car_top {
position: relative;
float: right;
width: 120px;
height: 40px;
line-height: 40px;
margin-left: 15px;
text-align: center;
}
.car_top .iconfont .icon-gouwuche {
margin-right: 4px;
font-size: 20px;
line-height: 20px;
vertical-align: -4px
}
/* 购物车超链接 */
.car_top a {
position: relative;
font-size: 12px;
display: block;
height: 40px;
line-height: 40px;
text-align: center;
color: #b0b0b0;
background: #424242;
}
.car_top a:hover {
background-color: #fff;
color: #ff6700;
}2.轮播图
<!-- 轮播图 -->
<div class="carousel">
<div class="img"><a href=""><img src="./img/小米14.png" alt=""></a></div>
<!-- 侧边 -->
<div class="site-category">
<ul class="category">
<li class="li-category">
<a href="#">手机<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">电视<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">家电<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">笔记本 平板<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">出行 穿戴<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">耳机 音箱<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">健康 儿童<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">生活 箱包<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">智能 路由器<em class="iconfont icon-youjiantou"></em></a>
</li>
<li class="li-category">
<a href="#">电源 配件<em class="iconfont icon-youjiantou"></em></a>
</li>
</ul>
</div>
/* 轮播图 */
.app .carousel {
position: relative;
height: 670px;
width: 1226px;
overflow: hidden;
margin-right: auto;
margin-left: auto;
}
.app .carousel img {
display: block;
width: 1226px;
height: 460px;
}
.carousel .site-category {
position: absolute;
top: 0;
left: 0;
width: 234px;
height: 460px;
border: 0;
font-size: 14px;
background: rgba(105,101,101,.6);
color: #fff;
}
.carousel .site-category .category {
height: 460px;
margin: 0;
padding: 20px 0;
list-style-type: none;
color: #424242;
}
.carousel .site-category .category .li-category a {
position: relative;
display: block;
padding-left: 30px;
height: 42px;
line-height: 42px;
color: #fff;
font-size: 14px;
}
.icon-youjiantou {
position: absolute;
top: 12px;
right: 20px;
font-size: 16px;
line-height: 16px;
color: #e0e0e0;
}
.li-category a:hover {
background-color: #ff6700;
}
/* 轮播图下4块小格 */
.carousel .carousel_bottom {
width: 1240px;
height: 170px;
/* background-color: pink; */
margin-top: 14px;
margin-left: -14px;
display: flex;
}
.carousel .carousel_bottom .six {
width: 234px;
/* background-color: #b0b0b0; */
float: left;
margin-left: 14px;
}
.carousel .carousel_bottom .three {
width: 978px;
/* background-color: antiquewhite; */
float: right;
margin-left: 14px;
}
.carousel .carousel_bottom .three ul {
display: flex;
}
.carousel .carousel_bottom .three li {
margin-left: 15px;
float: left;
width: 316px;
height: 170px;
/* background-color: yellow; */
}
.carousel .carousel_bottom .three li img{
display: block;
width: 316px;
height: 170px;
}
.carousel .carousel_bottom .three .first {
margin-left: 0;
}
/* 轮播图下的六块 */
.carousel_bottom .six {
margin-left: 14px;
min-height: 1px;
}
.carousel_bottom .six ul {
float: left;
margin: 0;
padding: 3px;
list-style-type: none;
font-size: 12px;
text-align: left;
background-color: #5f5750;
}
.carousel_bottom .six .six_li li {
position: relative;
float: left;
width: 76px;
height: 82px;
padding: 0 3px;
}
.carousel_bottom .six .six_li li a {
display: block;
padding-top: 18px;
color: #fff;
opacity: .7;
transition: opacity .2s;
text-align: center;
}
.carousel_bottom .six .six_li li a:hover {
opacity: 1;
}
.carousel_bottom .six .six_li li img {
display: block;
width: 24px;
height: 24px;
margin: 0 auto 4px;
}
代码过长不全,如果需要完整代码私信我






















 2702
2702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








